Отправляю в модальное окно данные через ajax запрос:
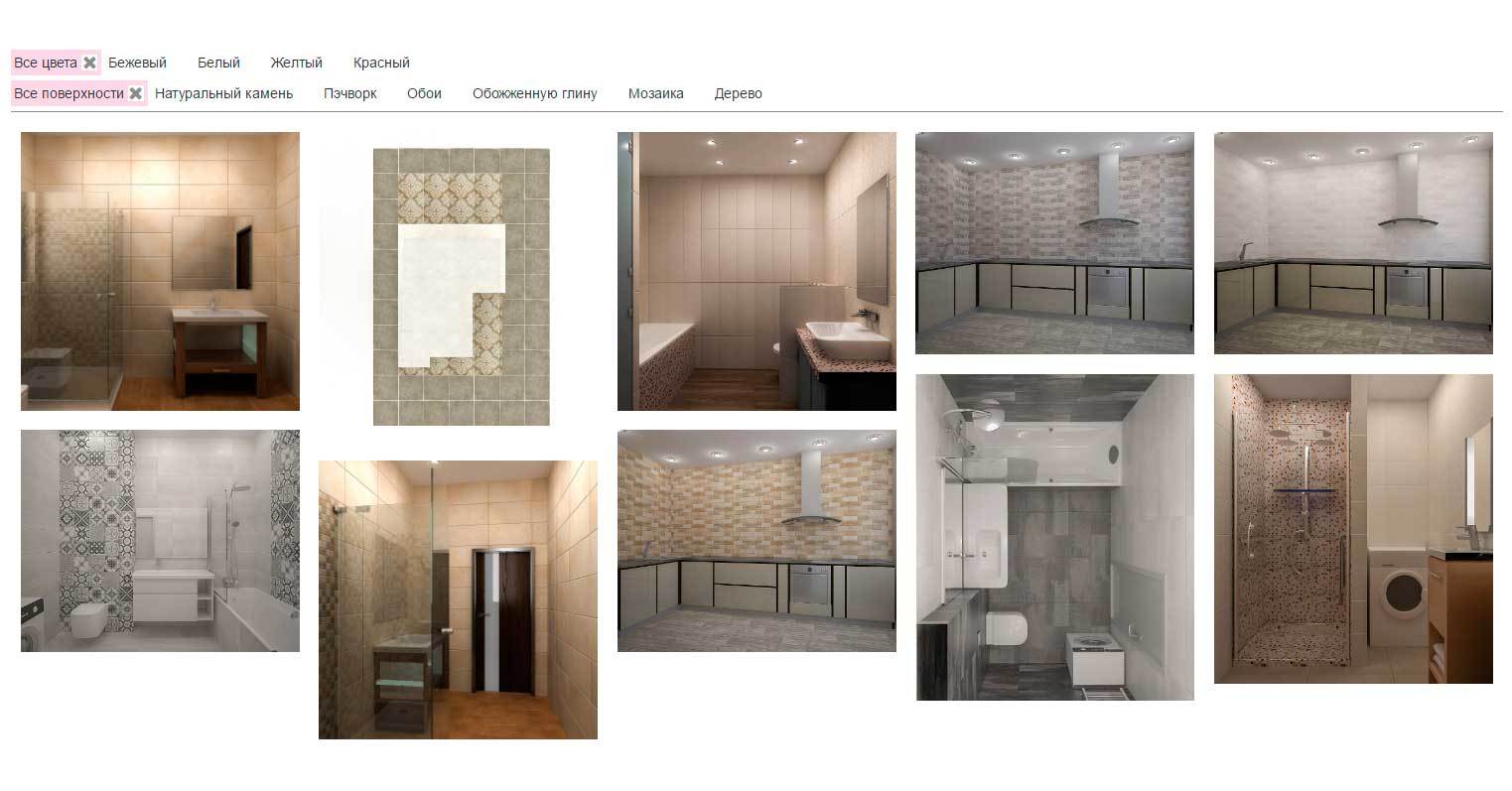
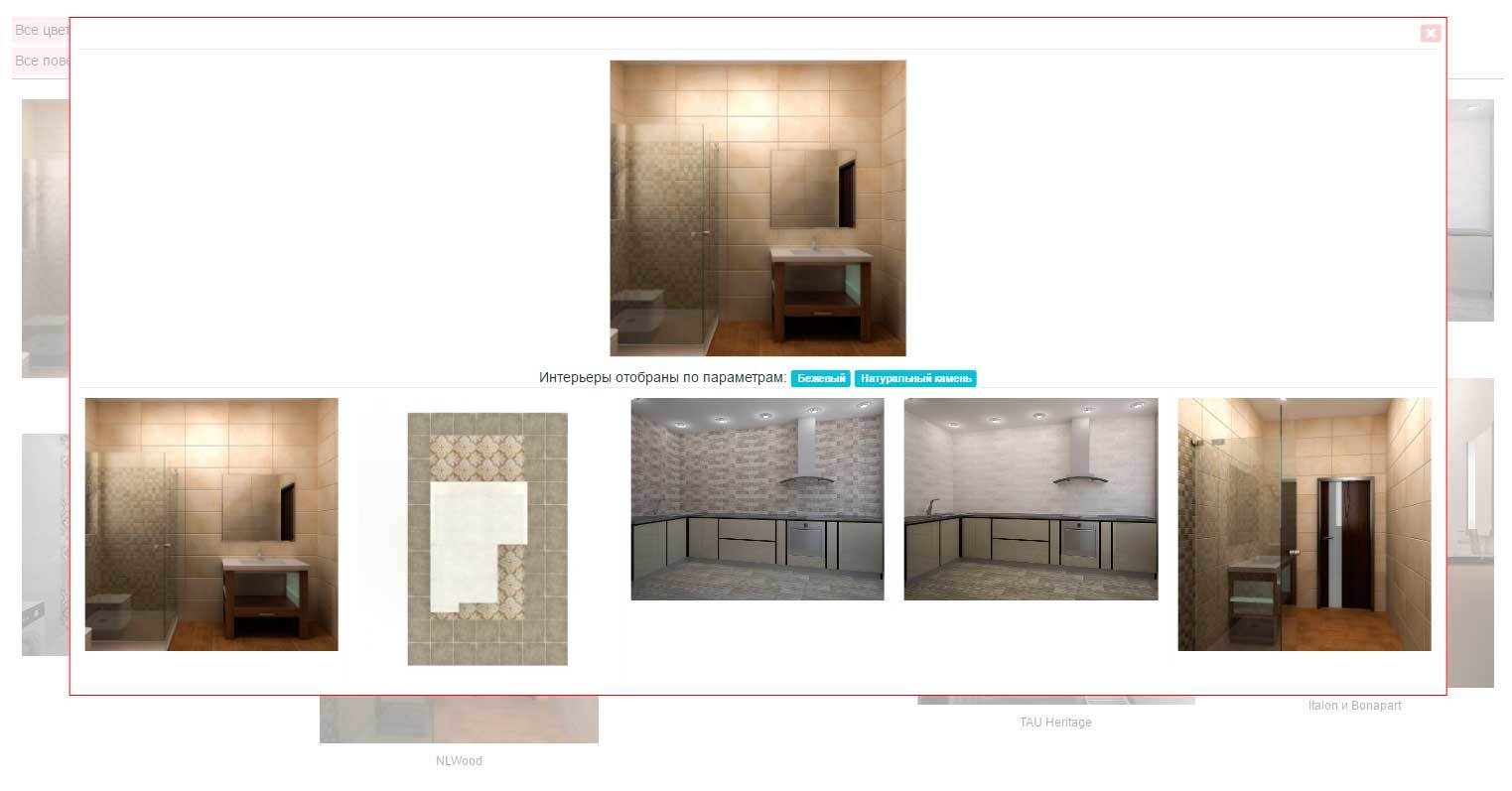
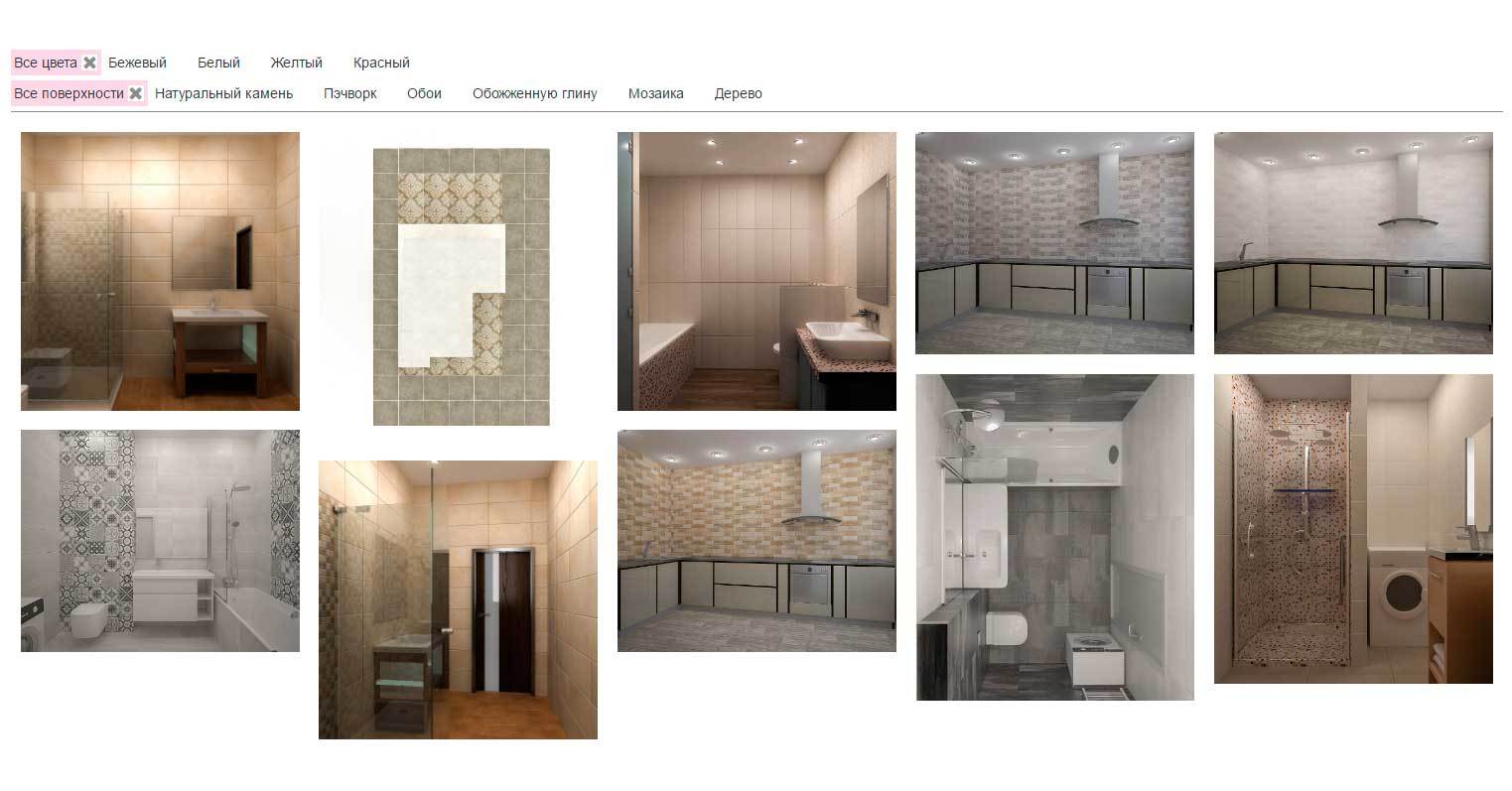
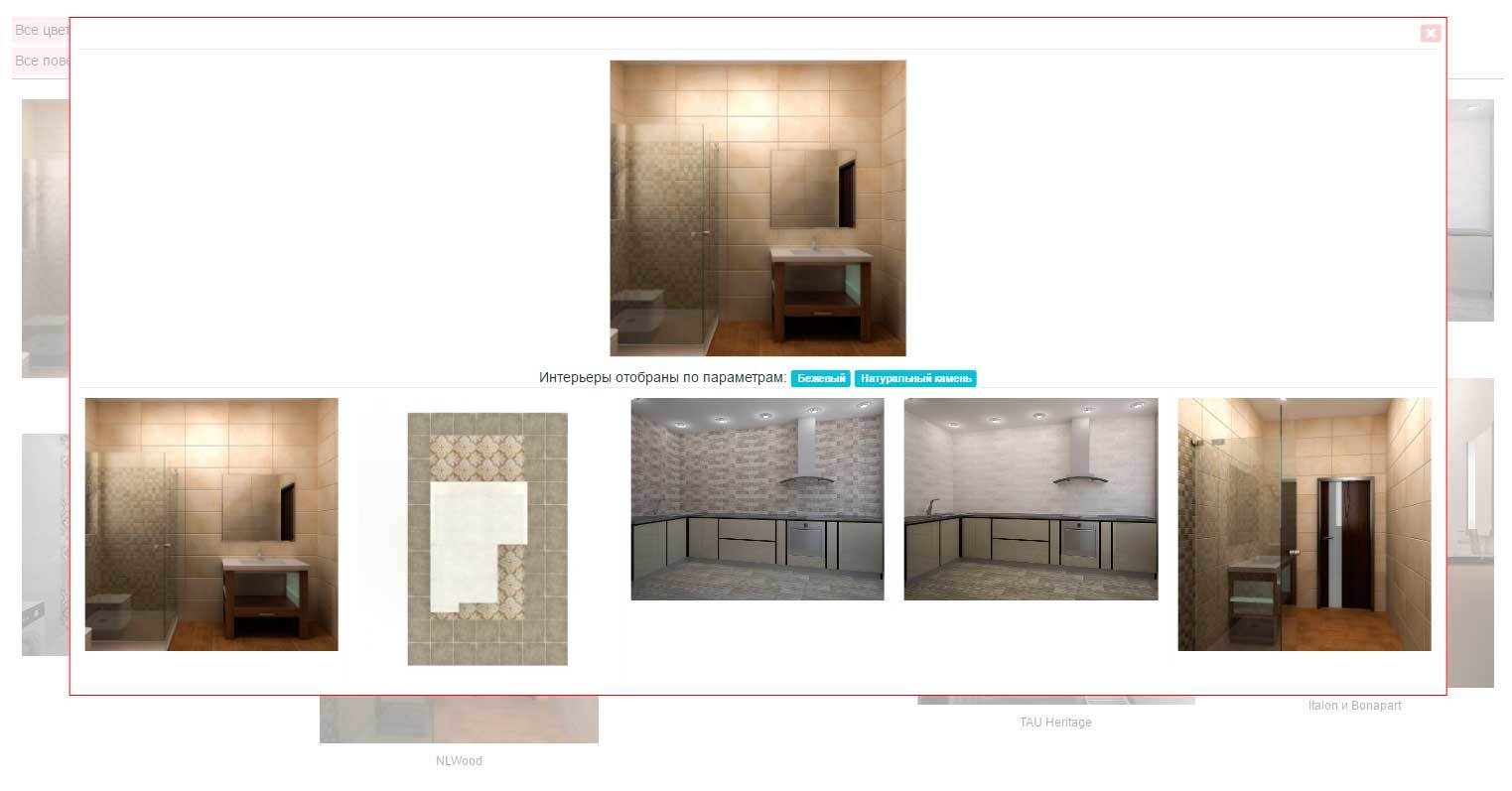
При нажатии на div.item-selector открывается модальное окно с выбранным элементом и выводятся похожие по параметрам картинки.
...
<div class="grid-item <?= $color_id . ' ' . $structure_id ?>" id="<?= $strMainID; ?>">
<div class="item-box">
<input type="hidden" value="<?= $itemid; ?>" id="data_id"/>
<input type="hidden" value="<?= $name; ?>" id="data_name"/>
<input type="hidden" value="<?= $image; ?>" id="data_picture"/>
<input type="hidden" value="<?= $color; ?>" id="data_color"/>
<input type="hidden" value="<?= $structure; ?>" id="data_structure"/>
<div class="item-selector">
<img src="<?= $image; ?>" class="image"/>
<p class="text-center">
<?= $name; ?>
</p>
</div>
</div>
</div>
...
$(document).ready(function () {
$(".item-selector").click(function () {
var data_id = $(this).parent('.item-box').find('#data_id').attr('value');
var data_name = $(this).parent('.item-box').find('#data_name').attr('value');
var data_picture = $(this).parent('.item-box').find('#data_picture').attr('value');
var data_color = $(this).parent('.item-box').find('#data_color').attr('value');
var data_structure = $(this).parent('.item-box').find('#data_structure').attr('value');
$.ajax({
type: 'get',
url: 'ajax.php',
data: {
'data_id': data_id,
'data_name': data_name,
'data_picture': data_picture,
'data_color': data_color,
'data_structure': data_structure
},
response: 'text',
success: function (data) {
$('.popup-box').html(data);
}
});
});
});
Все элементы до применения фильтра:

Элементы отфильтрованы и выведены в модальное окно:

Как продолжить работу в модальном окне так чтоб при нажатии на какой-либо выданный из результатов, заменялась большая картинка и выдавались похожие результаты?