Делал на одном сайте меню, сделал все как бы ок, но заказчик узрел одну проблему с которой справится я просто не могу, все перепробовал и никак, хотя уверен что решение простое, возможно устал и не замечаю
Вот сам
проект, на фидл выкладывать не имеет смысла, меню огромное.
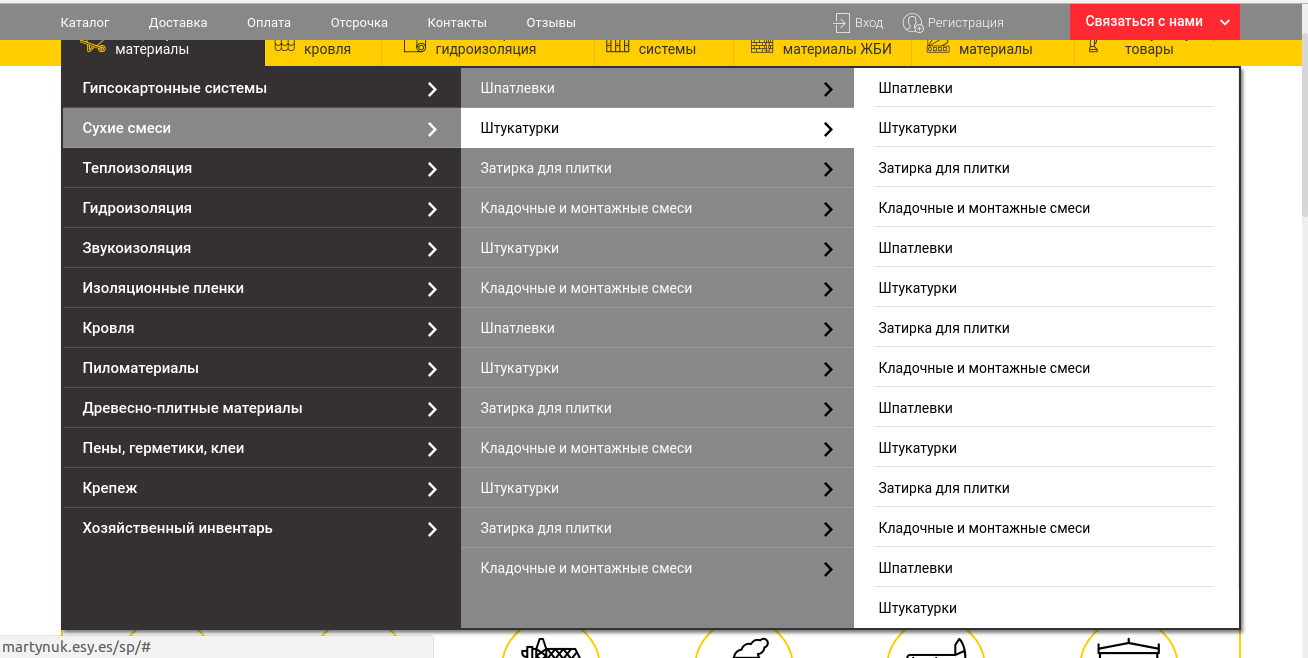
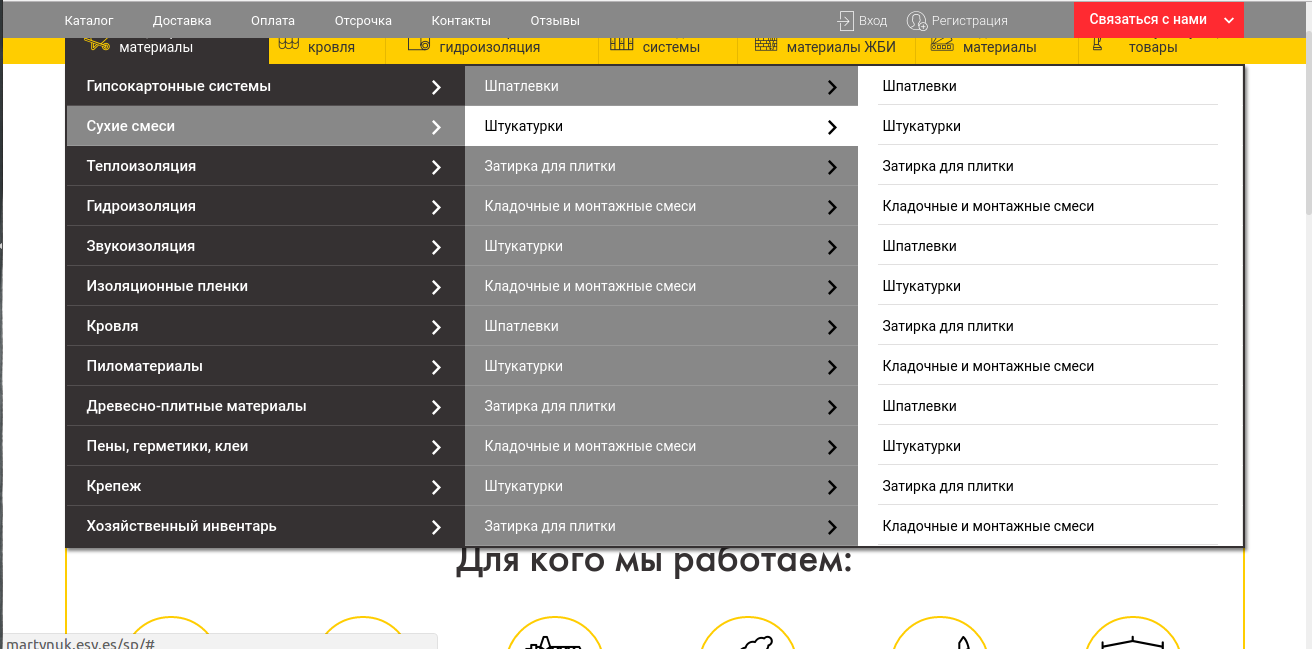
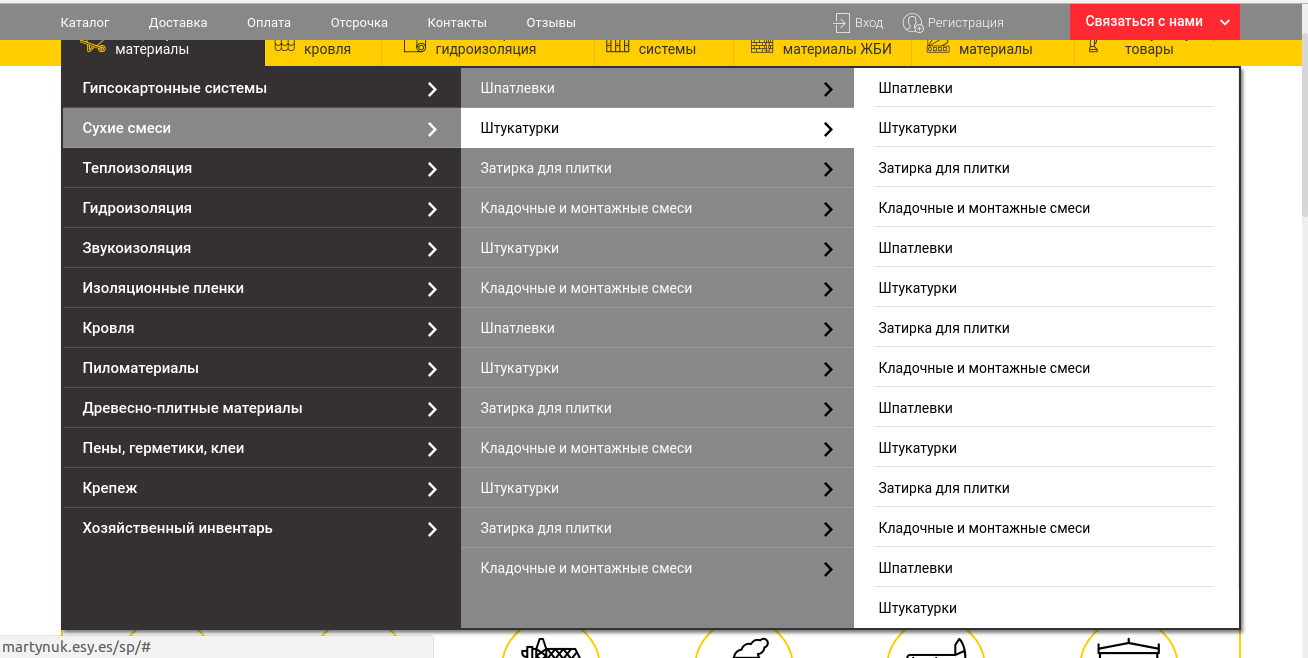
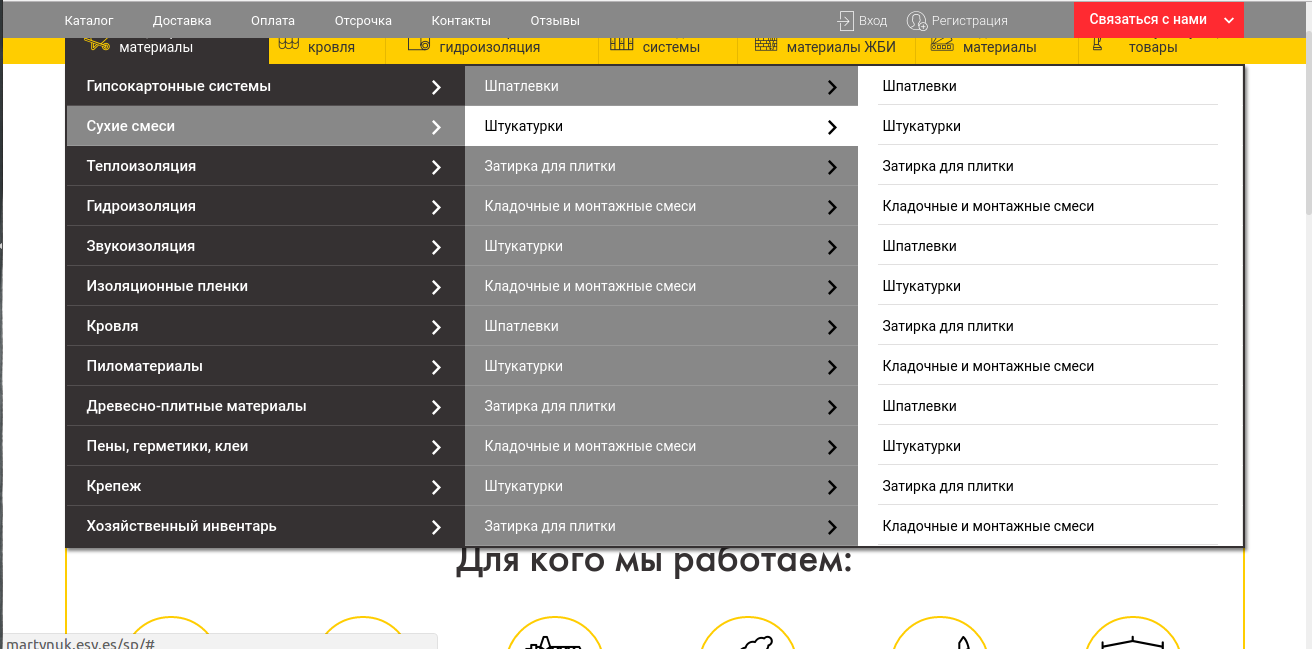
Сразу в чем проблема: наводим на первый пункт
Общестроительные материалы - Сухие смеси - переходим во второй блок Штукатурки - далее третий блок также Штукатурки (название пунктов рандомное) при переходе по этим подпунктам мы видим что второй блок меню увеличивается в высоту (из-за большего количества подпунктов, нежели в первом блоке, третий блок еще больше по высоте становиться нежели второй блок, и вот суть проблемы: когда пользователь находится в третьем блоке - Сухие смеси - Штукатурки - Штукатурки

у нас все отлично, но если он в третьем столбце меню перейдет на один пункт вниз, скажем Затирка для плитки, то третий и второй блоки сокращаются в высоте до уровня первого блока (скрывая часть подпунктов), что есть совершенно недопустимо со слов заказчика.

Я использую для регулировки высоты блоков меню вот такой скрипт:
$('.nav li').hover(
function(){
hchild = $(this).children('ul').outerHeight(true) + 0;
hparent = $(this).parents('.drop-menu').outerHeight(true);
if(hchild > hparent){
$(this).parents('.drop-menu').css('height', hchild) ;
if(!$(this).parent("ul").is(".drop-menu")){
$(this).parent("ul").css('height', hchild - 0);
}
}else{
if(hchild < hparent){
$(this).children('ul').css('height', hparent -0);
}
}
},
function(){
$(this).parents('.drop-menu').removeAttr("style");
$(this).children('ul').removeAttr("style");
$(this).parent("ul").removeAttr("style");
});
Понимаю что ошибка именно в этом коде скорее всего, писал его не сам а взял со стороннего сайта vbaza.ru - помогите разобраться как побороть эту проблему. Спасибо.