Сделал меню но что то идет не так пытаюсь добавить подчеркивание при ховере но оно добавляется но оно же и добавляется в подменю, подскажите что не так делаю или как вообще правильнее сделать?
Пробовал через бордер добавить но полоска идет не чисто под надписью а под весь блок.

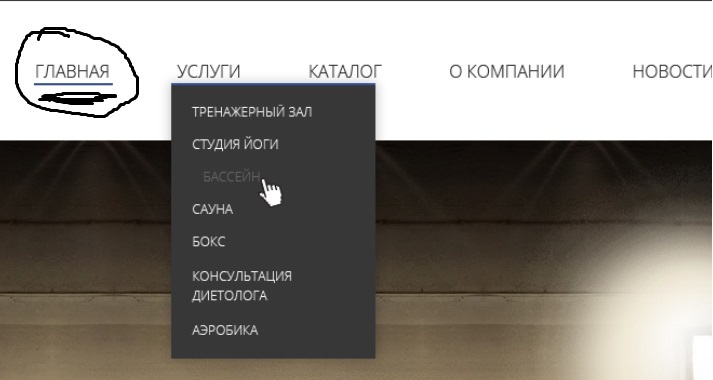
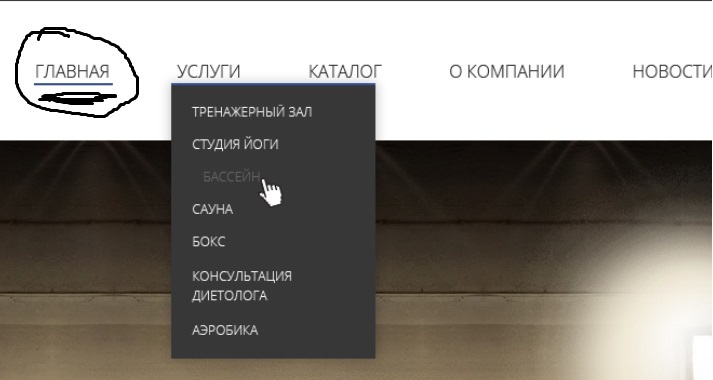
вот такая полосчка должна быть при ховер.
<div class="menu">
<div id="nav">
<ul>
<li><a href="#">ГЛАВНАЯ</a></li>
<li><a href="#">УСЛУГИ</a>
<ul>
<li><a href="#">ТРЕНАЖЕРНЫЙ ЗАЛ</a></li>
<li><a href="#">СТУДИЯ ЙОГИ</a></li>
<li><a href="#">БАССЕЙН</a></li>
<li><a href="#">САУНА</a></li>
<li><a href="#">БОКС</a></li>
<li><a href="#">КОНСУЛЬТАЦИЯ
<br> ДИЕТОЛОГА</a></li>
<li><a href="#">АЭРОБИКА</a></li>
</ul>
</li>
<li><a href="#">КАТАЛОГ</a></li>
<li><a href="#">О КОМПАНИИ</a></li>
<li><a href="#">НОВОСТИ</a></li>
<li><a href="#">КОНТАКТЫ</a></li>
</ul>
</div>
</div>
#nav ul ul {
display: none;
border-top: 2px solid #344e98;
}
#nav ul li:hover > ul{
transition: 0.5s;
display: block;
}
#nav ul{
background: #fff;
color: #2b2b2b;
font-size: 16px;
list-style: none;
position: relative;
display: inline-block;
}
#nav ul:hover{
/*border-bottom: 2px solid #344e98;*/
}
#nav ul li {
float: left;
}
#nav ul li:hover{
/*border-bottom: 2px solid #344e98;*/
}
#nav ul li:hover a{
}
#nav ul li a{
display: block;
text-decoration: none;
padding: 10px 20px;
color: #2b2b2b;
}
#nav ul li a:hover{
/*border-bottom: 2px solid #344e98;*/
}
#nav ul ul{
background: #373737;
padding: 0;
position: absolute;
top: 100%;
}
#nav ul ul li{
transition: 0.5s;
float: none;
position: relative;
min-width: 190px;
width: 190px;
font-size: 14px;
}
#nav ul ul li a{
color: #f5f5f5;
}
#nav ul ul li a:hover {
transition: 0.1s;
color: #646464;
font-size: 12px;
}
и да еще момент,плавное выпадающее меню на css можно как нибудь сделать на дисплей:блок? или как как обойти этот момент?