Привет, столкнулся с такой проблемой:
есть элементы с opacity:0, которые анимируются и появляются при скроллинге и у них перестает работать ng-click. Как сделать чтобы он заработал?
Спасибо.
P.S. Выкладываю пример
https://kibernetikus.github.io/
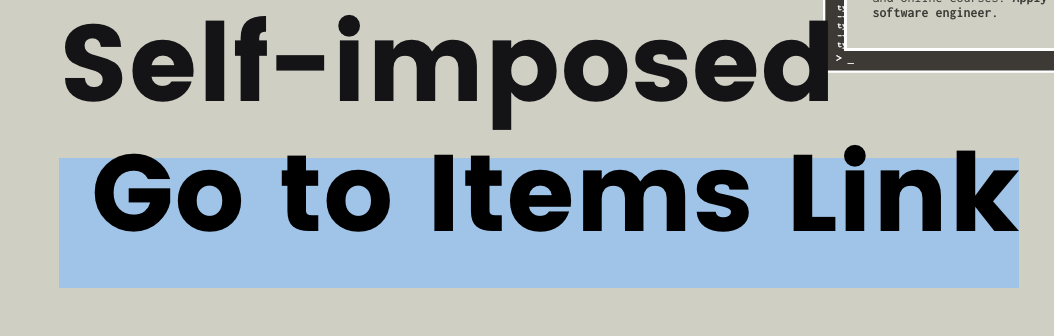
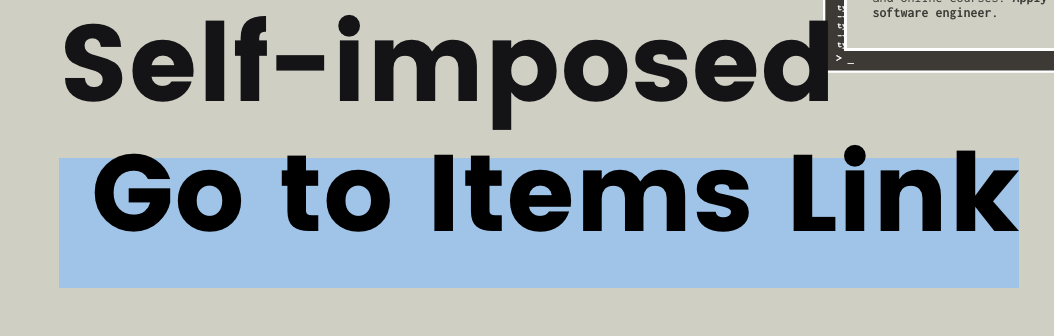
на первом экране ссылка анимируется и перестает переходить к анкору

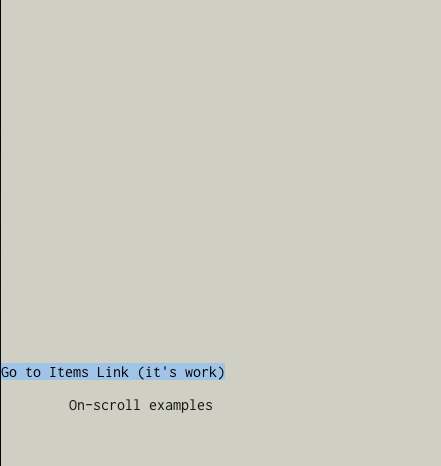
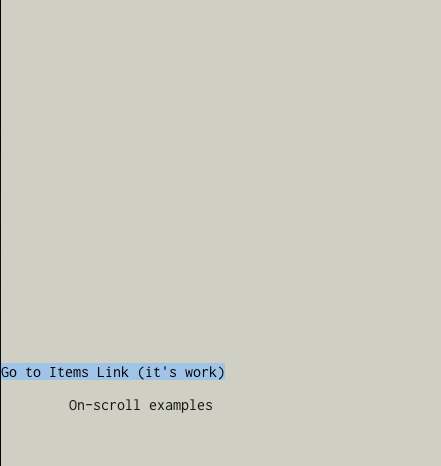
а вторая чуть ниже без анимации и работает

Простите за кривую верстку, не нашел быстрее пути донести проблему на примере.