Приветствую Уважаемые! Вопрос такой. Как правильно реализовать текст на метку страницы.
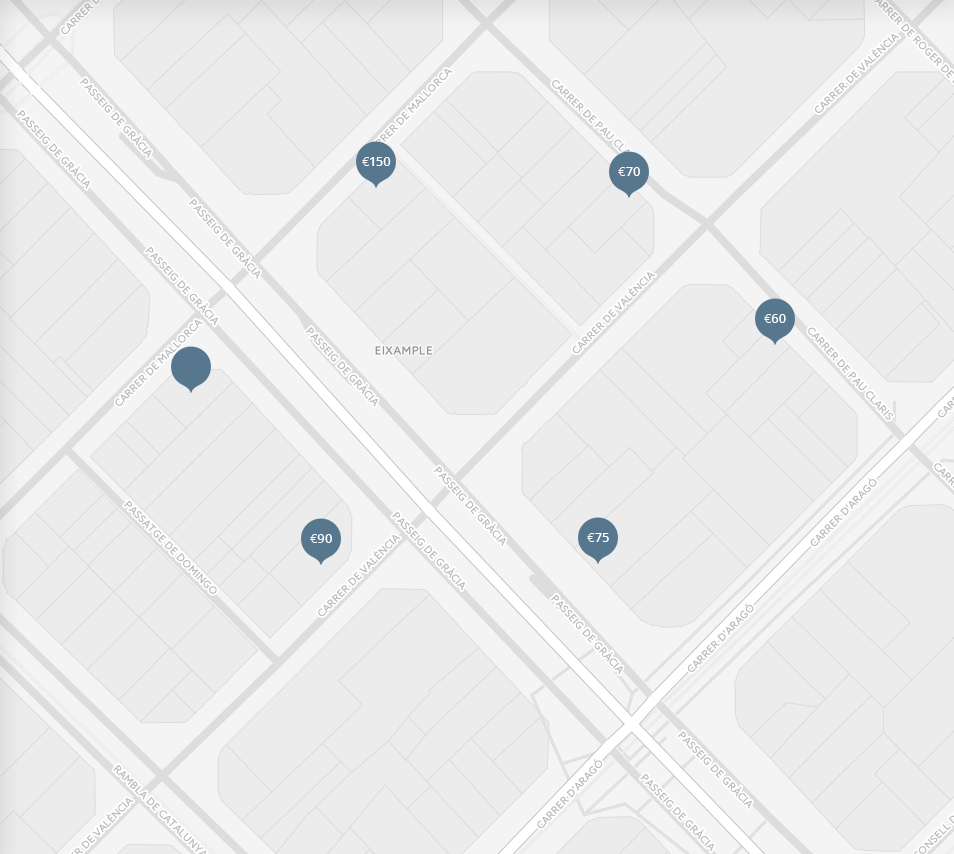
Пример:

На данный момент у меня есть метки но без текста. Одна единица на фото без текста.
Пример кода:
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 18,
center: {lat: 41.393017, lng: 2.163949},
styles: style
});
setMarkers(map);
}
var beaches = [
['Stylish apartment', 41.393592, 2.162570,85, 1],
['Coogee Beach', 41.394195, 2.164844,70, 2],
['Cronulla Beach', 41.393732, 2.165551,60, 3],
['Classic Eixample place', 41.392794,75, 2.164888, 4],
['Atlantida Beach', 41.392876, 2.163260,90, 5],
['Elegant-place', 41.394479, 2.163797,150, 6],
];
function setMarkers(map) {
var image = {
url: 'img/icon-map.png',
// This marker is 20 pixels wide by 32 pixels high.
size: new google.maps.Size(40, 48),
// The origin for this image is (0, 0).
origin: new google.maps.Point(0, 0),
// The anchor for this image is the base of the flagpole at (0, 32).
anchor: new google.maps.Point(0, 32)
};
// Shapes define the clickable region of the icon. The type defines an HTML
// <area> element 'poly' which traces out a polygon as a series of X,Y points.
// The final coordinate closes the poly by connecting to the first coordinate.
var shape = {
coords: [1, 1, 1, 20, 18, 20, 18, 1],
type: 'poly'
};
for (var i = 0; i < beaches.length; i++) {
var beach = beaches[i];
var marker = new google.maps.Marker({
position: {lat: beach[1], lng: beach[2]},
map: map,
icon: image,
shape: shape,
title: beach[0],
zIndex: beach[3]
});
}
}
Посмотрел всю доку, не нашел ничего. Есть варианты как такое сделать?
Спасибо.