Привет всем. В
Bootstrap для меню на всю ширину использую
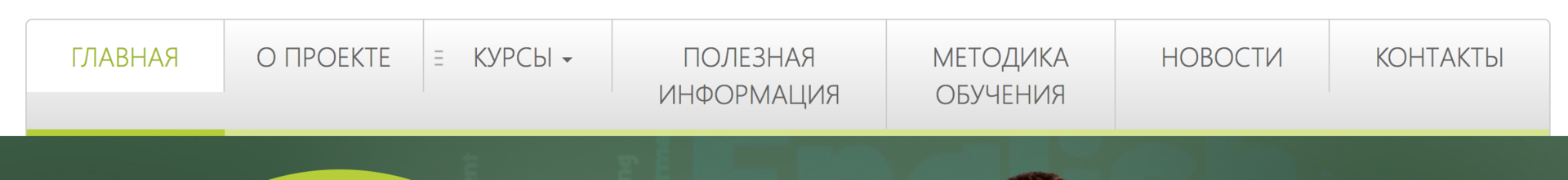
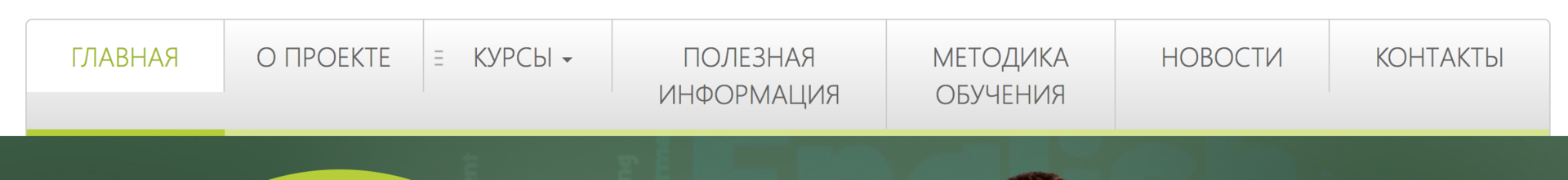
nav-justified. Все хорошо когда в ссылках только одно слово. Но если использовать два слова то верстка слетает:

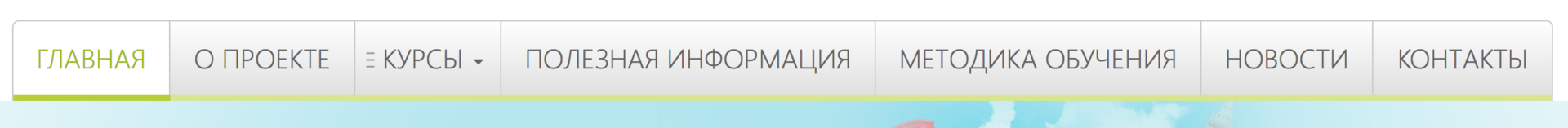
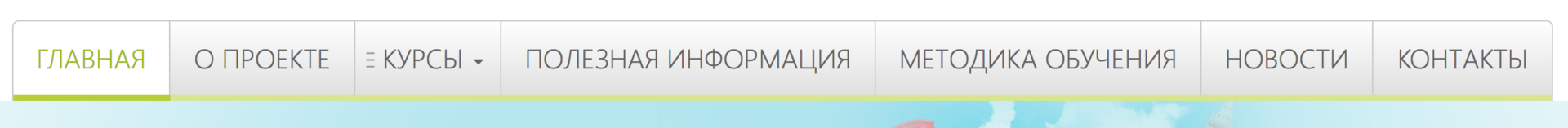
Проблема решилась когда добавил между словами неразрывный пробел

Как по другому можно решить эту проблему?
https://kaytmazov.github.io/btc-english/