
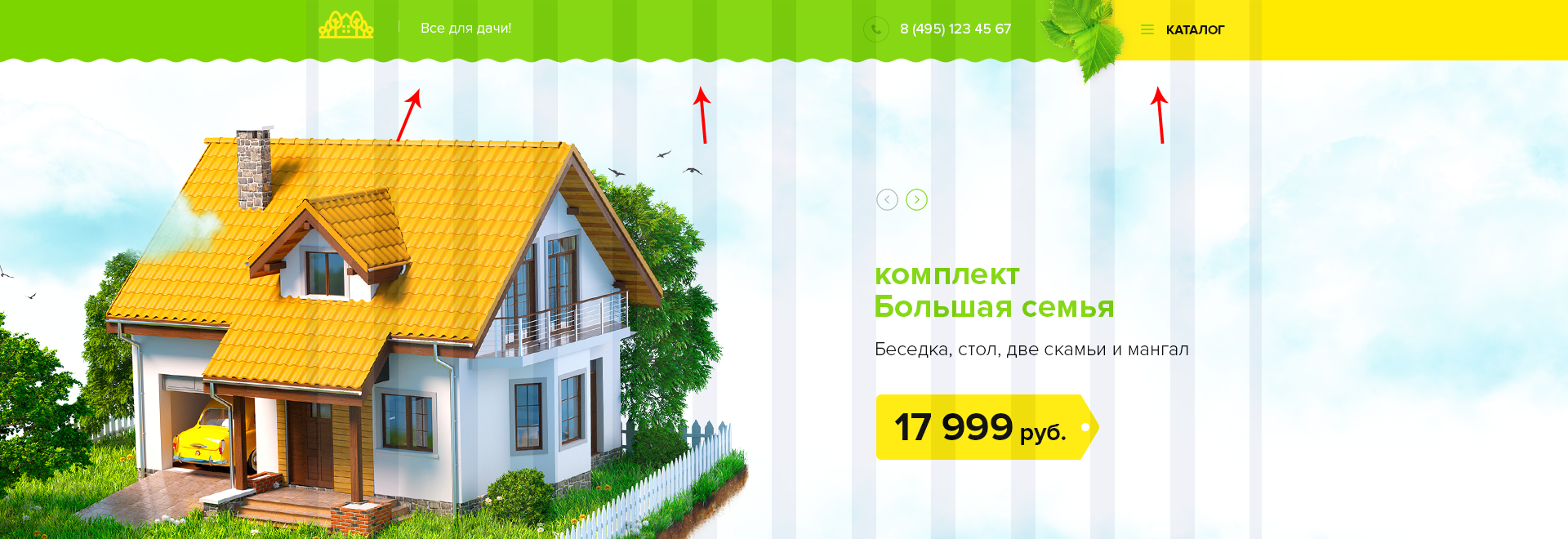
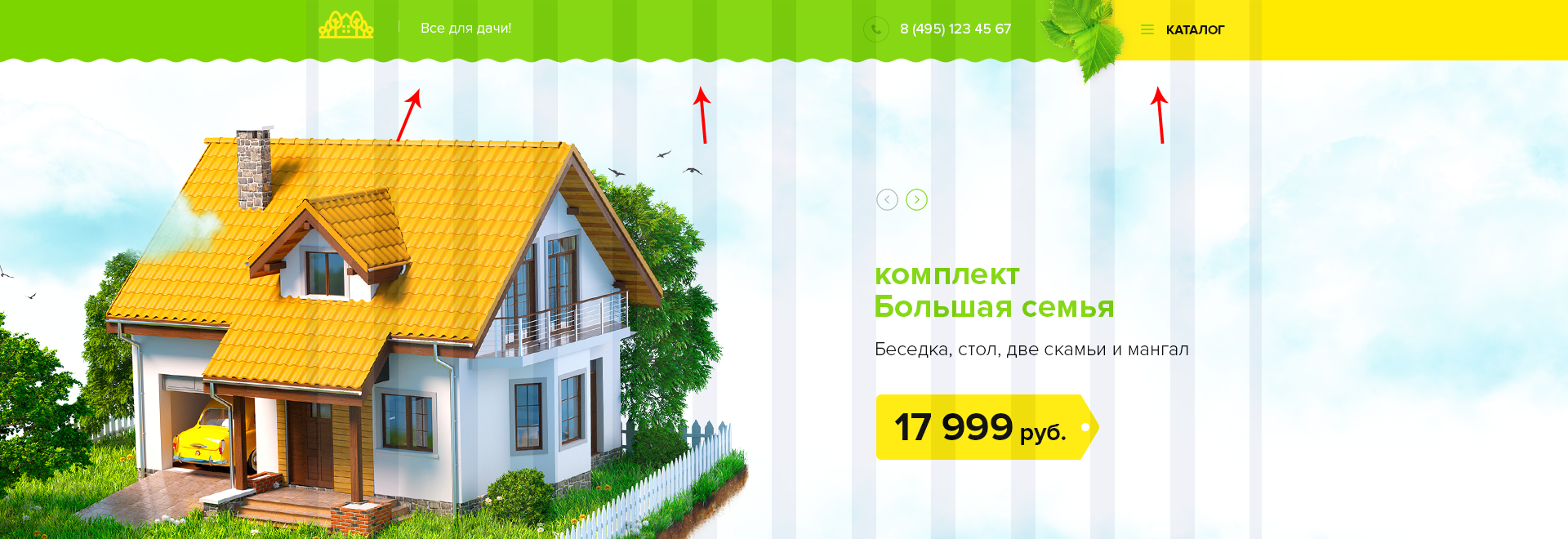
Ребят, не могу догнать как реализовать верхнюю полосу в шапке, дизайн адаптивный по бутстрапу, получается всю полосу сохранить в png и вставить как фон не получится, т.к при меньших разрешениях положение стыка желтого и зеленого будет постоянно смещаться. Пробовал сделать фон полосы желтым а зеленую часть установить в %, но тогда тоже все пляшет.
Также пробовал сделать примерно вот так
<header>
<div class="bg-top"></div>
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="bg">
</div>
</div>
</div>
</div>
</header>
header {
height: 72px;
background-color: #ffea00;
position: relative;
}
header .bg-top{
background:url(header-bg.png) 0 0 repeat-x;
height: 77px;
width: 50%;
position: absolute;
top:0px;
left:0px;
}
header .bg{
background:url(header-bg.png) 0 0 repeat-x;
height: 77px;
width: 960px;
}
Но тогда волнистая линия не совпадает при ресайзе окна.
Вот
пример того что написал выше.
Помогите советом :) что-то я в ступоре