Всем привет!
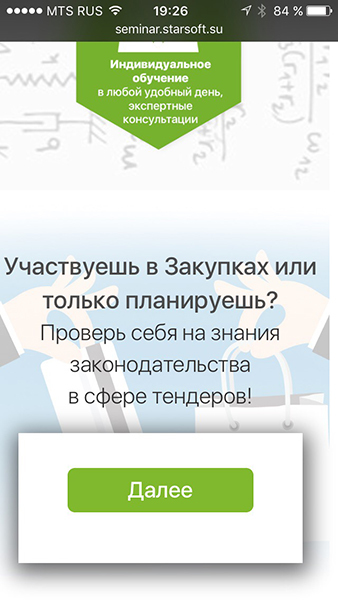
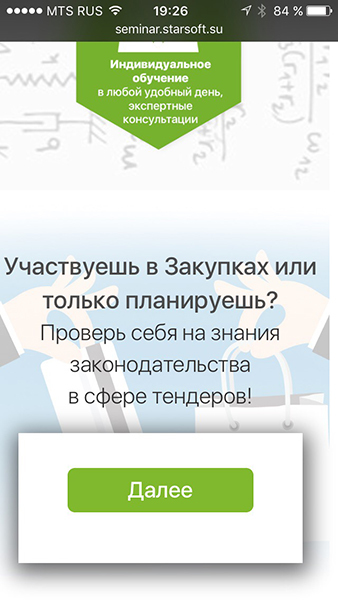
Столкнулся с такой проблемой, что на лендинге во всех браузерах форма отображается корректно (адрес seminar.starsoft.su, форма/тест под надписью "Участвуешь в Закупках или только планируешь? Проверь себя на знания законодательства в сфере тендеров!"
Однако если открыть лендинг на айфоне, то вопросы теста не отображаются (на андроиде работает) и перед глазами вот такая картина:

Форма на сайте выводится следующим кодом:
<?php require_once ("./for_form/array.php"); ?>
<div class="test"><!--заяц-->
<div class="form_feedback_1 animated bounceInRight">
<form>
<?php $i = 0;$a = 0;
foreach($my_questions as $box => $type)
{
echo "<div class='step input_text_1' data-attr='". ++$a ."'><div id='question'><p> ". $type['quest']." </p></div>" ;
foreach ($type['answers'] as $answer ){
echo "<input style='opacity:0 ; position: absolute;' id='checkbox".$i."' type='". $type['type'] ."' name='". $i ."' >
<label class='input_1' id='label". $i."' for='checkbox".$i++."'>". $answer ."</label> " ;
}
echo"</div>";/*step*/
}
?>
<p class="talign">
<a class="next">Далее</a>
<a href="#" id="send">Проверить</a>
</p>
</form>
<div class="step" id="result_step">
<div id="msg"></div>
<form>
<input style="height:30px; width: 100%;" type='text' name='mail' id="mail_to_send" placeholder='Введите Email' ><br>
<p style="text-align:center;line-height: 1; padding:10px; ">Хочешь подробно узнать результаты теста?</p><p style="text-align:center;line-height: 1; padding:10px; "> Просто оставь адрес электронной почты!</p><br>
<a href="#" id="send_mail" >Получить </a>
</form>
</div><!--step for answers-->
<div class="step" id="result_step">
<div class="answers">
<h2>Спасибо за участие !</h2>
<!-- Правильные ответы отправлены на почту --><span id="msg_after_send"></span>
</div>
</div><!--step for answers-->
</div>
<div id="quests_json">
<?php echo json_encode($my_questions); ?>
</div>
</div><!--.quest-->
Может кто-то сталкивался с подобным и может подсказать, как исправить ситуацию?
Заранее благодарен,
Илья