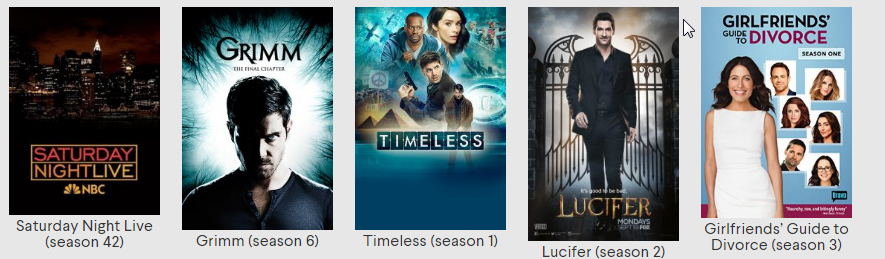
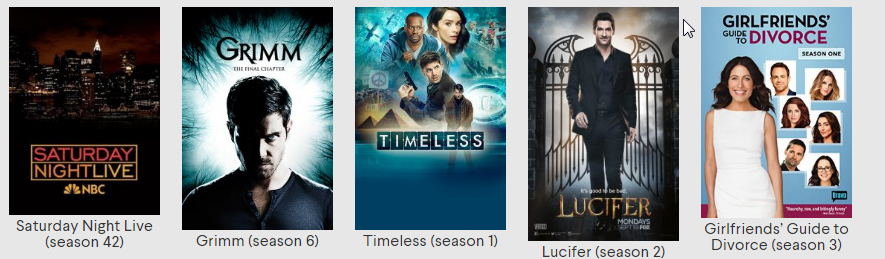
Нужно адаптивно сверстать вот такой вот блок:

Картинки немного разных размеров, поэтому при одинаковой ширине изображений, их высота отличается.
Необходимо прописать высоту изображений, чтобы все это выровнять.
Но получается замкнутый круг. Так как высота элементов задаваемая в процентах рассчитывается исходя из высоты родителя. А родителю фиксир. высоту тоже не задашь - адаптива не получиться. И так далее до основного блока, содержащего весь этот контент.
Какой подход использовать, чтобы решить эту проблему?