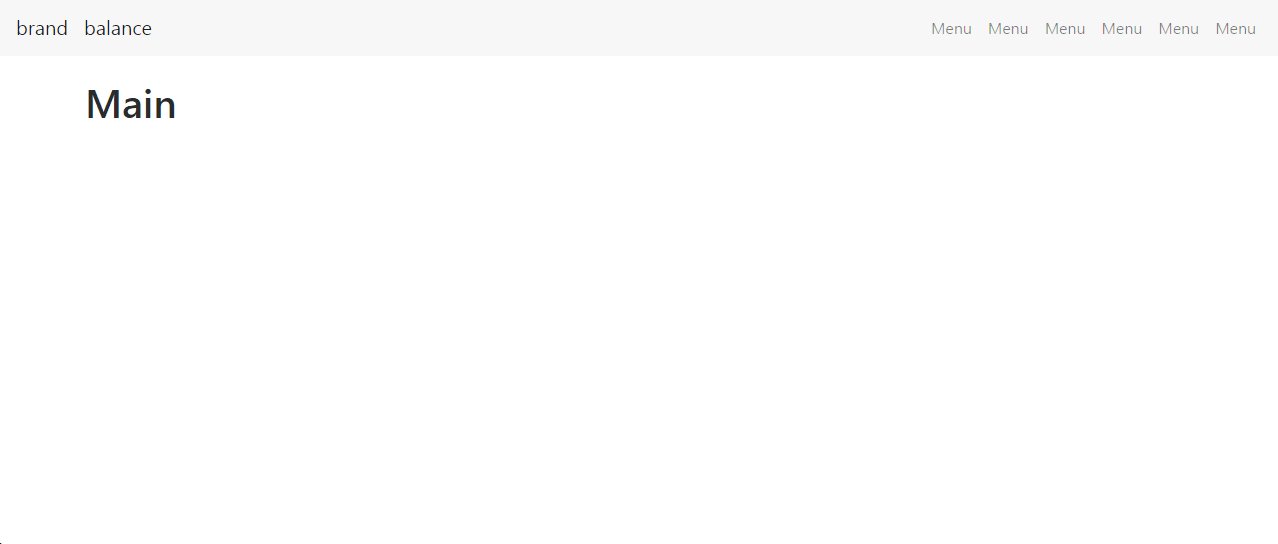
<a class="navbar-brand" href="/">Title></a>
<a class="custom navbar-brand" href="#">Баланс</a>

<div class="navbar-brand">
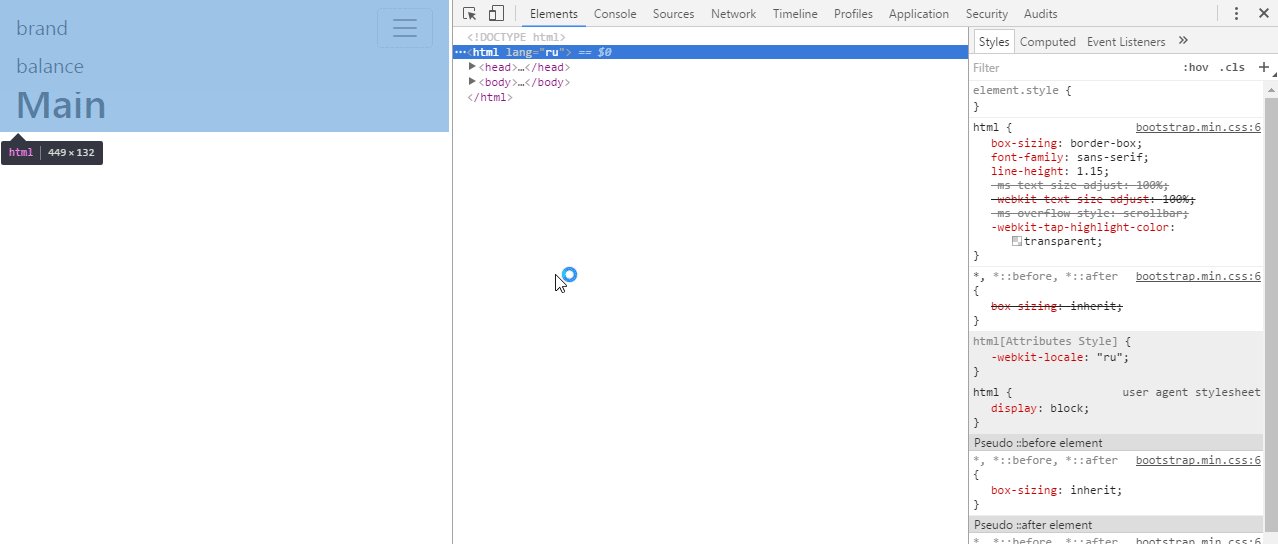
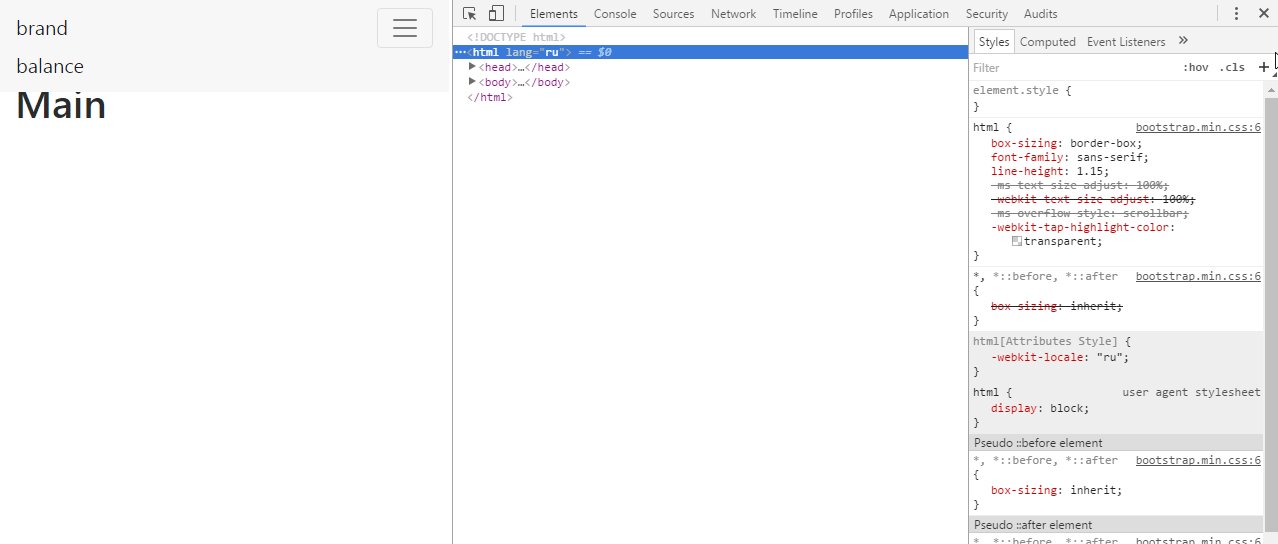
<a class="navbar-brand" href="#">Brand</a>
<a class="navbar-brand balance" href="#">Баланс: 123 руб.</a>
</div><nav class="navbar">
<li class="element-1"></li>
<li class="element-2"></li>
<li class="element-3"></li>
</nav>
.element-3 {
flex-grow: 3;
align-self: flex-end;
}