Друзяки! нужна помощь!
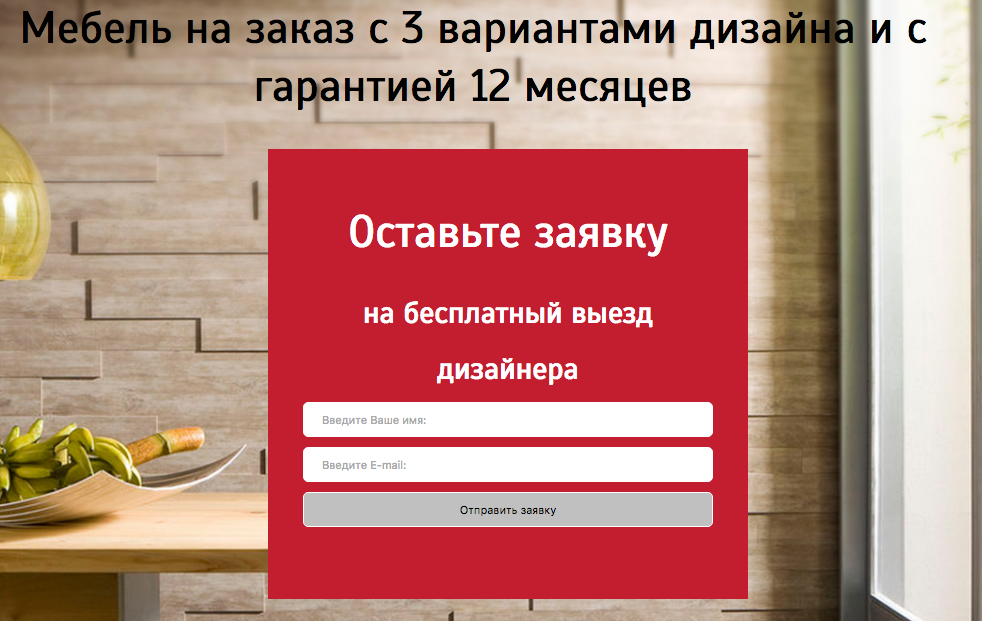
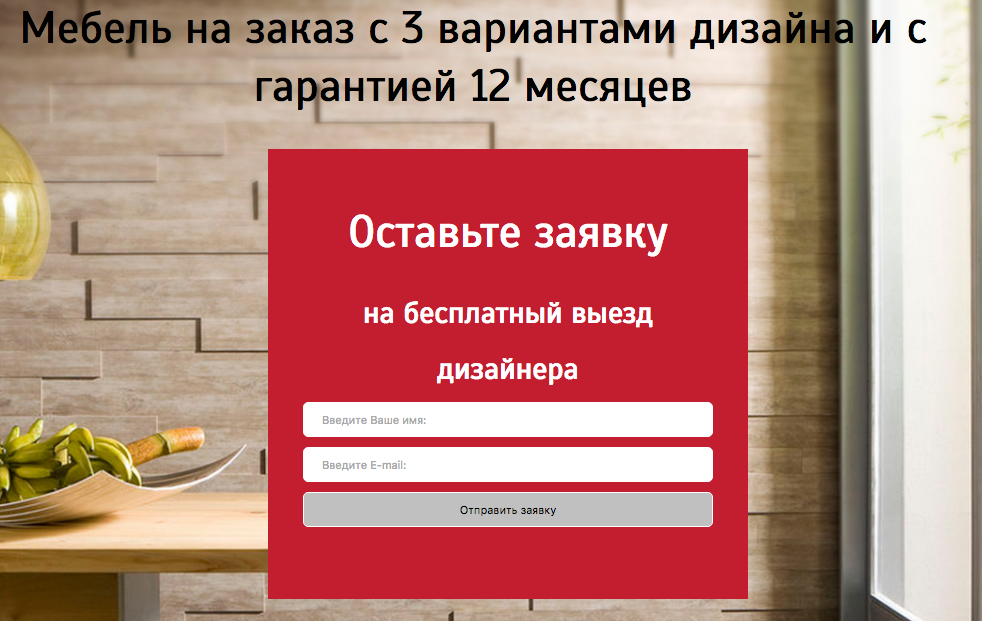
есть вот такой блок

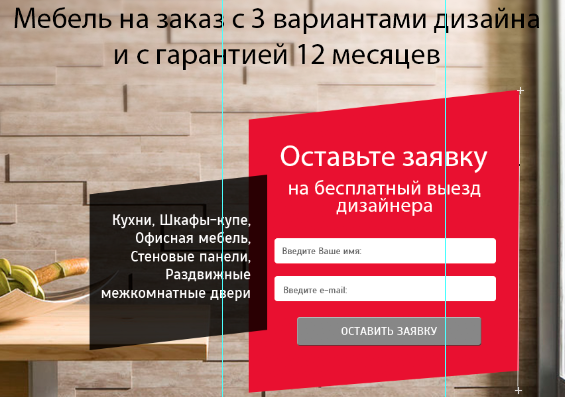
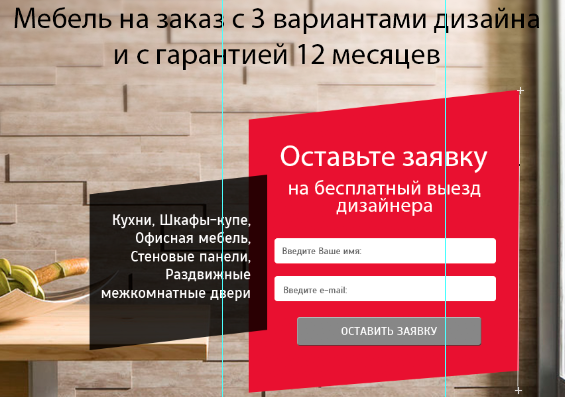
а нужно сделать его вот таким:

как изменить форму самого красного блока?
вот кусочек кода со стилями:
form{
position: absolute;
background-color: #c31e2f;
width: 410px;
height: 380px;
content: "";
left:50%;
bottom: 140px;
margin-left: -205px;
padding: 35px 35px;
p{
font-size: 45px;
color: #ffffff;
text-align: center;
line-height: normal;
span{
font-size: 30px;
line-height: 1.3em;
color: #ffffff;
text-align: center;
}
}
input{
display: block;
padding: 10px 18px;
width: 100%;
box-sizing: border-box;
border-radius: 5px;
border: 1px solid #fff;
margin: 10px 0;
}
}