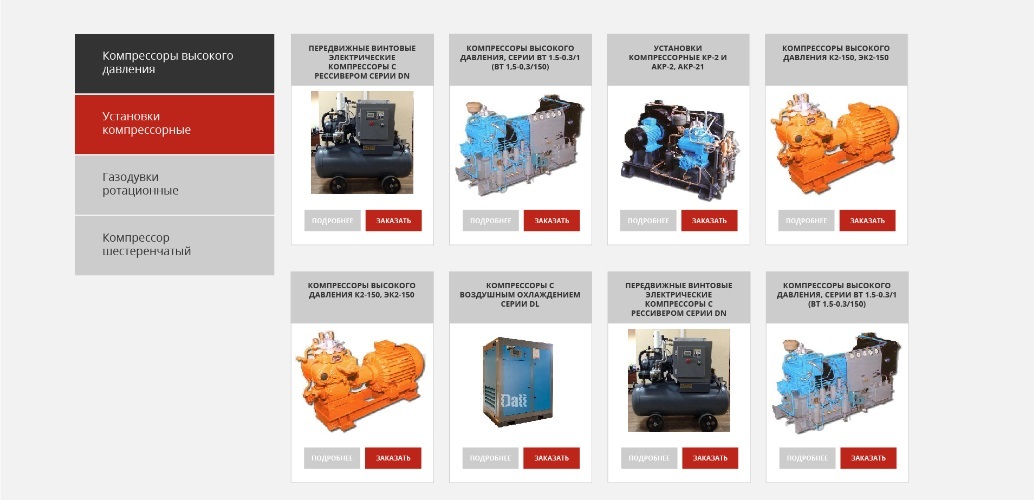
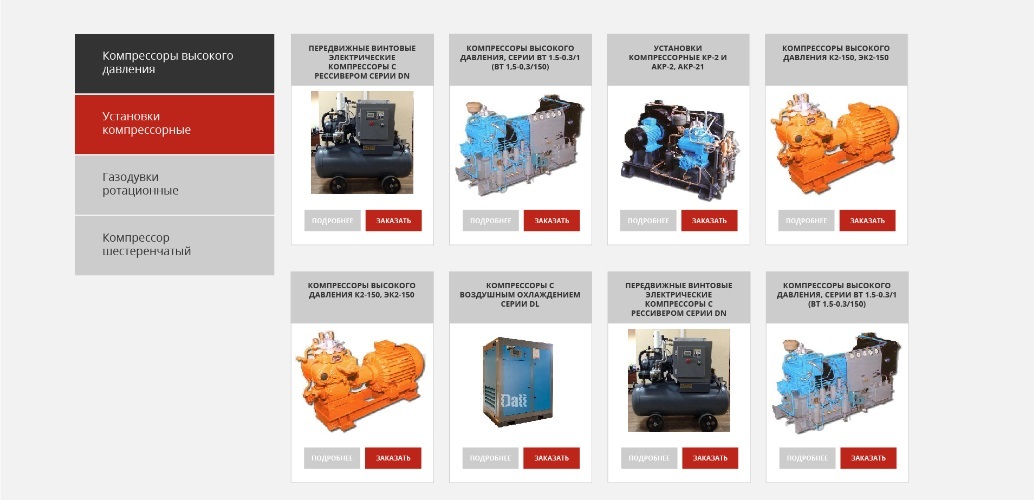
Есть макет с таким блоком товаров. На самом большом размере экрана (lg) - 5 колонок, на md и sm по 3 колонки, на xs по две колонки.
с проблемой 5 колонок я в принципе справилась)) осталась проблема ширины самих плиток. как их разместить так как на макете, чтобы они красиво влазили и не наезжали друг на друга на разных разрешениях? еще проблема - внутренний контент плитки поместила в абсолютно позиционированный контейнер, чтобы при наведении создать нужный эффект раскрытия. при этом приходится задавать конкретную высоту контейнеру, в том числе и обертке. а это приводит к тому, что на меньших разрешениях (в том же диапазоне lg) под плитками образовывается пустое пространство, которое существенно портит вид.
Помогите пожалуйста с этим справиться!!
codepen.io/tityanka/pen/oByvgQ