Добрый день!
В компоненте есть объект
Blog
В хтмл вывод:
<div *ngFor="let oneBlog of Blog.Blog">
<p>Опубликовано - {{oneBlog.Release}}</p>
</div>
Все работает отлично. Но это не работает, если в Blog только один элемент.
Как мне вывести только один элемент?
Пробывал вот так:
<div>
<p>Опубликовано - {{Blog.Blog[0].Release}}</p>
</div>
Но выводит ошибку:
EXCEPTION: Uncaught (in promise): Error: Error in http://localhost:3000/app/pages/post/post.component.html:8:27 caused by: undefined is not an object (evaluating 'self.context.Blog.Blog')
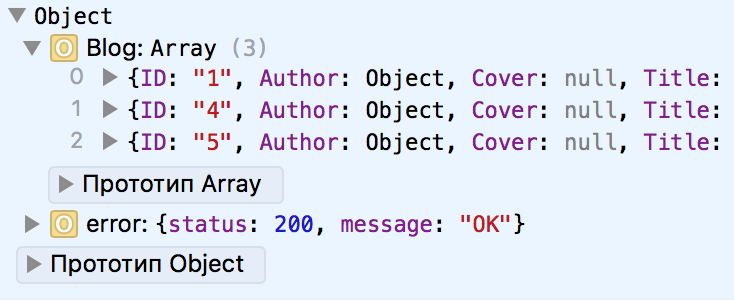
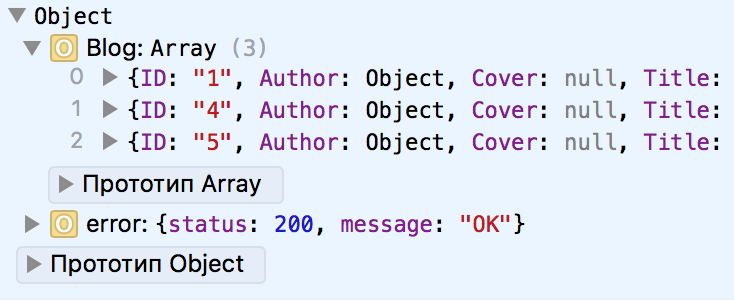
Blog в первом варианте:

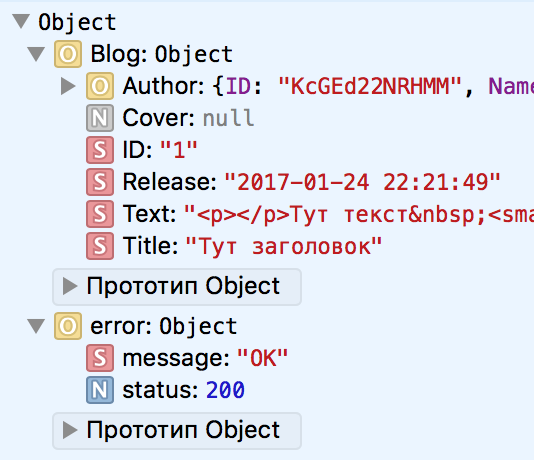
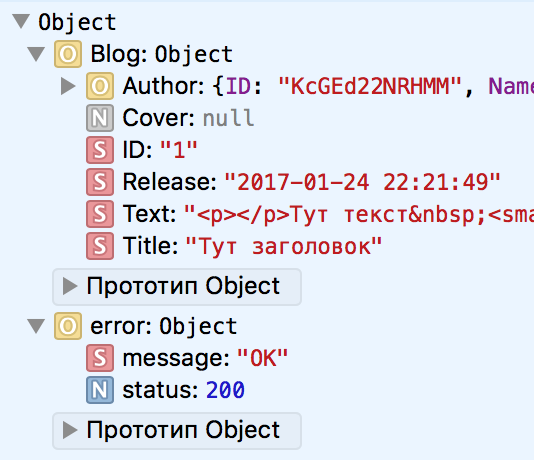
Blog во втором варианте:

Сам компонент:
import { Component, OnInit} from '@angular/core';
import { ActivatedRoute} from '@angular/router';
import { Response} from '@angular/http';
import { HttpService} from '../../services/http.service';
@Component({
moduleId: module.id,
selector: 'post-app',
templateUrl: 'post.component.html',
providers: [HttpService]
})
export class PostComponent implements OnInit {
Blog = [];
id;
constructor(private activateRoute: ActivatedRoute,private httpService: HttpService){
this.id = activateRoute.snapshot.params['id'];
}
ngOnInit(){
this.httpService.getOnePost(this.id).subscribe((data: Response) => this.Blog=data.json());
}
}
ДОПОЛНЕНИЕ
Я в хтмл добавил кнопку:
<button (click)="testMe()">Test</button>
И в компонент прописал:
testMe(){
console.log(this.Blog.Blog.Release);
}
И вот если нажать кнопку, то выводит в консоль верную дату. Но при этом в хтмл выводит ошибку