Попробовал совместить идею о border-radius, немного vw и немного overflow:hidden и получилась
вот такая штуковина. На маленьких экранах (как мне кажется) лучше это закругление убрать, или что-то придумать с пунктами меню - из-за закруглений они не особо помещаются. Возможно круг в 300vw - это не очень изящно, но в остальном выглядит очень даже неплохо:
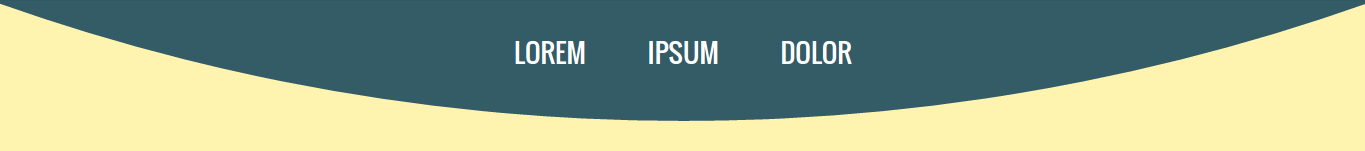
где-то 1350px:

где-то 600px:

где-то 400px: