Добрый день.
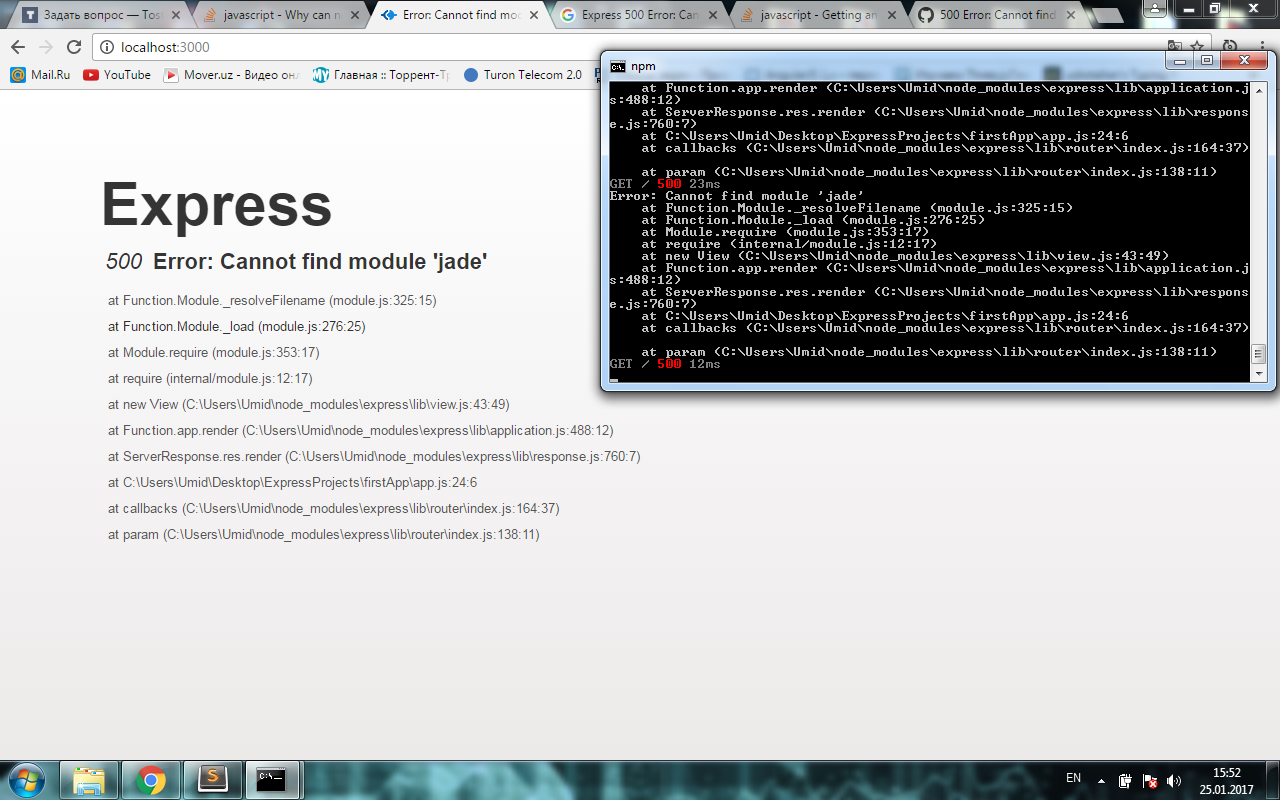
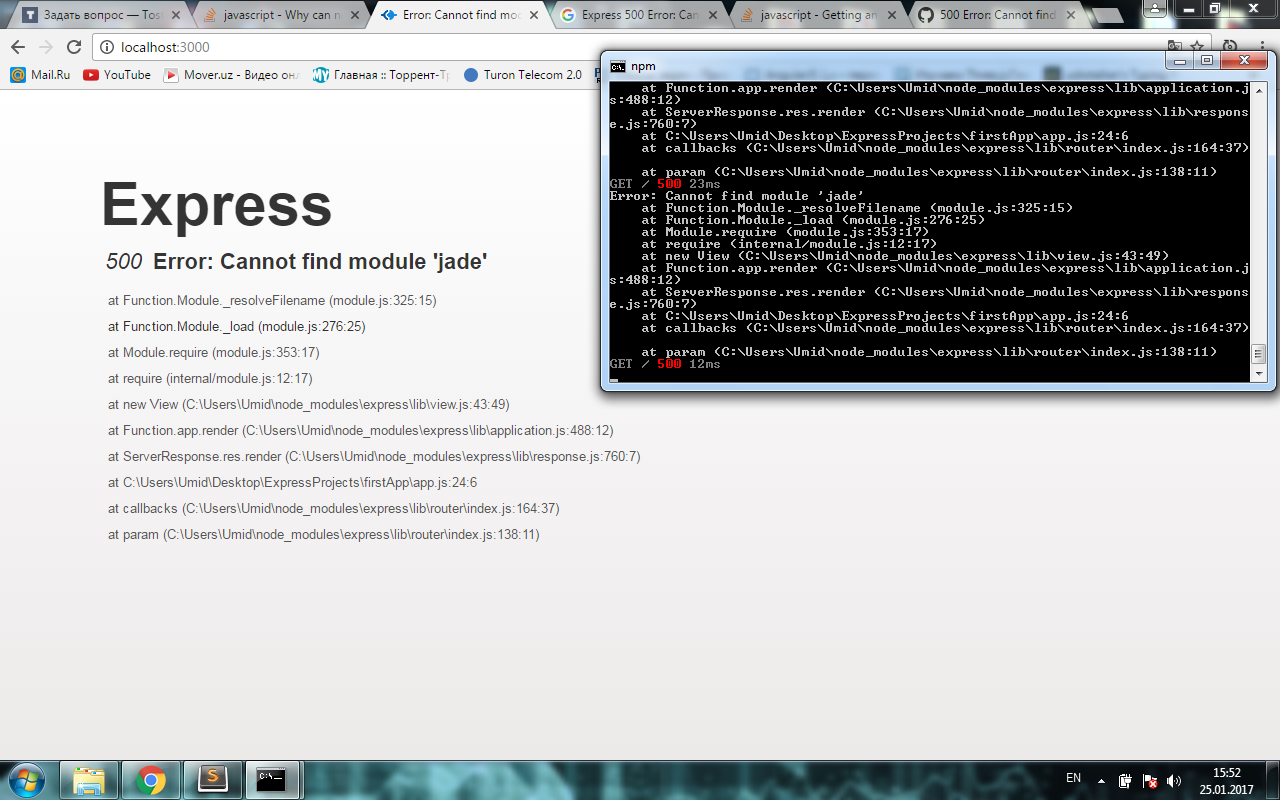
Выводится ошибка Error: Cannot find module 'jade', при входе на сайт, т.е. тогда, когда срабатывает команда render.
Погуглив нашёл решение - установить пакет jade глобально и заинсталить (npm i -g).
Перепробывал всё что пришло в голову.
app.js
var express = require('express'),
http = require('http'),
path = require('path');
var config = require('./config/'),
log = require('./libs/log')(module);
var app = express();
app.set('views', __dirname + './template');
app.set('view engine', 'jade');
app.use(express.favicon());
if(app.get('env') == 'development') {
app.use(express.logger('dev'));
} else {
app.use(express.logger('default'));
}
app.use(express.bodyParser()); // req.body.....
app.use(express.cookieParser()); //req.cookies
app.use(app.router);
app.get('/', function(req, res, next) {
res.render("index", {})
});
app.use(express.static(path.join(__dirname, 'public')));
////////////////////////////////////////////////////////
http.createServer(app).listen(config.get('port'), function() {
log.info('Express server listening on port ' + config.get('port'));
});
// Middleware
app.use(function(req, res) {
res.send(404, 'Page not found');
});
app.use(function(err, req, res, next) {
if(app.get('env') == 'development') {
var errorHandler = express.errorHandler();
errorHandler(err, req, res, next);
}
})
package.json
{
"name": "asd",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"start": "set NODE_ENV=development&& nodemon app.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.14.0",
"jade": "^1.11.0"
}
}
Jade установил как локально, так и глобально.
Ось win7.

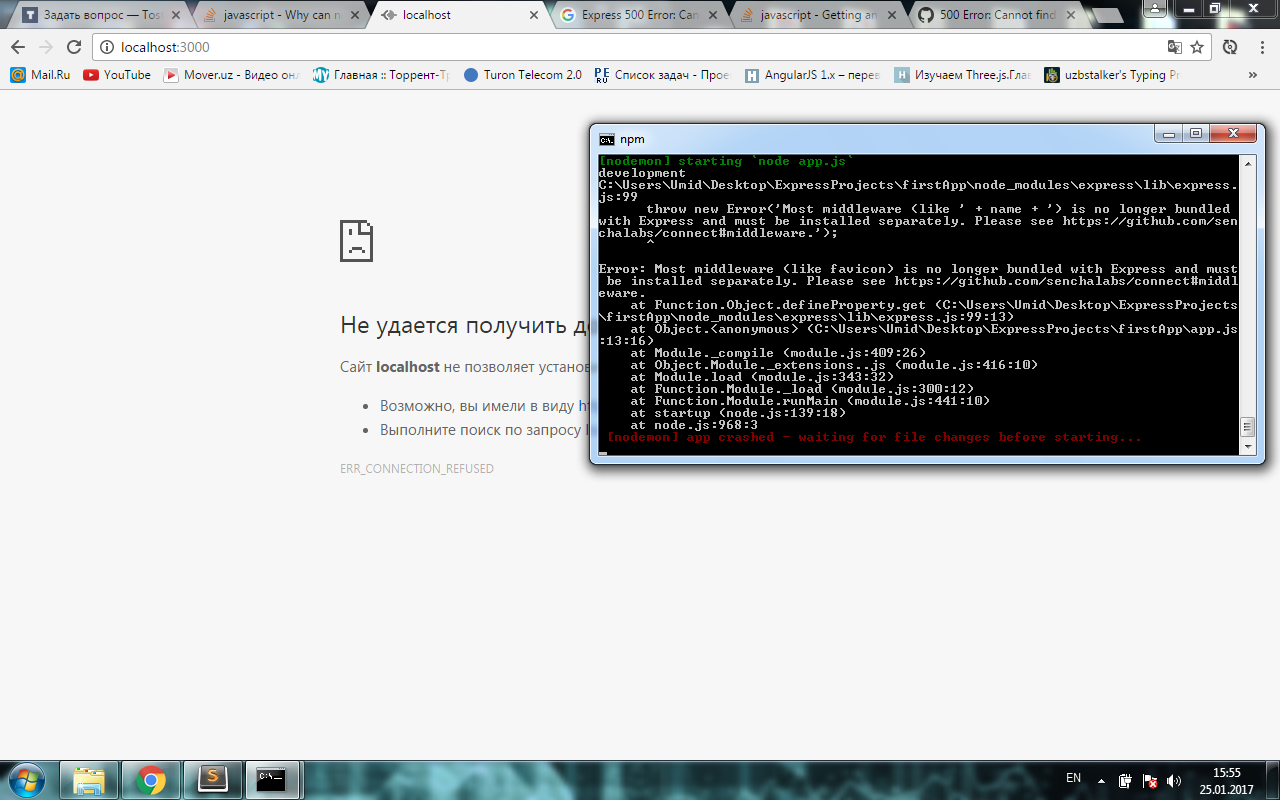
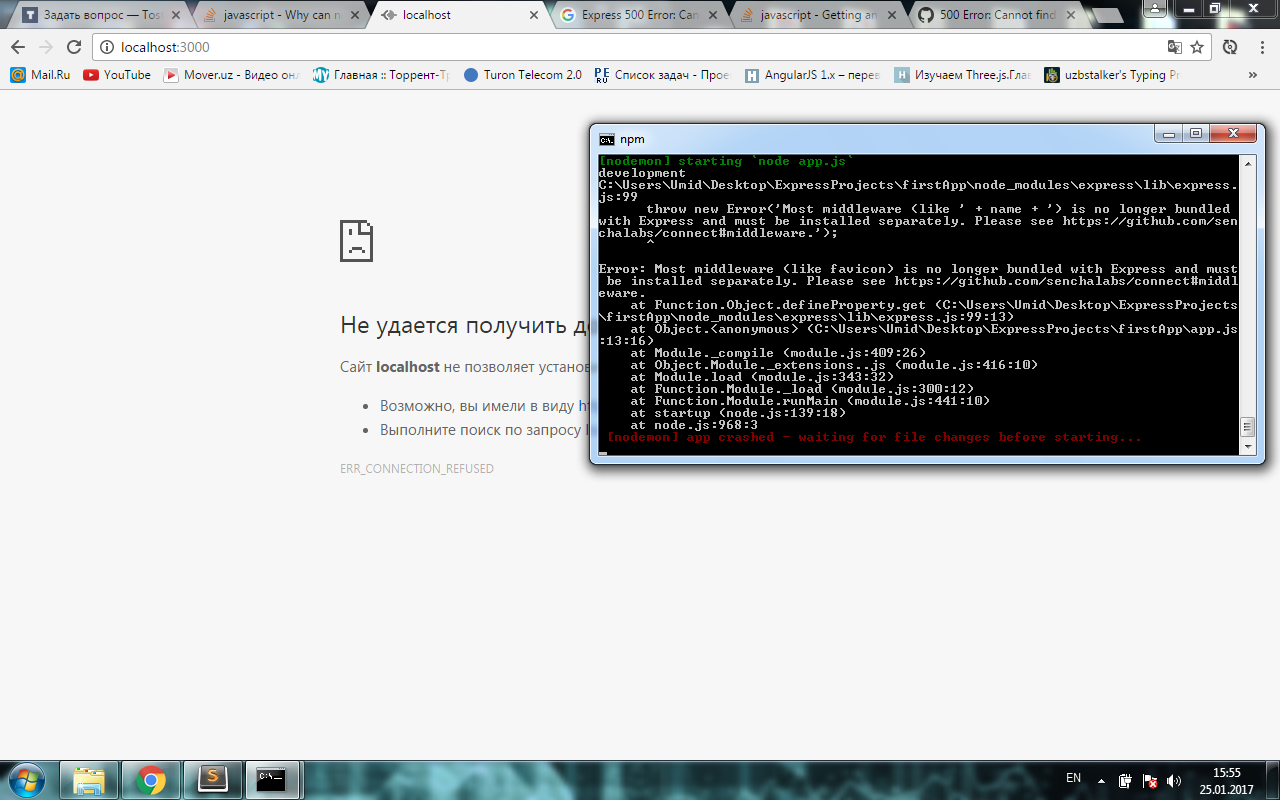
И вот ещё что, попытался установить express локально в папку.
Сервер даже не запускается: