У меня есть 5 отзывов. Отображаются по 3. Нужно, что бы у первого отображаемого отзыва текст выравнивался по левому краю, у второго по центру и у третьего по правой стороне. Я привязал стили к классу
.active через
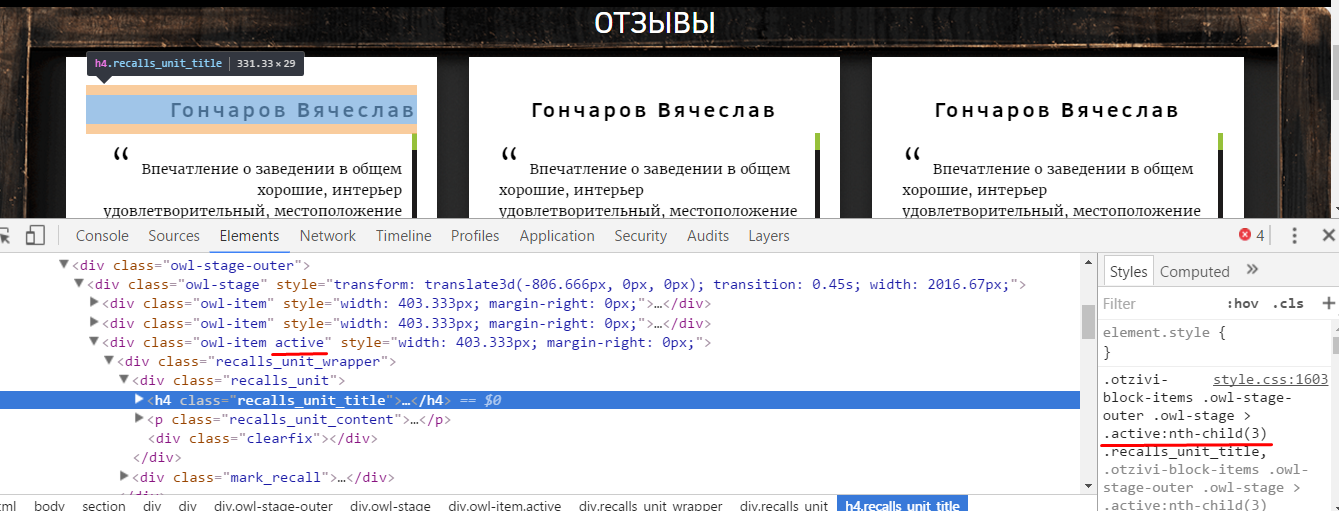
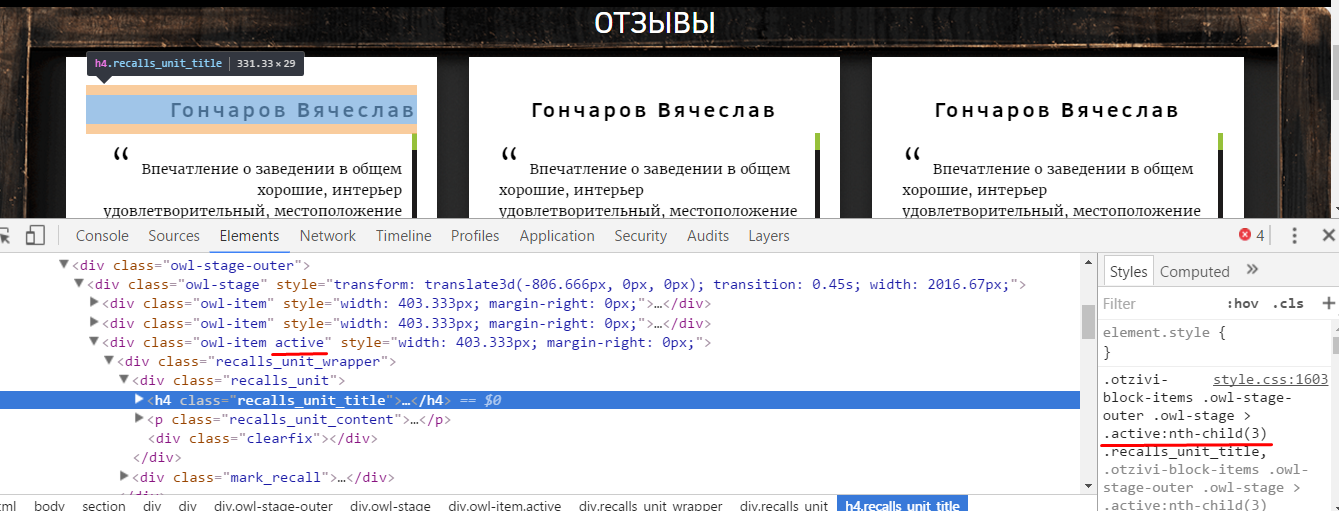
nth-child в css. Но вот на примере, active у нас первый по счету, но стили у него все равно те, которые применились при загрузке страницы. Почему стили применяются только во время загрузки и не изменяются динамически? В слике данный способ работал бы без проблем.
 UPD: пример
UPD: пример, нужно проскроллить вниз к отзывам
 UPD: пример, нужно проскроллить вниз к отзывам
UPD: пример, нужно проскроллить вниз к отзывам