Доброй ночи!
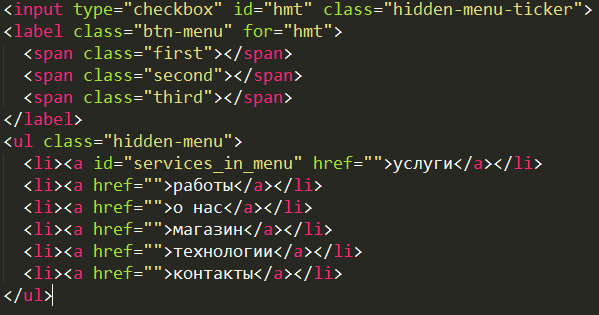
У меня есть код для выдвигающегося меню:

и есть CSS код:
.hidden-menu {
display: block;
position: fixed;
list-style:none;
padding-top: 25vh;
margin: 0;
box-sizing: border-box;
width: 50vw;
background-color: #fff;
height: 100%;
top: 0;
right: -50vw;
transition: right .2s;
z-index: 2;
-webkit-transform: translateZ(0);
-webkit-backface-visibility: hidden;
}
.hidden-menu a{
color: black;
font-family: 'Lato', sans-serif;
font-weight: bold;
font-size: 15px;
}
.hidden-menu-ticker {
display: none;
}
.btn-menu {
color: #fff;
background-color: #fff;
padding: 5px;
position: fixed;
top: 12px;
right: 10vw;
cursor: pointer;
transition: right .23s;
z-index: 3;
width: 40px;
-webkit-transform: translateZ(0);
-webkit-backface-visibility: hidden;
}
.btn-menu span {
display: block;
height: 5px;
background-color: black;
margin: 5px 0 0;
transition: all .1s linear .23s;
position: relative;
}
.btn-menu span.first {
margin-top: 0;
}
.hidden-menu-ticker:checked ~ .btn-menu {
right: 45vw;
}
.hidden-menu-ticker:checked ~ .hidden-menu {
right: 0;
}
.hidden-menu-ticker:checked ~ .btn-menu span.first {
-webkit-transform: rotate(45deg);
top: 10px;
}
.hidden-menu-ticker:checked ~ .btn-menu span.second {
opacity: 0;
}
.hidden-menu-ticker:checked ~ .btn-menu span.third {
-webkit-transform: rotate(-45deg);
top: -10px;
}
Теперь вопрос. Как реализовать так, чтобы меню выдвигалось не по Кнопке меню, а по какой-то ссылке?