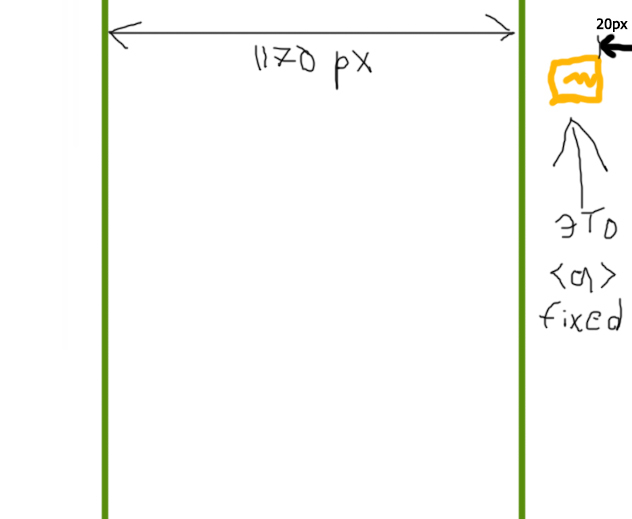
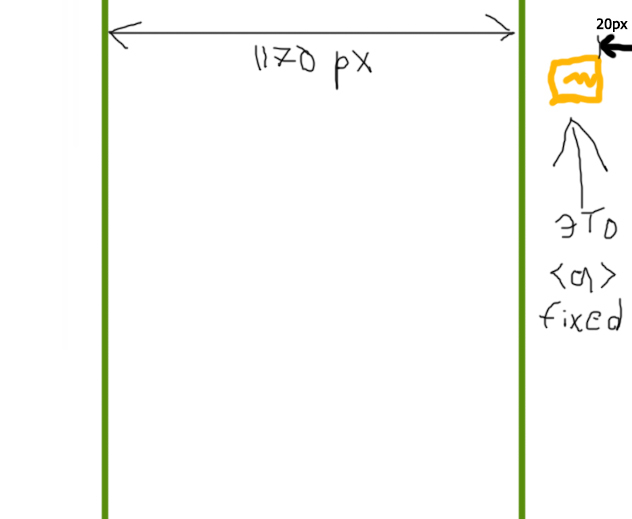
Здарова пацаны! Вообщем есть сайт, структура сделана на бутстрапе, width контента = 1170px. Сделал ссылку с img, хочу прижать ее к правому краю, чтоб была fixed(двигалась с прокруткой), и задать margin-right: 20px допустим, чтоб на всех мониторах нормально смотрелась(для остальных устройств задана display:none;).
<body>
<a id="sbut" class="show_popup" rel="reg_form"><img id="sm" src="../img/sbut.png"></a>
<div class="container">
...
</div>
#sbut {
position: fixed;
cursor: pointer;
}