Не программист, не верстальщик – дизайнер. Но для наглядности свои дизайны собираю в webflow. Пытаюсь сделать так, что бы потом верстальщик мог это использовать без боли в глазах и мозгах.
Да и самому системность не помешает, так что пытаюсь понять принцип работы БЭМ. Читаю, но не могу понять что делать когда часть является Блоком на одном уровне и одновременно Элементом на другом.

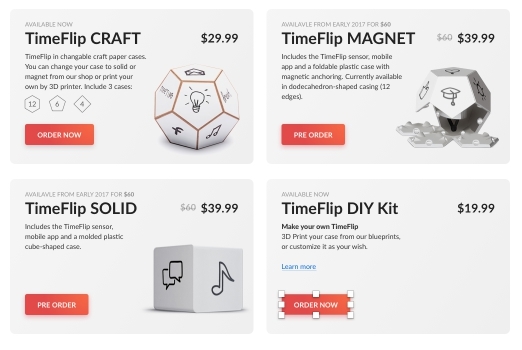
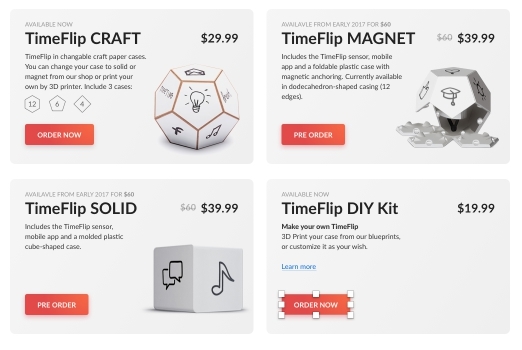
Вот тут у нас блок .e-commerce с четырьмя элементами .e-commerce_item.
Но каждый такой item содержит 7 внутренних элементов, а значит сам является блоком.
Какой класс в итоге должен быть у карточки товара .e-commerce__item? Или просто .item?
Если первое, то как именовать внутренние элементы карточки?
Если второе, как избежать путаницы между например .item который в блоке .features? Или ещё какой-то item?
Или сразу называть блок так, что бы это было уникально, то есть грубо говоря .e-commerce-item?
Или может должен быть элемент .e-commerce__item внутри которого блок div .e-commerce-item со своими элементами уже внутри него?