<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
</head>
<title>Заполнение формы</title>
<body>
<p>Добавить сотрудника организации</p><hr/>
<div>
<form action="#" method="post">
<p>Введите Фамилию:</p>
<input type="text" name="surName">
<p>Введите Имя:</p>
<input type="text" name="name">
<p>Введите Отчество:</p>
<input type="text" name="middleName">
<p>Укажите организацию:</p>
<select name="organization_id" id="getOrg">
<option disabled selected>Укажите организацию...</option>
<?php if (is_array($organizationList)): ?>
<?php foreach ($organizationList as $organization): ?>
<option value="<?php echo $organization['idn']; ?>">
<?php echo $organization['name']; ?>
</option>
<?php endforeach; ?>
<?php endif; ?>
</select>
<script>$(document).ready(function(){
$( "#getOrg" ).change(function () {
var str = $( this ).val();
$.ajax({
type: "POST",
url: "/cabinet/getInfo/" + str,
data: "",
error: function () {
alert( "При выполнении запроса произошла ошибка :(" );
},
success: function(data){
data = JSON.parse(data);
for(var id in data.departmentList){
$( "#getDep" ).append($("<option value='" + id + "'>"
+ data.departmentList[id] + "</option>" ));
}
for(var id in data.personalList){
$( "#getPer" ).append($("<option value='" + id + "'>"
+ data.personalList[id] + "</option>" ));
}
$( '#getDep, #getPer' ).prop( 'disabled', false );
}
});
});
});</script>
<p id="getDep1">укажите управление (отдел):</p>
<select name="department" id="getDep" disabled>
<option selected disabled>Укажите управление (отдел)...</option>
</select>
<p>Укажите должность:</p>
<select name="position" id="getPer" disabled>
<option selected disabled>Укажите должность...</option>
</select>
</form>
</div>
</body>
</html>public function actionGetInfo($idn)
{
// Получаем список управлений (отделов) для выпадающего списка
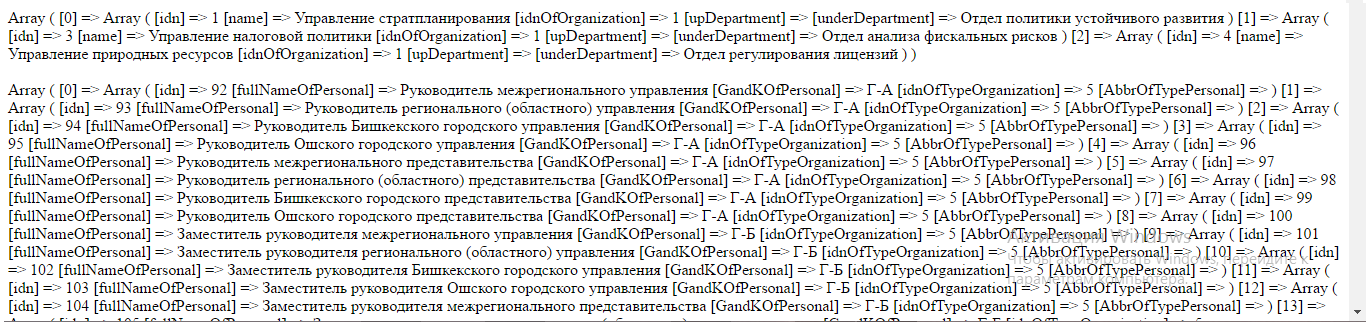
$department = User::getInfoDep($idn);
$departmentList = json_encode ($department);
// Получаем идентификатор типа организаций с БД из таблицы organization
$idnOfTypeOrg = User::getIdnOfTypeOrg($idn);
$idnOfTypeOrg = $idnOfTypeOrg['idnOfTypeOrganization'];
// Получаем список должностей для выпадающего списка
$personal = User::getInfoPer($idnOfTypeOrg);
$personalList = json_encode ($personal);
echo $departmentList;
echo $personalList;
return true;
}
<?php
$optionsArray = array();
if (is_array($organizationList)&&!empty($organizationList))
{
foreach ($organizationList as $org)
{
$optionsArray[]='<option value="'.$org['idn'].'">'.$org['name'].'</option>';
}
}
?><!DOCTYPE html>
<html>
..............
<select name="organization_id" id="getOrg">
<option disabled selected>Укажите организацию...</option>
<?=implode("",$optionsArray)?>
</select>var data = [{
idn: 3,
name: 'first'
}, {
idn: 4,
name: 'second'
}, {
idn: 5,
name: 'third'
}];
var $select = $('<select/>', {
class: 'form-control',
html: $.map(data, function(org) {
return $('<option/>', {
value: org.idn,
text: org.name
})
})
}).on('change', function() {
console.log($(this).val());
}).trigger('change');
$('.container').append($select)// Заменить
data = JSON.parse(data);
// На
dataType: 'JSON'
// перед success:...