Я делаю веб приложение админ панели сайта, связка из Webpack + Angular1 + Materialize. Так-то у меня нет iPhone. У друга взял iPhone 4S и удивился как стили там глючат очень странно. На моем мобильном тел. на Android сайт нормально отображаются, как и при эмуляции в CHROME. В чем дело то? Заранее спасибо!
Ссылка
https://alexeiminigulov.github.io
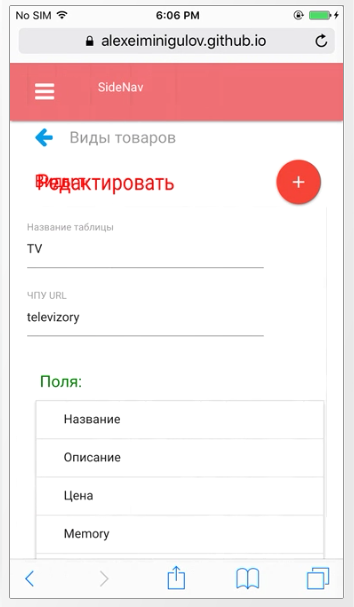
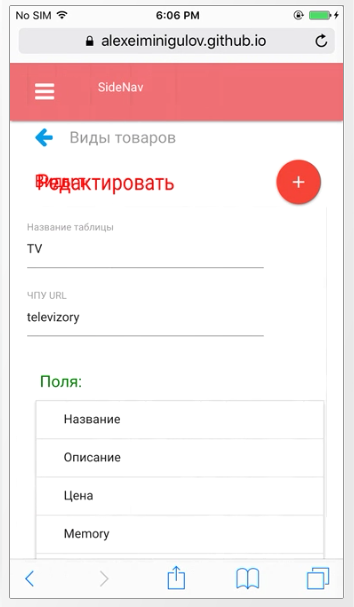
скрин с сайта www.browserstack.com Вот одна из проблем я ее получал как на iPhone 4s друга:

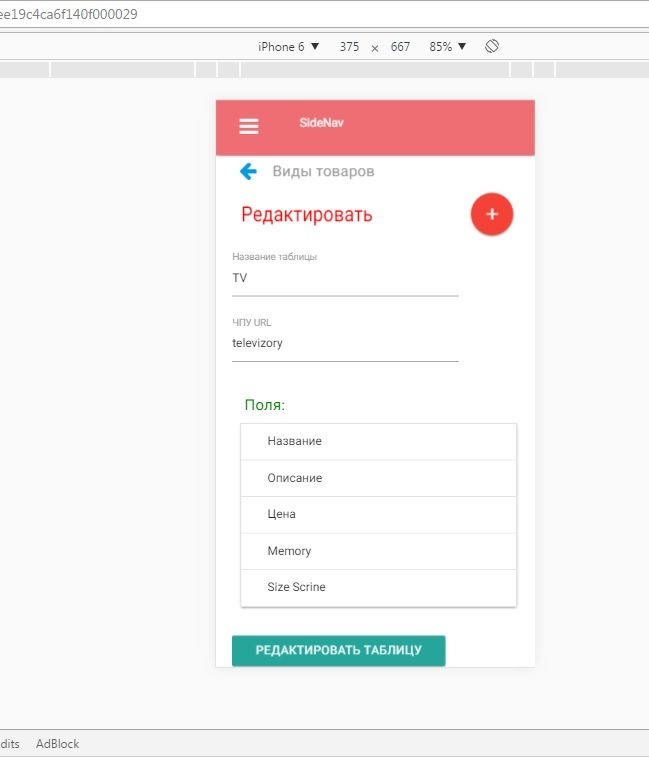
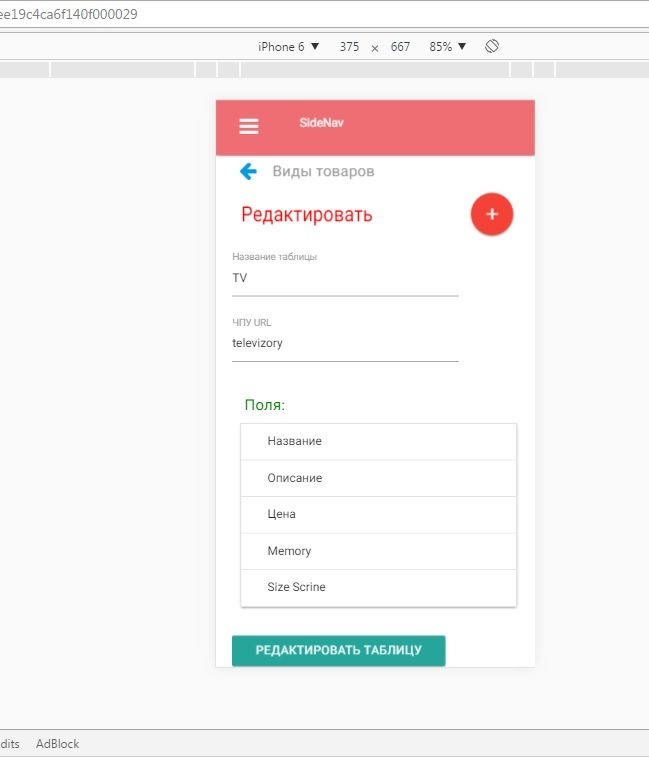
что должно быть, этот скрин с эмулятора Google Chrome: