Здравствуйте!
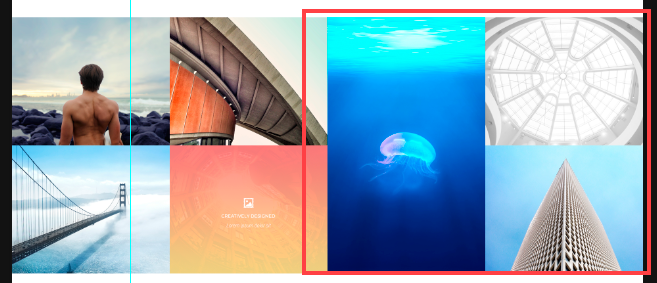
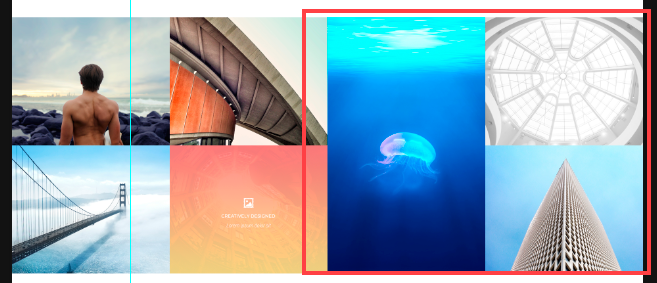
Дорогие коллеги, подскажите, как бы вы реализовали вот такой блок с фото:

я вижу тут 3 варианта:
1. Раскладка на флоатах (а не хоца... совсем не хоца)
2. имитация таблицы или, что еще хуже, релятивно-абсолютный костыль...
3. Флексы, но я не представляю как здесь можно реализовать флекс-бокс масонри.))
САБЖ: С равными по высоте плитками все кристально ясно, то вот как быть с блоком, который выделен?
Тут уже был вопрос, по такой раскладке, но там был ответ на флоатах.
ВОПРОС: Прошу, уточните, возможно ли это именно на флексбоксах? Прошу, покажите, как бы вы решили данную задачу.
Заранее СПАСИБО!!!