Здравствуйте!
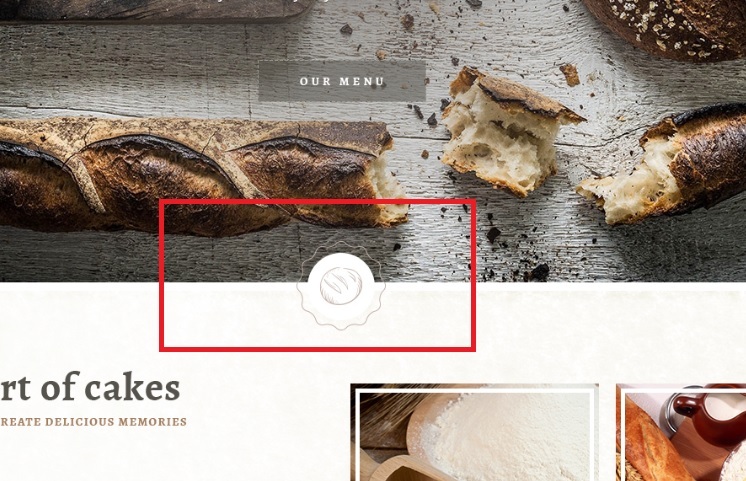
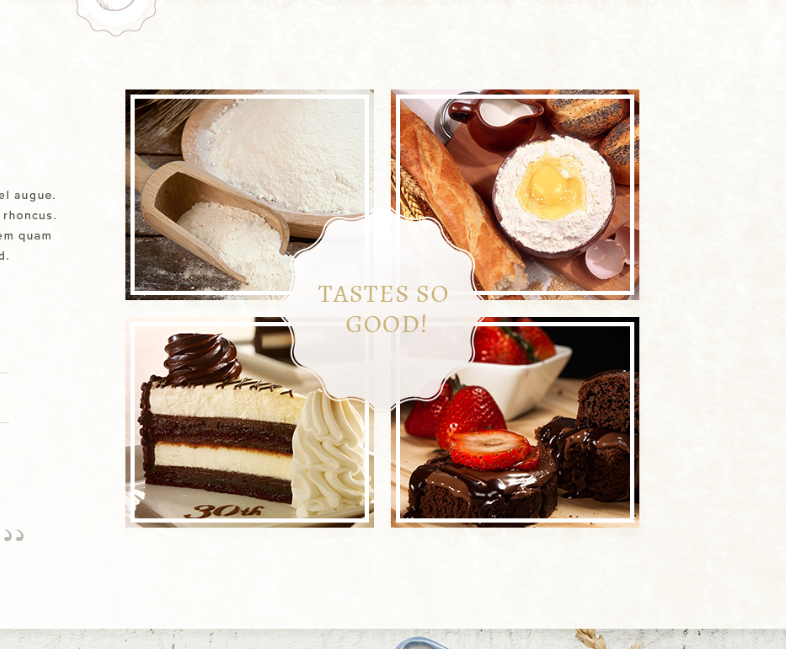
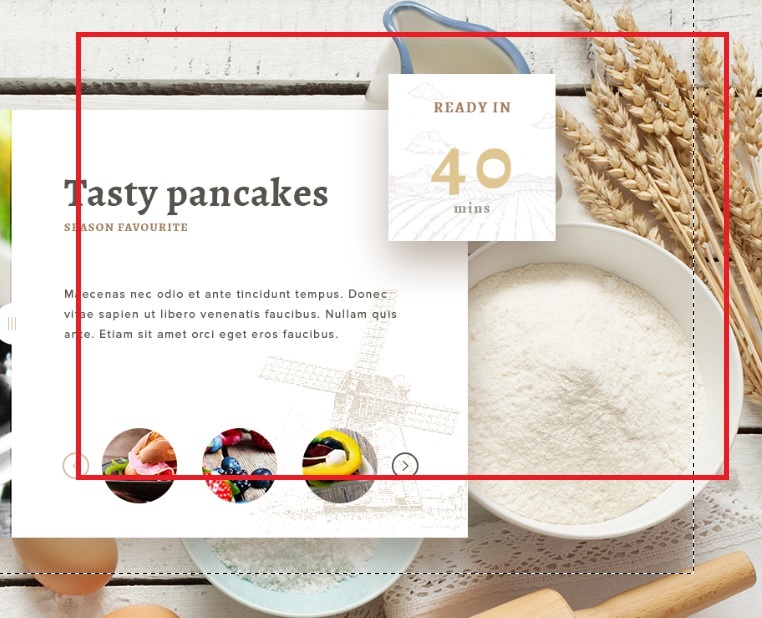
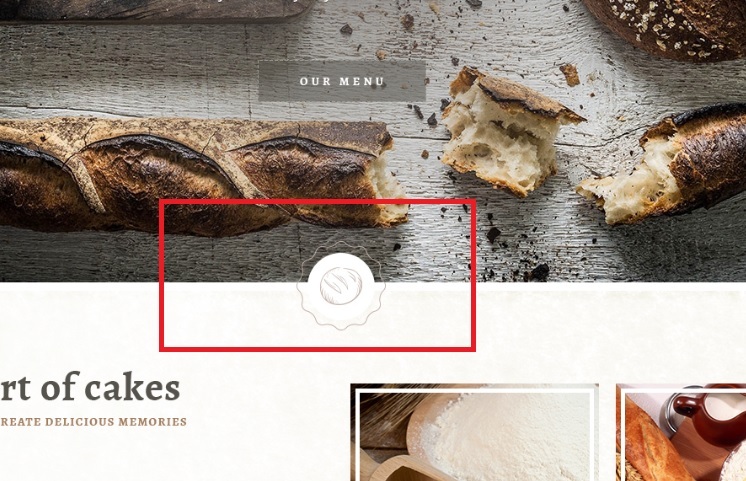
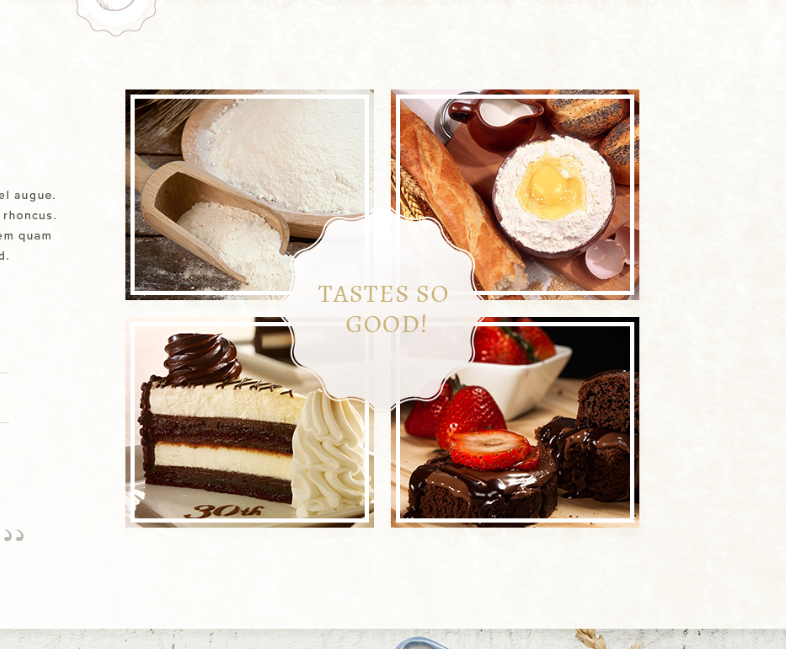
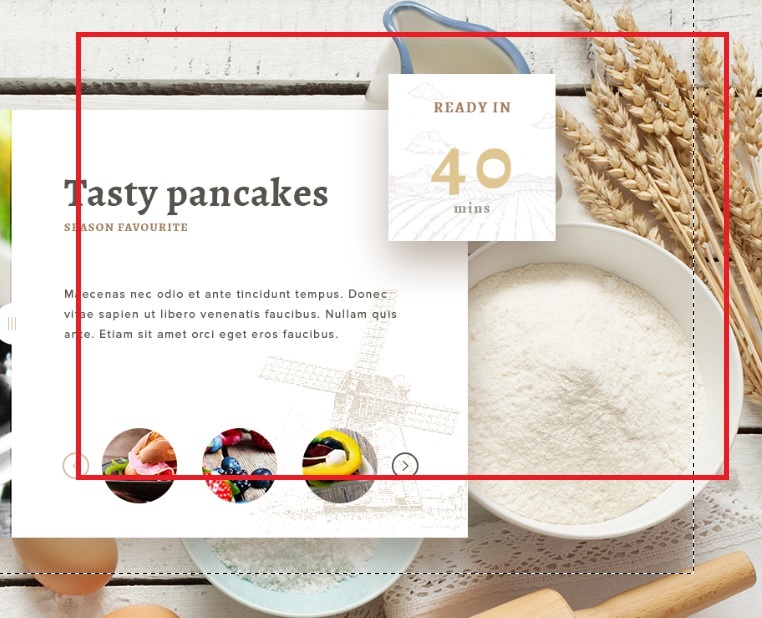
Я начинающий в плане верстке и у меня возникает страх перед элементами в дизайне, которые "Залазят" друг на друга. Я даже не знаю, как правильно выразиться. На скринах я вывел их в красный прямоугольник. Боязнь возникает скорее из-за того, что такие моменты не верстал ещё, всегда выбирал макеты с ровными границами. Но в таких ситуациях впадаю в ступор. Как лучше и как правильно их верстать? Позиционировать и давать z-index, давать отрицательный марджины, или объединять слои и вставлять полностью графикой?




Прошу дать любой совет, любые ссылки. Это меня пугает и тормозит.