Добрый день!
Второй день не могу понять, почему не работает вёрстка блока.
Пытаюсь сделать как в Notepad++, чтобы длинные строки ПРОДОЛЖАЛИСЬ (после переноса на новую строку) там же, где и начались (а не сначала блока).
Сделал с помощью display: table;, но внутри получился другой другой межстрочный интервал (уменьшенный).
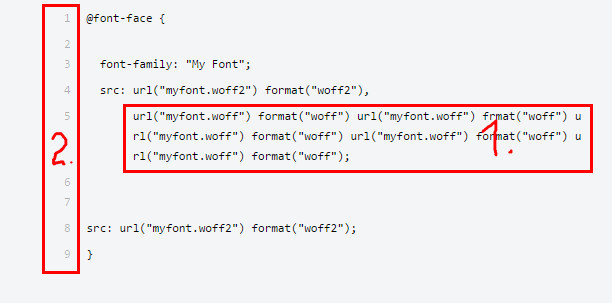
Отметка на рисунке 1.
И почему левое поле с нумерацией, тоже имеет различную высоту?
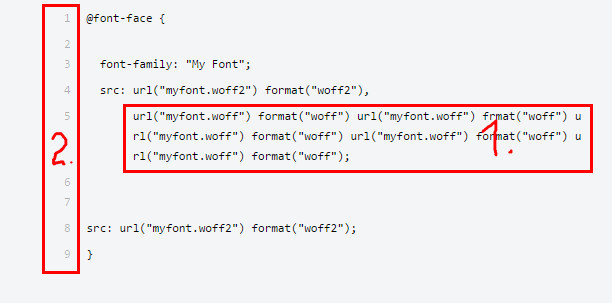
Отметка на рисунке 2.
Вот песочница:
jsfiddle
А вот проблемы:

Может быть, можно как-то сделать с помощью flex?