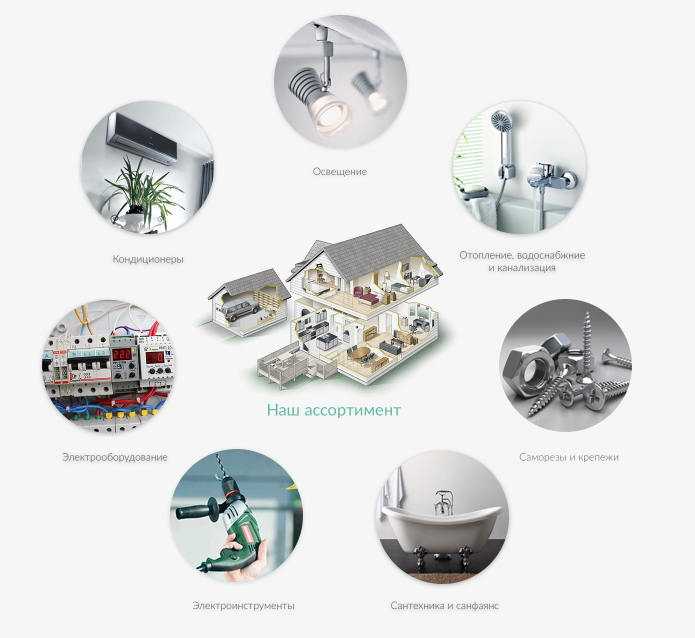
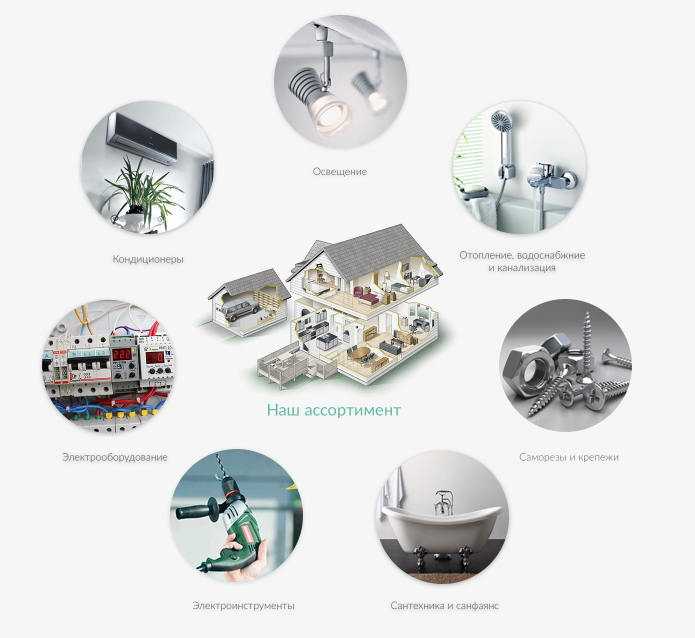
Всем Привет! Хочу сделать через бутстрап такую верстку:

Но что-то не получается.
Помогите как сделать так же. Можно ли через бутстрап это сделать?
Чтобы и при адаптивности тоже как-то хорошо смотрелось.
Не могу предоставить как будет отображаться при адаптивности.
Вот мой код:
https://jsfiddle.net/50hz31j7/1/#