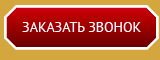
Чистый CSS, множественный фон градиентами
https://jsfiddle.net/qwf3cor2/<div>кнопка</div>body {
background: #C79B4B;
}
div {
width: 200px;
height: 60px;
line-height: 60px;
text-align: center;
color: #FFF;
background:
linear-gradient(-135deg, #C79B4B 0, #C79B4B 5px, #fff 6px, #fff 8px, transparent 9px, transparent 100%),
linear-gradient(135deg, #C79B4B 0, #C79B4B 5px, #fff 6px, #fff 8px, transparent 9px, transparent 100%),
linear-gradient(-45deg, #C79B4B 0, #C79B4B 5px, #fff 6px, #fff 8px, transparent 9px, transparent 100%),
linear-gradient(45deg, #C79B4B 0, #C79B4B 5px, #fff 6px, #fff 8px, transparent 9px, transparent 100%),
linear-gradient(to right,#fff 0, #fff 2px, transparent 3px, transparent calc(100% - 3px), #fff calc(100% - 2px), #fff 100%),
linear-gradient(to bottom, #fff 0, #fff 2px, #f00 3px, #900 calc(100% - 3px), #fff calc(100% - 2px), #fff 100%);
margin: 30px;
}
Размеры уголков и основной фоновый градиент сами подберите.
Альтернатива - картинка и border-image.