Доброго времени суток, друзья!
Запущен локальный сервер (XAMPP, macOS) , в проекте использую MODx Revo.
В ходе "натягивания" шаблона на MODx возникла необходимость изменить CSS для нескольких классов. Открываю style.css в редакторе кода, делаю соответствующие правки, сохраняю. Во вкладке "Файлы" в админке MODx при просмотре style.css изменения присутствуют.
Открываю сайт из MODx в новой вкладке и вижу, что применяется старый стиль (без изменений), причем в консоли ошибок с загрузкой стилей нет, во вкладке Sources "Инструментов разработчика" файл style.css остался без изменений.
Посоветуйте, что можно сделать, чтобы изменения в стилях можно было применять к проекту?
p.s.
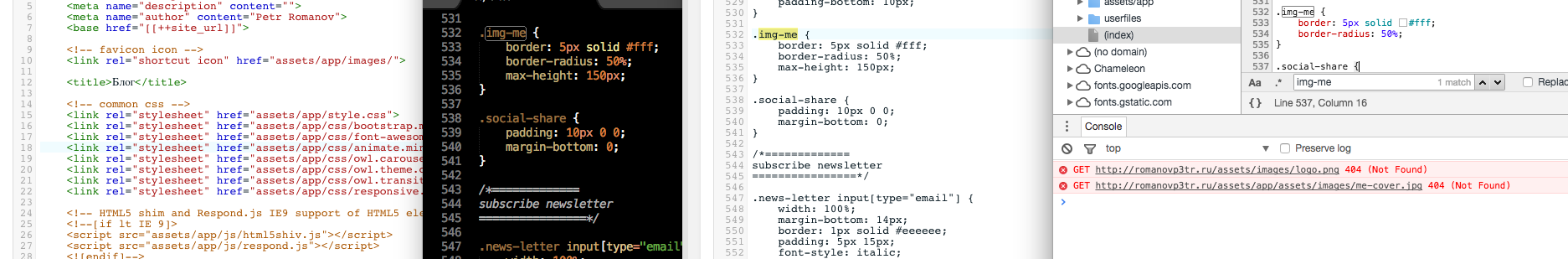
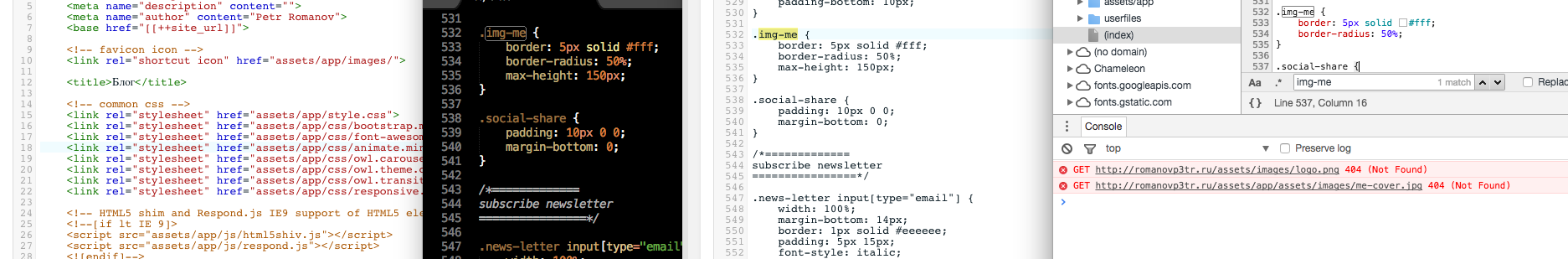
Окна на скриншоте (слева-направо):
1) Chrome, MODx с тегами и путем к style.css
2) Sublime с измененным CSS (элемент img-me)
3) Chrome, админка MODx с измененным CSS (элемент img-me)
4) Chrome, открыт сайт, у которого CSS почему-то не изменен (элемент img-me).
Почему?