<div class="col-xs-2">
<section class="container1">
<div class="cm">
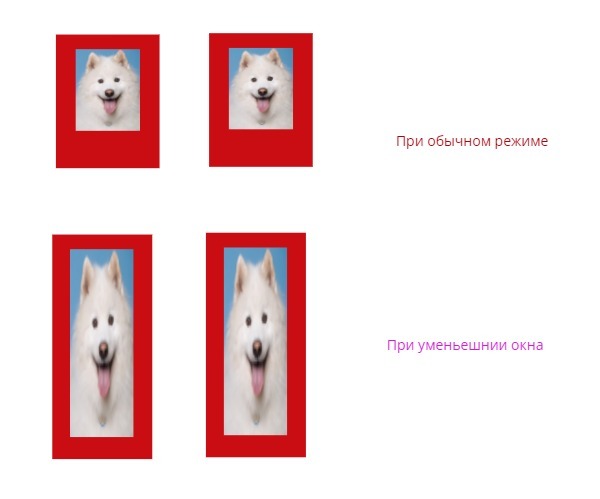
<figure class="front">
<img src="/img/bg.png" class="img-img" alt="">
</figure>
<figure class="back">
<img class="img-img2" src="/img/dog.png" alt="">
</figure>
</div>
</section>
</div>