Приветствую! Обнаружил баг у Хрома, но так и не понял в чем дело!
Вот код ( простенький )
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>sss</title>
</head>
<body>
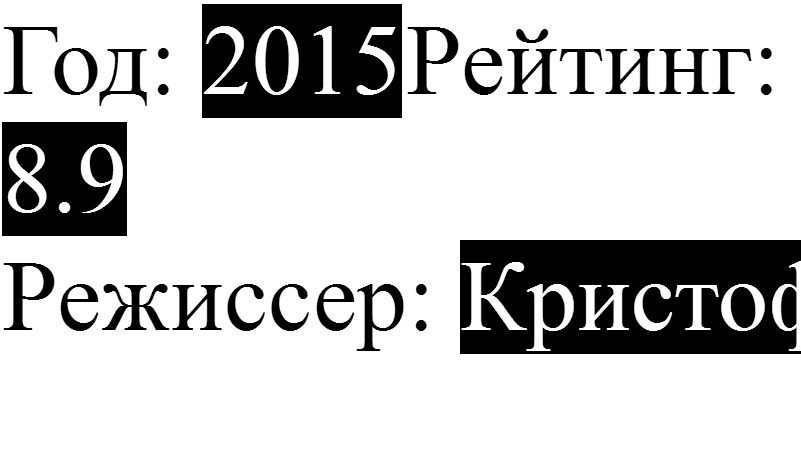
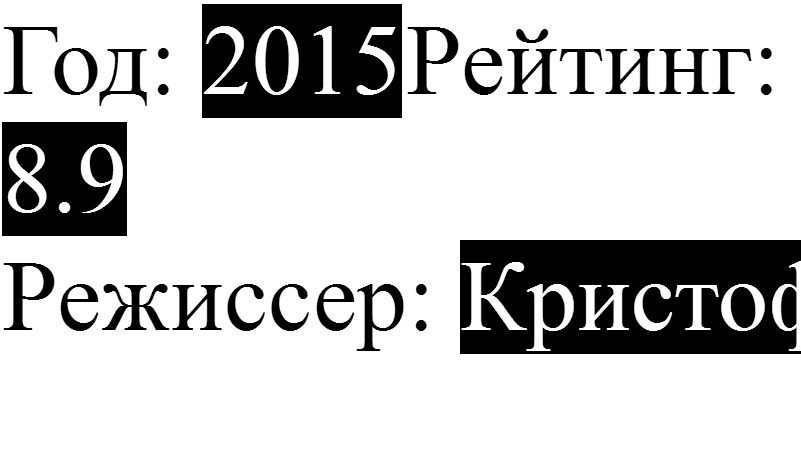
<span style="font-size: 100px;white-space: nowrap">Рейтинг: <span style="background-color: black; color: white">8.9</span></span>
<span style="font-size: 100px;white-space: nowrap">Режиссер: <span style="background-color: black; color: white">Кристофер Нолан</span></span>
</body>
</html>
Ну так вот! В Хроме ( ну и в браузерах с движком Хрома) происходит перенос!

Может кто то просветит что это за фигня?