
Вопрос такой...
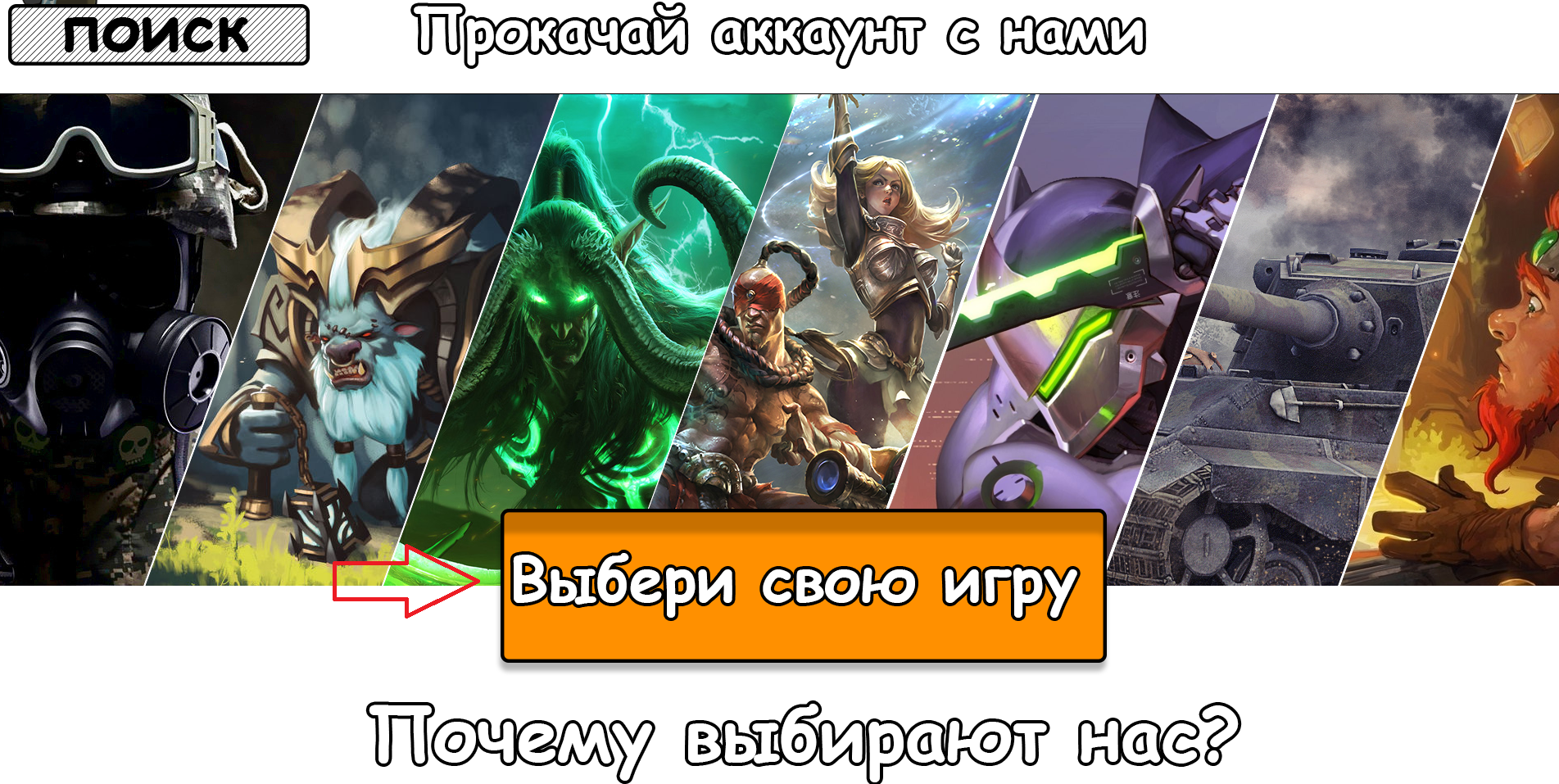
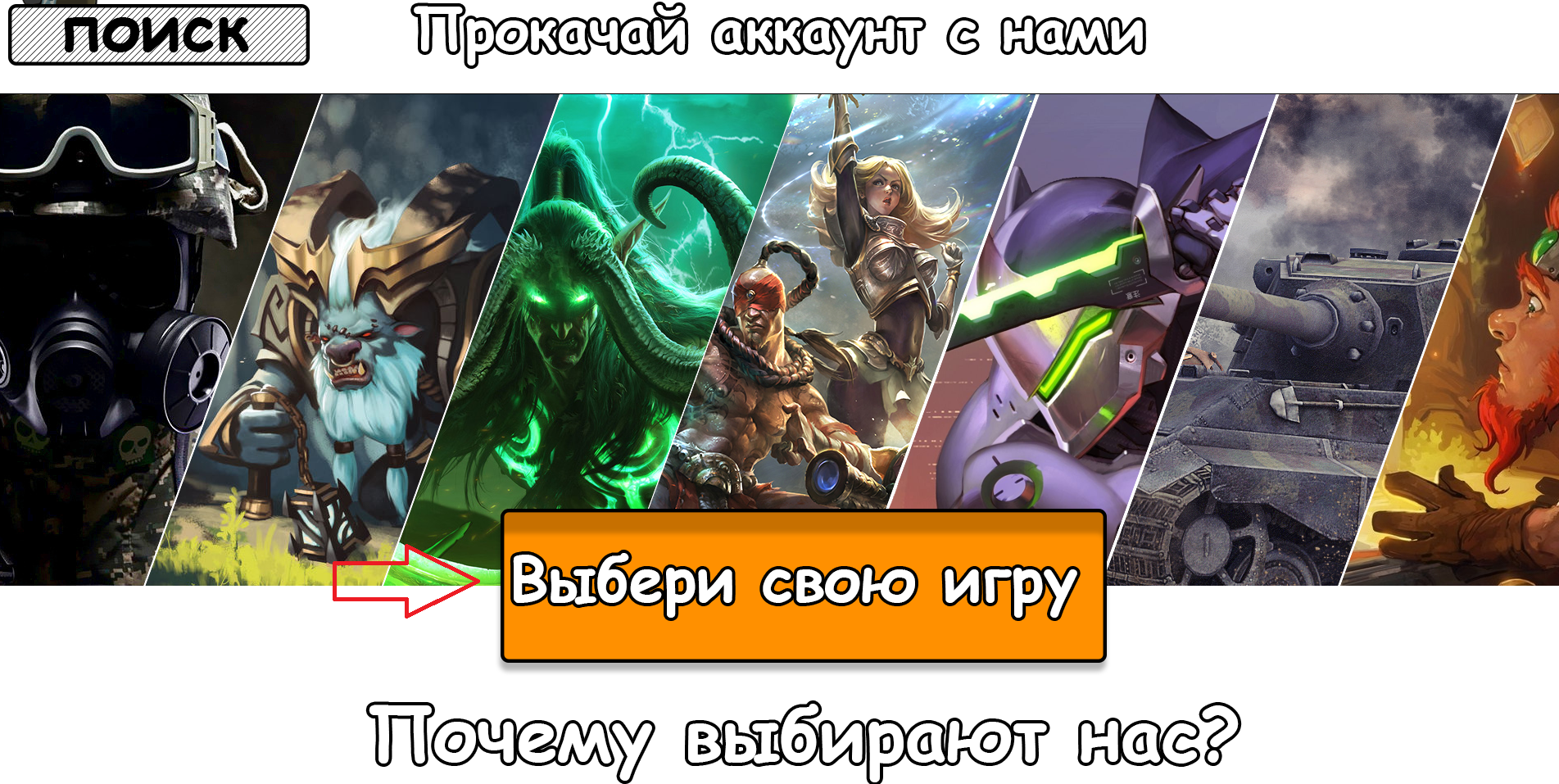
Как реализовать данную кнопку поверх блока (background) с подобным позиционированием при том что бы при изменении разрешения она не сползала?
Спасибо за ответ
.head_img {
background-image: url("../img/main_logo.jpg");
background-size:100%;
background-repeat: no-repeat;
height: 600px;
margin-top: 40px;
}