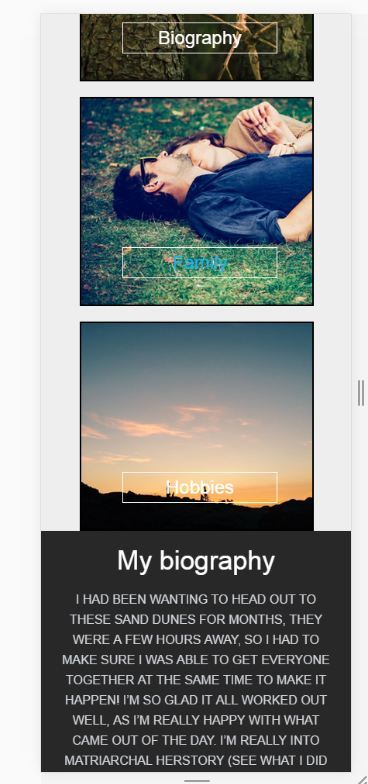
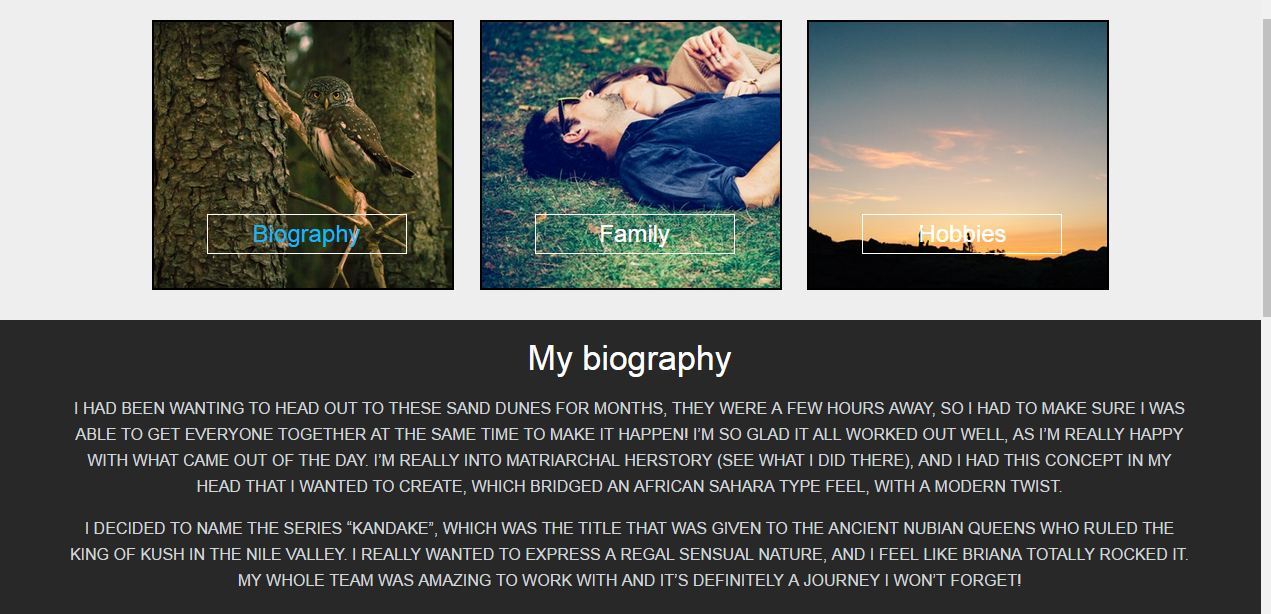
Суть в том что есть 3 блока квадратных. При нажатии на один блок, снизу (под 3 блоками выстроенными в одну линию) показывается скрытый div. При стандартном экране все хорошо работает. Но в мобильной версии это уже выглядит не так как бы хотелось. В мобильной версии надо чтобы div показывался под тем блоком на который нажали, а не под всем столбцом 3 блоков. Как правильно разместить элементы в html? Может кто-нибудь видел похожую реализацию?

Положение элементов неправильное.