Создал flexbox контейнер а также блоки внутри него, почему на firefox работает а на google chrome нет?
Сам код:
<DIV class="flex_menu_container">
<DIV class="flex_menu_blocknull"> </DIV>
<DIV class="flex_menu_block"><FONT class="flex_menu_font">Главная и каталог</FONT></DIV>
<DIV class="flex_menu_block"><FONT class="flex_menu_font">О нас</FONT></DIV>
<DIV class="flex_menu_block"><FONT class="flex_menu_font">Доставка и оплата</FONT></DIV>
<DIV class="flex_menu_block"><FONT class="flex_menu_font">Контакты</FONT></DIV>
<DIV class="flex_menu_blocknull"> </DIV>
</DIV>
CSS:
.flex_menu_font
{
color:white;
font-size:20px;
font-weight:300;
font-family:AntiquaBold, sans-serif;
line-height:25px;
padding: 0px 0px 0px 30px;
}
.flex_menu_container
{
display:flex;
position:fixed;left:50%;margin-left:-408px;z-index:999;
height: 30px;
width: 800px;
flex-direction: row;
justify-content: center;
align-items: flex-start;
background: #507299;
border: 3px solid black;
}
.flex_menu_block
{
height: 30px;
flex-basis: auto;
flex-grow: 2;
margin: auto;
background: #507299;
}
.flex_menu_blocknull
{
height: 30px;
flex-basis: auto;
flex-grow: 2;
margin: auto;
background: #507299;
}
.flex_menu_block:hover
{
background-color: #81BEF7;
font-color: white;
}
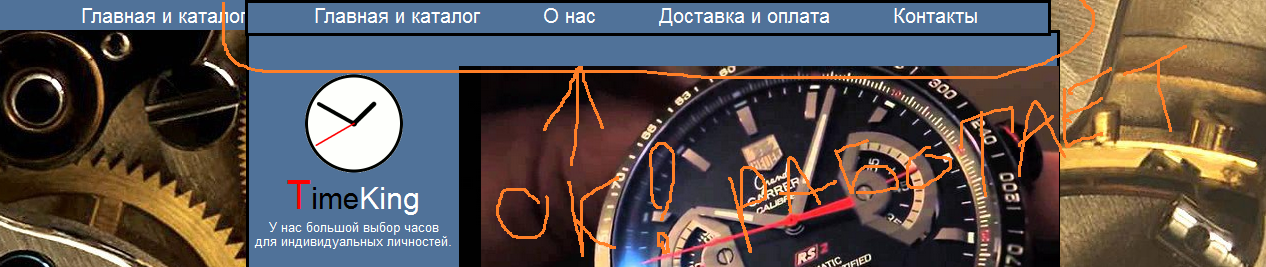
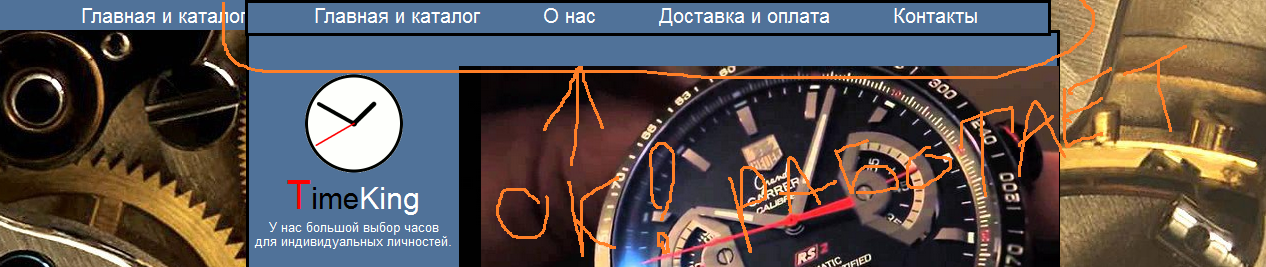
FireFox:

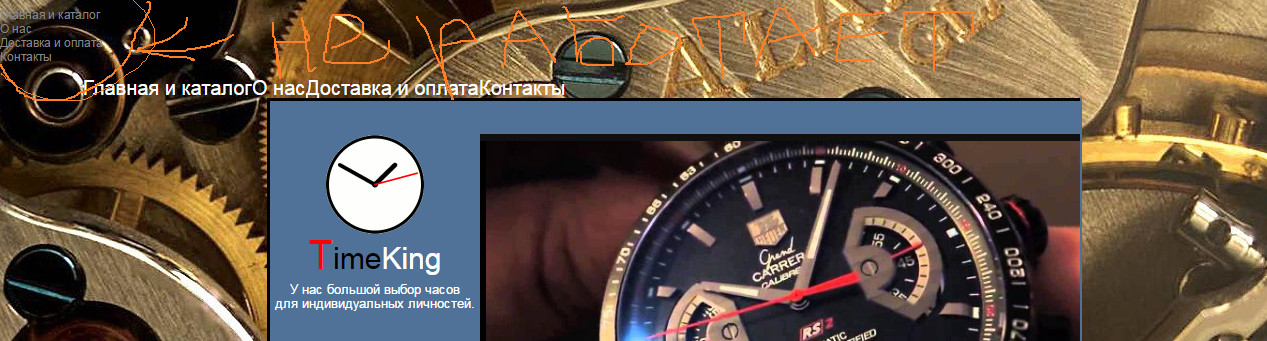
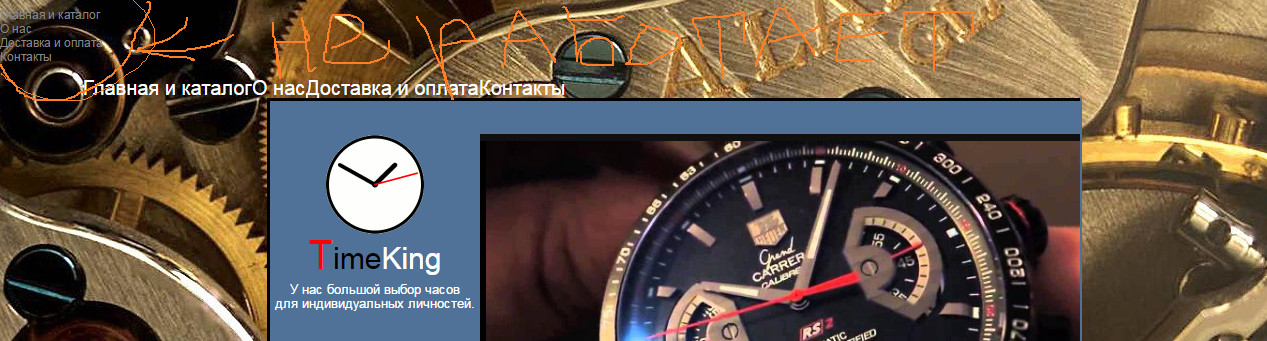
Google Chrome: