Есть сверстанный блок, на него я установил slick слайдер, но после замены стрелочек они изменили положение. получился такой js файл
$('.quote-slider').slick({
prevArrow: '<img src="../img/prew-arrow.png">',
nextArrow: '<img src="../img/next-arrow.png">'
});
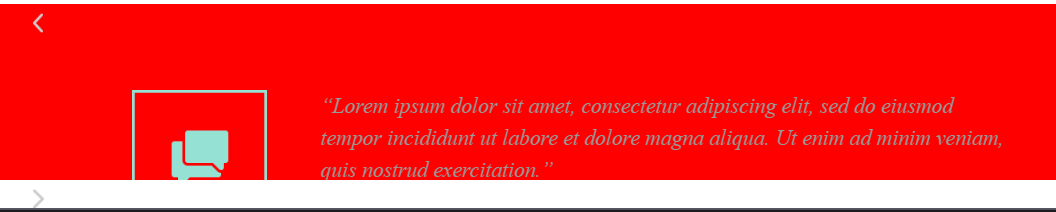
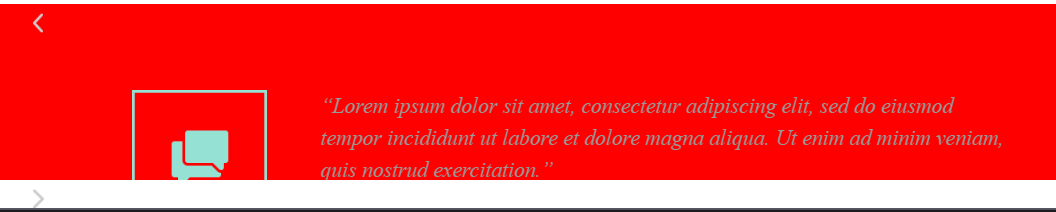
получилось вот что

закрасил красным для улучшения видимости.
стрелки уехали фиг знает куда. любые отступы сдвигают не только стрелки, но и остальной контент. свои отступы не ставил, все выставил сам слайдер. как это исправить? может кто сталкивался. если уменьшить ширину контента, то вылазит второй слайд.