Здравствуйте, уважаемые участники сообщества!
Подскажите, возможно ли сделать следующее.
Есть особый дизайнерский шрифт Mexcellent 3D (
www.1001fonts.com/mexcellent-font.html ). У него "объемные буквы", но прозрачные. Можно ли на css сделать так, чтобы белая подложка была только под буквами и не выезжала за их границы? Или как-то блок сверху наложить, с особой прозрачностью... Посоветуйте, пожалуйста!
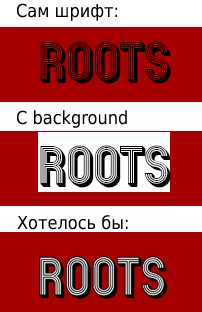
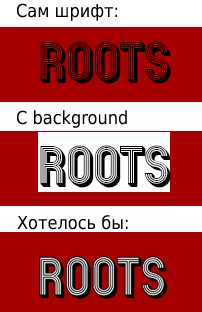
Для наглядности картинка:

Код самый простой:
h3.list_title {
color:#000;
font-size: 50px;
font-family: 'mexcellent3d', sans-serif;
background-color: #a60000;
}
.list_title a {
text-decoration: none;
color:rgba(0,0,0,1);
}
<h3 class="list_title"><a href="/">Roots</a></h3>
UPD: прилагаю картинку, как получается с решением, предложенным @EPIDEMIASH

Выглядит уже лучше, но все-таки не так, как хотелось бы.
UPD2: подошел вариант text-shadow: -1px -1px #fff;