
position: relative; <div style="position: relative;">
<div>1</div>
<div>2</div>
<div>3</div>
</div>

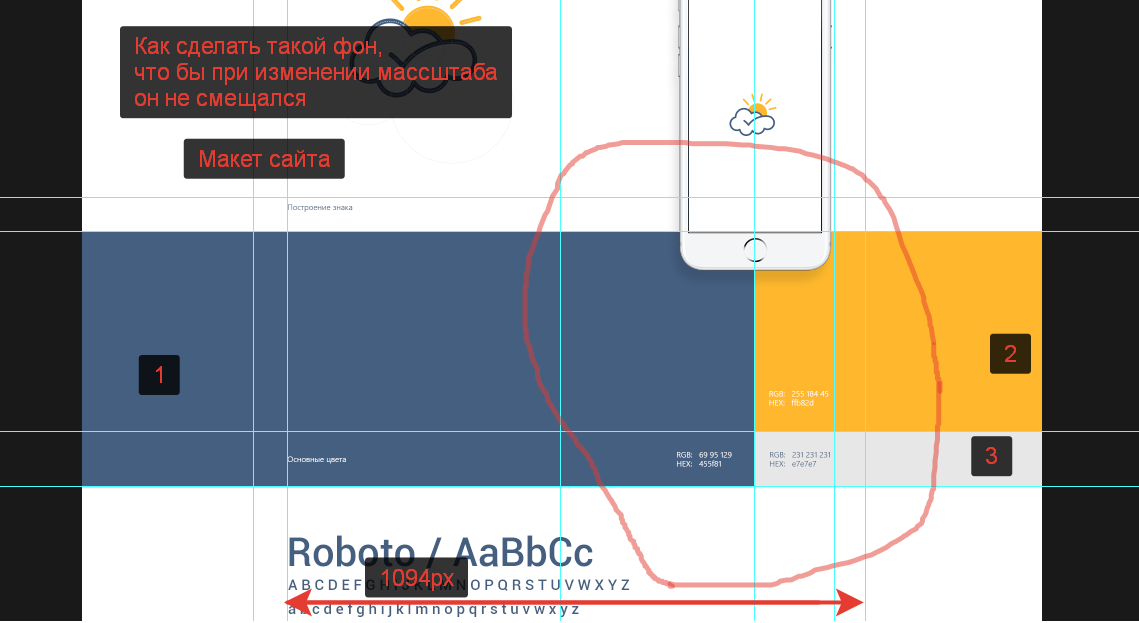
<section class="logo-colors-font">
<div class="logo-colors-font-1-bg"></div>
<div class="all-bg">
<div class="pos-abs logo-colors-font-2-bg"></div>
<div class="pos-abs logo-colors-font-3-bg"></div>
<div class="pos-abs logo-colors-font-4-bg"></div>
</div>
<div class="logo-colors-font-container">
</div>
</section>.pos-abs {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 100%;
height: 100%;
}
.logo-colors-font {
position: relative;
.all-bg {
position: relative;
height: 512px;
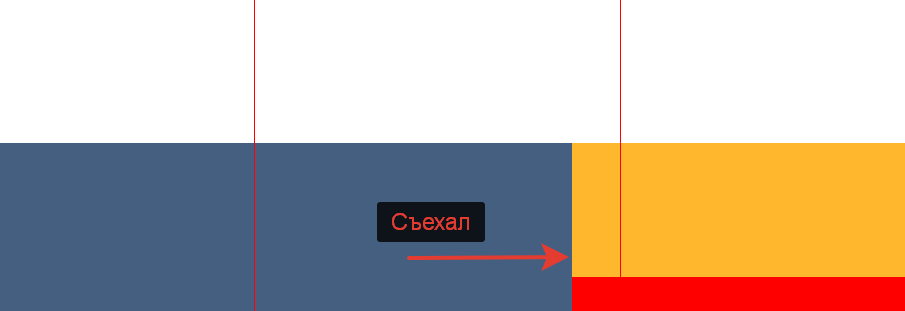
.logo-colors-font-2-bg {
height: 512px;
background-color: @blue;
top: auto;
bottom: auto;
z-index: 5;
width: calc(50% + 10em);
}
.logo-colors-font-3-bg {
height: 402px;
background-color: @yel;
top: auto;
bottom: auto;
}
.logo-colors-font-4-bg {
height: 110px;
background-color: red;
top: auto;
bottom: 0;
}
}
.logo-colors-font-1-bg {
height: 674px;
background-color: @fff;
}
.logo-colors-font-container {
position: absolute;
margin: 0 auto;
height: 1185px;
width: 1094px;
top: 0;
left: 0;
right: 0;
border: 1px solid red;
z-index: 10;
}
}