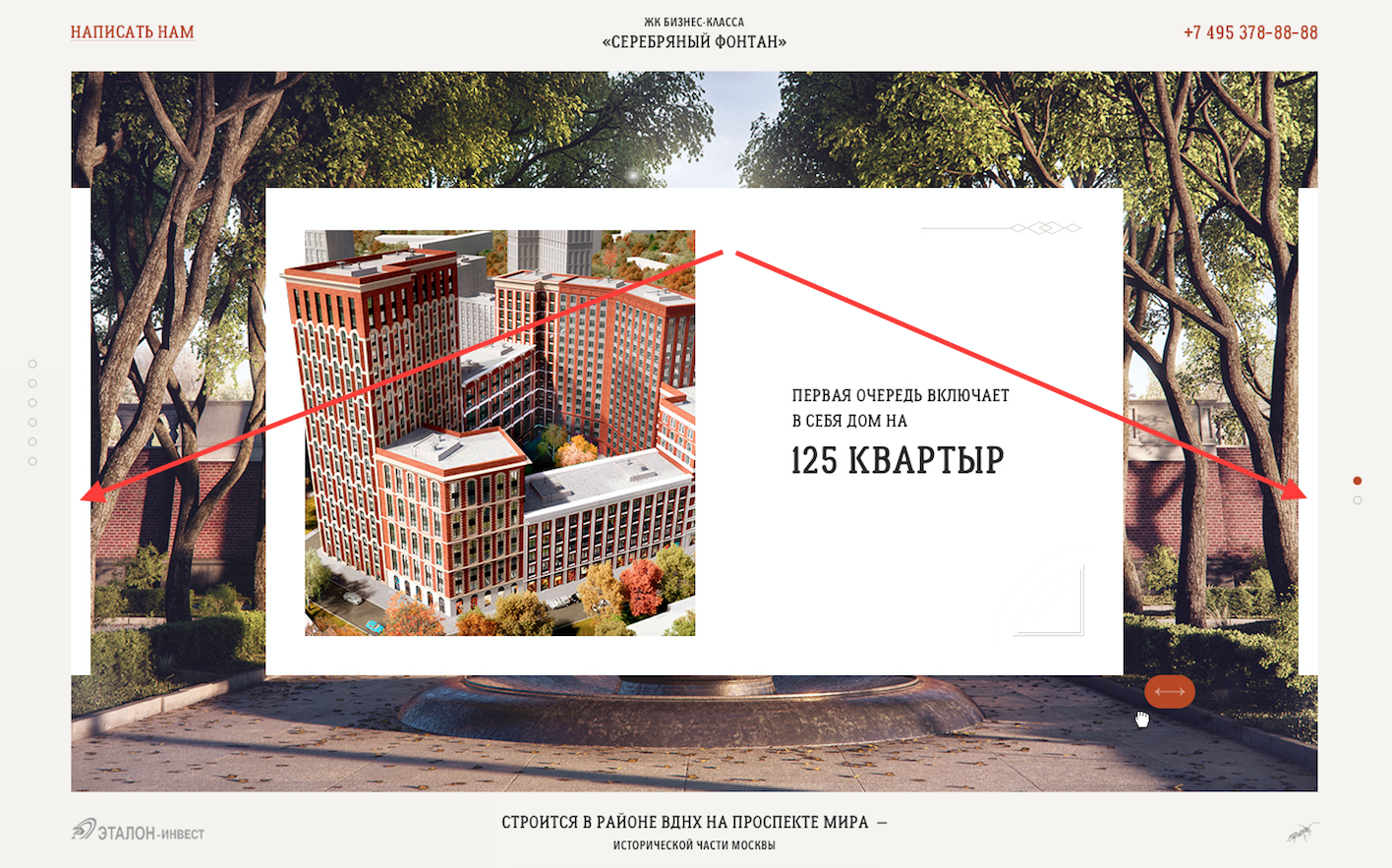
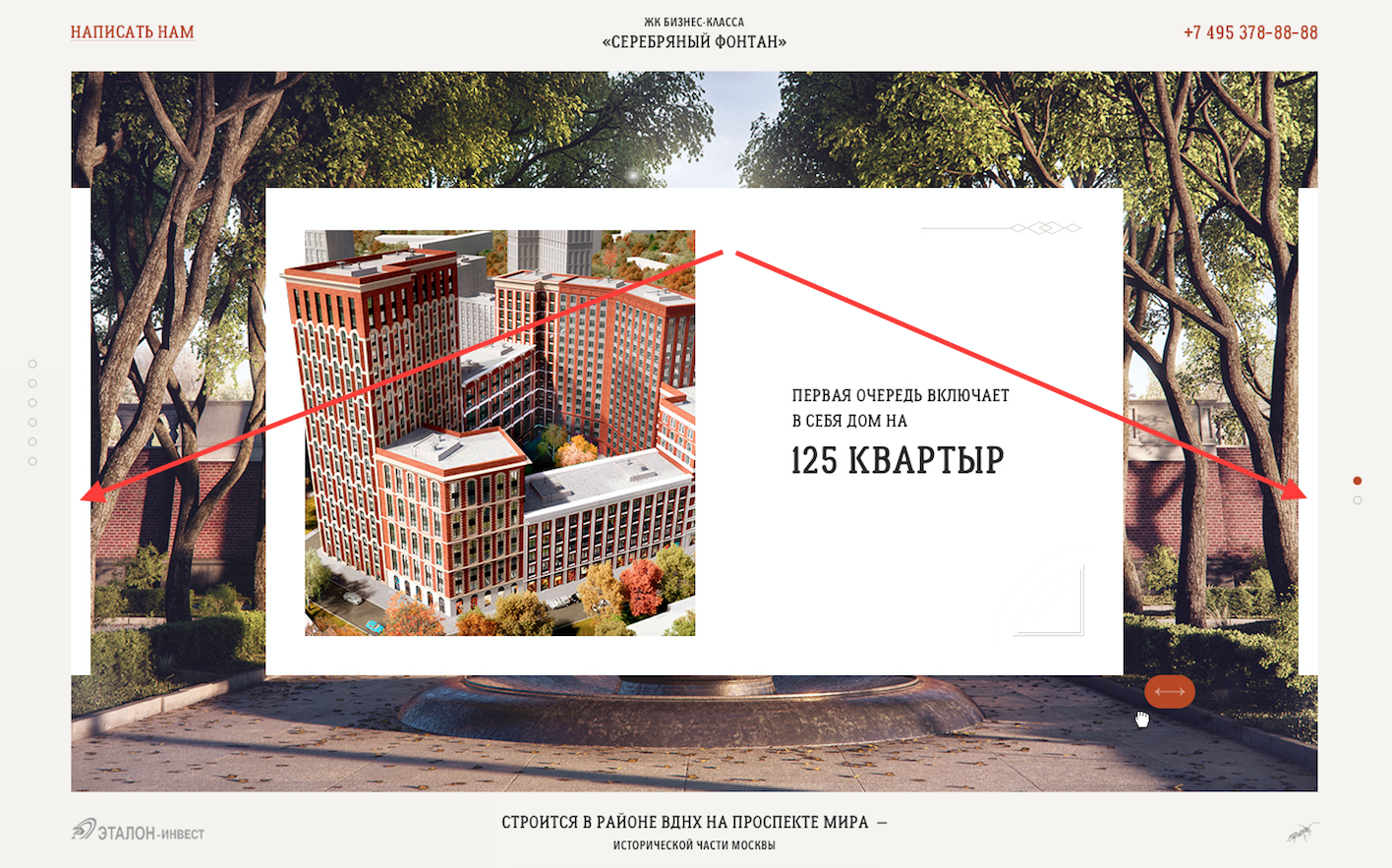
Собственно имеется такая страничка -
preview, на которой находится слайдер, реализованный с помощью
slick.js с
centerMode: true.
Необходимо получить следующий результат:

Визуально сейчас так и сделано, но проблема при скролле слайдера (при перетаскивании справа-налево).
Одновременно на экране показывается один слайд, поэтому чтобы по бокам было видно край белого блока для предыдущего и следующего слайда я делаю left: 0 и right: 0 соответственно. Из-за этого и возникает некрасивый скачок при переключении слайда. Решения лучше в голову не приходит.
Посоветуйте как пофиксить? Другой слайдер тоже подойдет, но ничего с таким функционалом я не нашел.