У вас ошибка в написании адреса картинки в блоке с id="block21". И с DIV-ами что-то не так, 1-й, вроде, лишний. Кроме того, не в обиду, код очень перегружен. Также ужасная ситуация с id и class. Далее, вы указываете размеры картинок в HTML-коде. Пожалуйста, делайте это через CSS.
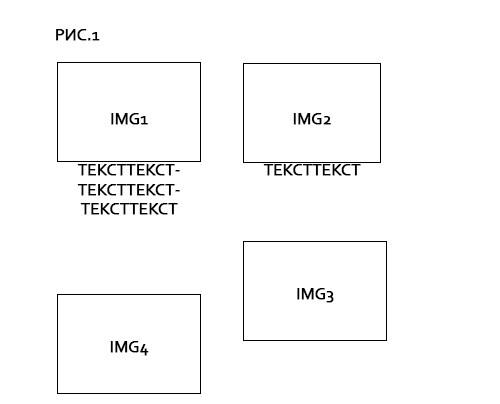
Теперь к самому процессу. Судя по вашему CSS-коду, вы выравниваете блоки, используя margin и padding. С текущим кодом, у вас даже первой картинки не получается, все блоки выровнены по центру и идут сверху вниз, друг под другом. Вы даже не написали, как именно вы их хотите выровнять. Всегда по 2 блока в ряд? Или это меняется с размером окна?
Я упростил ваш код, выкинув оттуда не имеющие отношения к предмету обсуждения вещи.
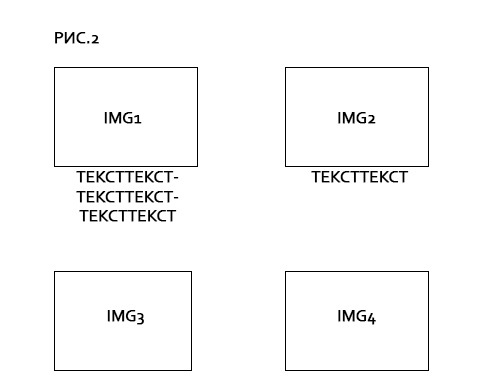
Может, такое поведение блоков вам нравится больше?
тыц!