Честно говоря, сломал уже всю голову.
Задачка простая, типичная, но никак не могу понять, как правильней к ней подступиться.
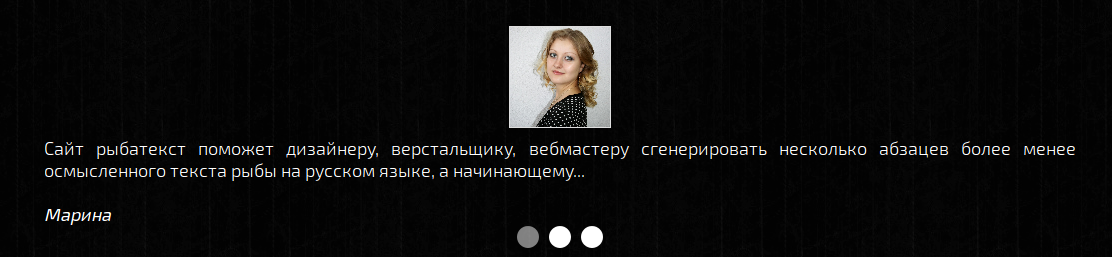
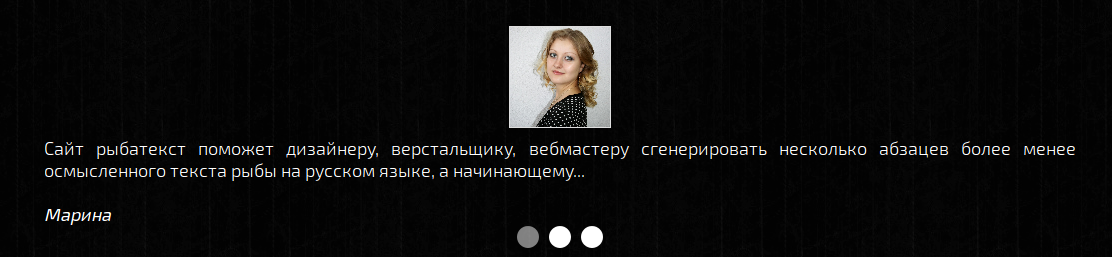
На сайт выводятся отзывы от клиентов.
И фотографии нужно сделать так, чтобы всегда были одного размера.
Ну, то есть вписать в квадратик, точнее в круг, но это не проблема - border-radius.
Не могу придумать, как лучше их обрезать и вписывать в круг)))
Могут быть квадратные фото, горизонтальные и вертикальные.
И сделать это нужно на стороне верстки, серверная часть не правится тут)))