Мой вам совет: учите верстку html/css, это основы и если вы их не понимаете, то какой смысл вам подсказывать.
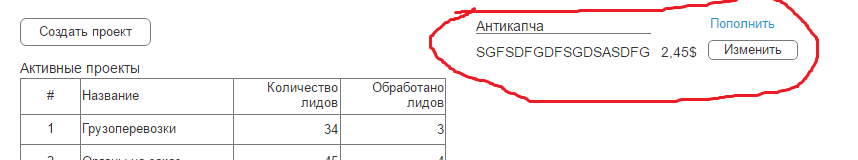
На изображении ссылка и кнопка, и в bootstrap это ссылка и кнопка:)
<a href="#">Пополнить</a>
<btn>Изменить</btn>
ну и стили им конечно же нужно задать
jsfiddle