Серебрянной пули увы нет.
Есть blur в ccs3, он размывает элемент вместе с содержимым, работает медленно.
Есть backdrop-filter, который размывает конкретно то, что лежит под элементом, не трогая содержимое -поддержка на уровне экспериментальной фичи.
Насчет того, как плагины работают, если без CSS - уверен, работают они не для всякого контента, а для подготовленного. Есть трюк с двумя картинками - обычной и размазанной, когда на заднике обычная, а на элементе сверху - размазанная. За счет позиционирования элемента сверху и его бэкграунда делаем вид, что размываем изображение под нами
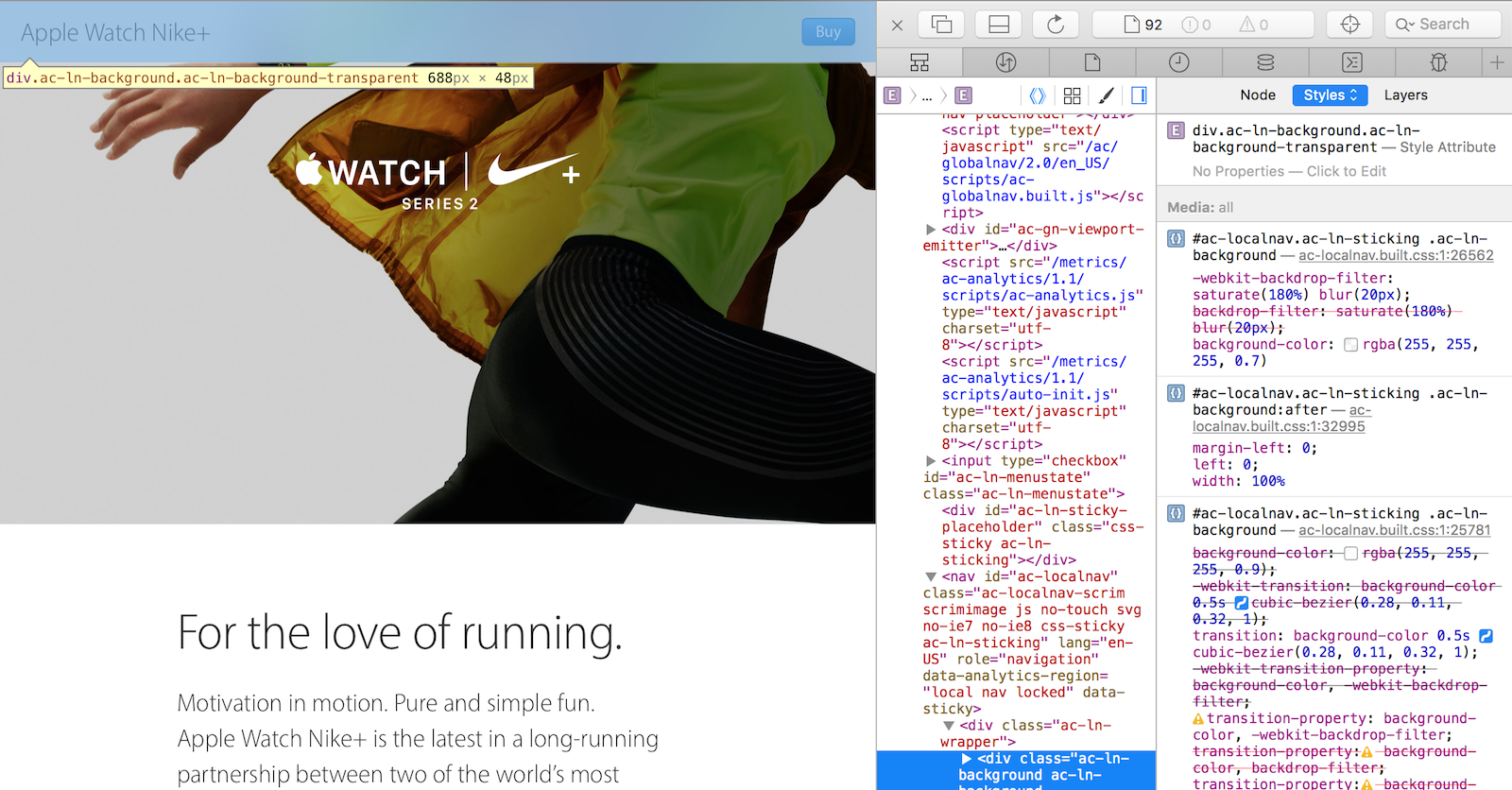
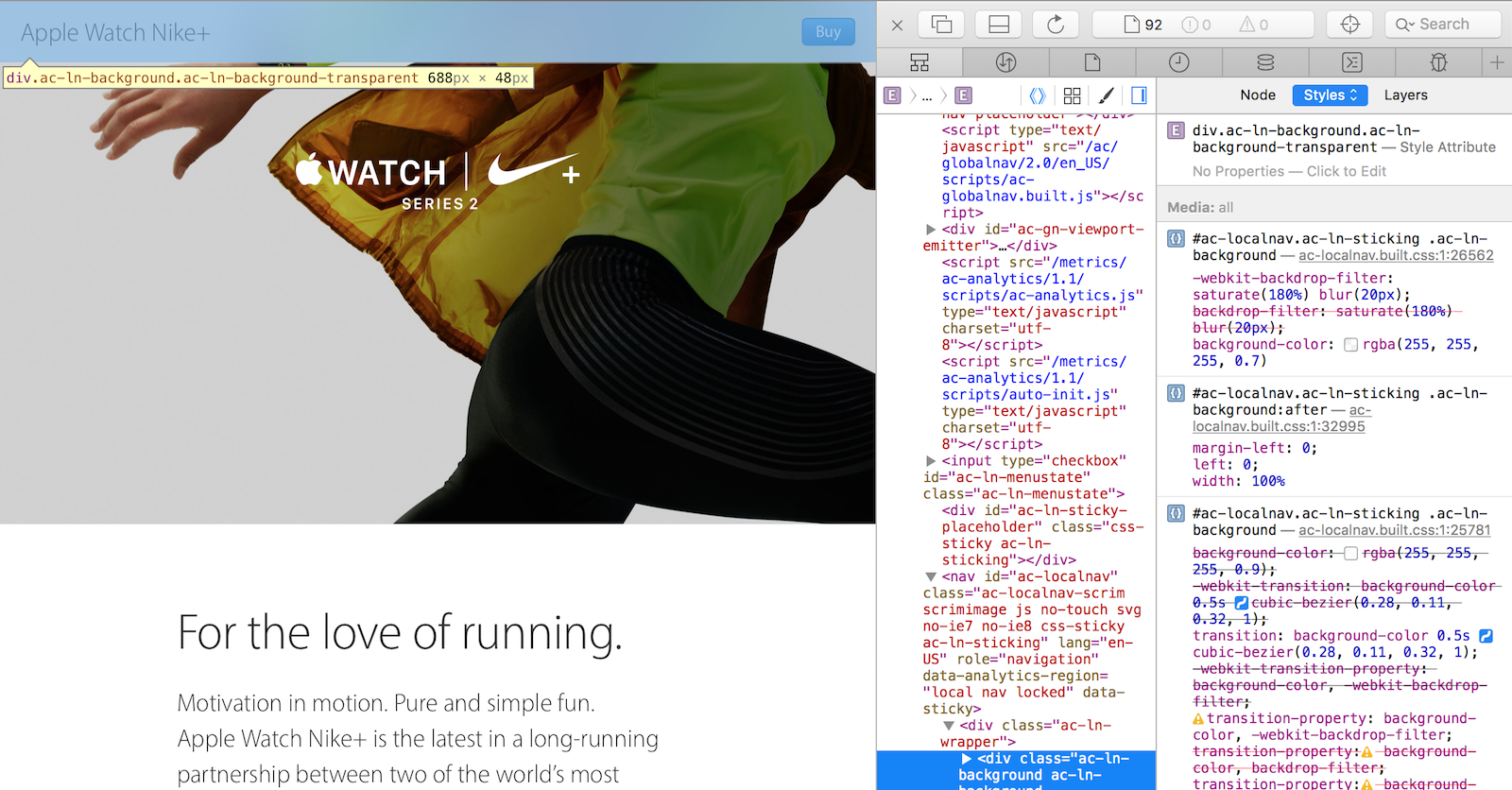
P.S. На сайте Apple используется backdrop-filter