Привет всем, нужна ваша помощь с работой с изображениями в .Net. Вообщем делаю что то типа CRUD операций только с изображениями. Каждому имени соответствует несколько файлов изображений ( фото )

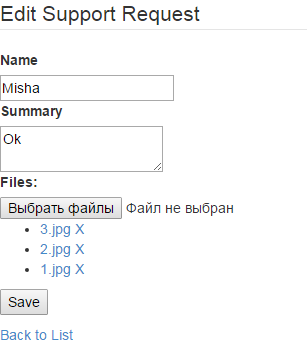
Теперь когда мы нажимаем Edit, появляется такая вот форма

И как видите отображается название файлов фото которые я загрузил. Все файлы идут в папку Upload в проекте при загрузке, а инфа о них в БД. Так вот вопрос: можно ли вместо название изображений отображать сами изображения???
Вот фрагмент кода , который выводит просто название залитых файлов
@using (Html.BeginForm("Edit", "Support", null, FormMethod.Post, new { enctype = "multipart/form-data" }))
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>Edit Support Request</legend>
@Html.HiddenFor(model => model.SupportId)
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Summary)
</div>
<div class="editor-field">
@Html.TextAreaFor(model => model.Summary)
@Html.ValidationMessageFor(model => model.Summary)
</div>
<div class="editor-label">
<label>Files:</label>
</div>
<div class="editor-field">
<input type="file" name="file" multiple="multiple" />
<ul class="attachment">
@foreach (var item in Model.FileDetails)
{
<li>
<a class="title" href="/Support/Download/?p=@(item.Id + item.Extension)&d=@item.FileName">@item.FileName</a>
<a href="javascript:void(0);" data-id="@item.Id" class="deleteItem">X</a>
</li>
}
</ul>
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
