
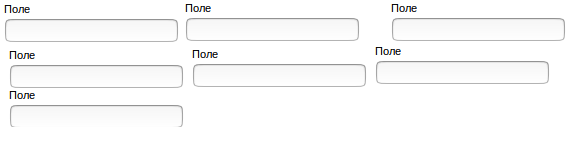
<br /> и свойство float и закрепить поля внутри <label>, то следующий блок начинается на уровне <input>, а хотелось бы на уровне лейбла... clear: both;<label for="input1">
<span>Поле</span>
<input type="text" id="input1">
</label>
<label for="input2">
<span>Поле</span>
<input type="text" id="input2">
</label>
<label for="input3">
<span>Поле</span>
<input type="text" id="input3">
</label>
<label for="input4">
<span>Поле</span>
<input type="text" id="input4">
</label>