Здравствуйте профи,
Пытаюсь сделать элементарную регистрацию/вход на AngularFire2, но почему то возникают проблемы,
Заранее спасибо!
Код:
@Component({
selector: 'app-root',
template: `
<input type="text" class="form-control" #emeil placeholder="Введите emeil" />
<input type="text" class="form-control" #password placeholder="Введите пароль " />
<button (click)="login(emeil.value,password.value)">Войти</button>
`,
})
export class AppComponent {
items: FirebaseListObservable<any>;
constructor(public af: AngularFire) {
this.items = af.database.list('/tasks');
this.af.auth.subscribe(auth => console.log(auth));
}
login(emeil: string, password: string) {
this.af.auth.login({
email: emeil,
password: password
});
}
}
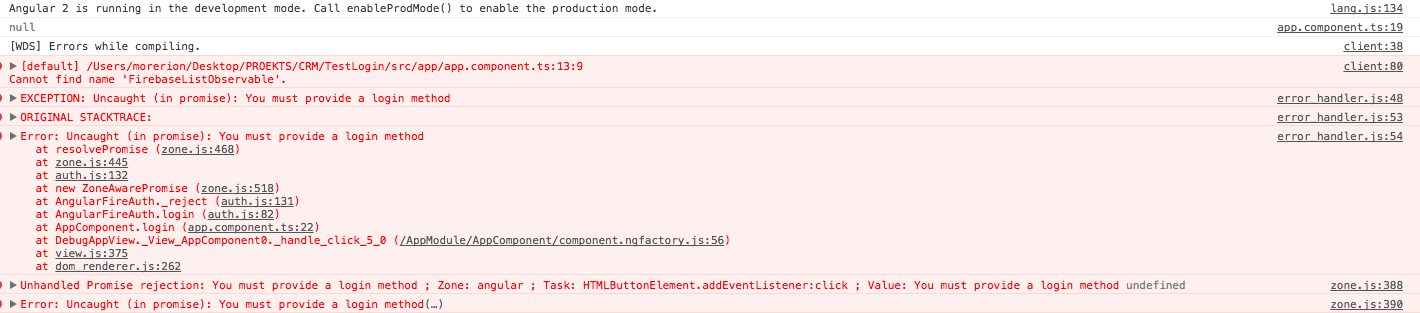
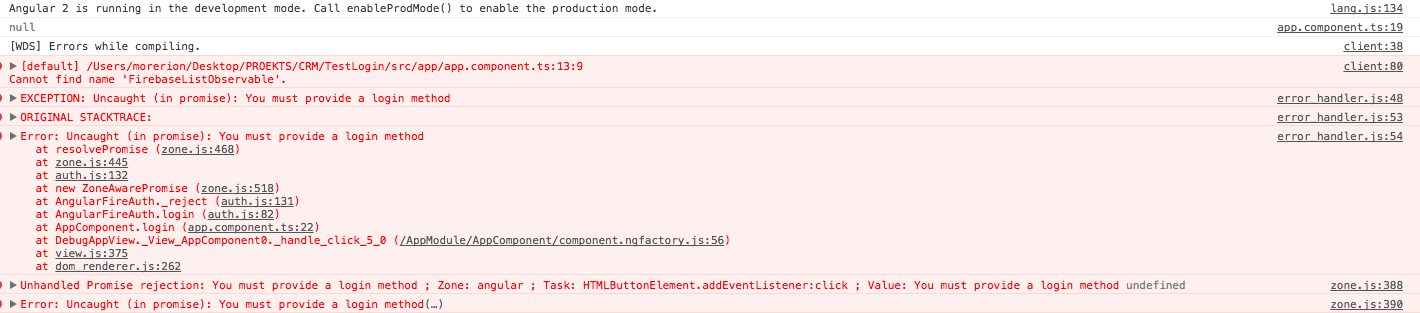
Ошибка:

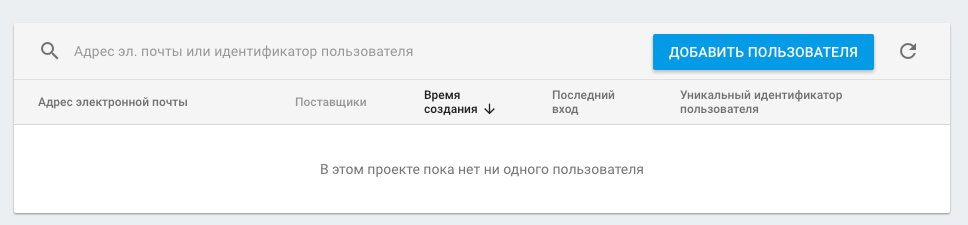
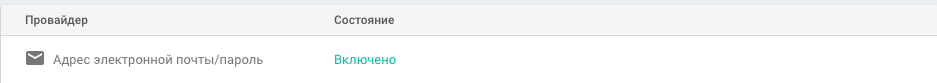
Firebase:


Вот ссылка где я обучаюсь:
https://github.com/angular/angularfire2/blob/maste...