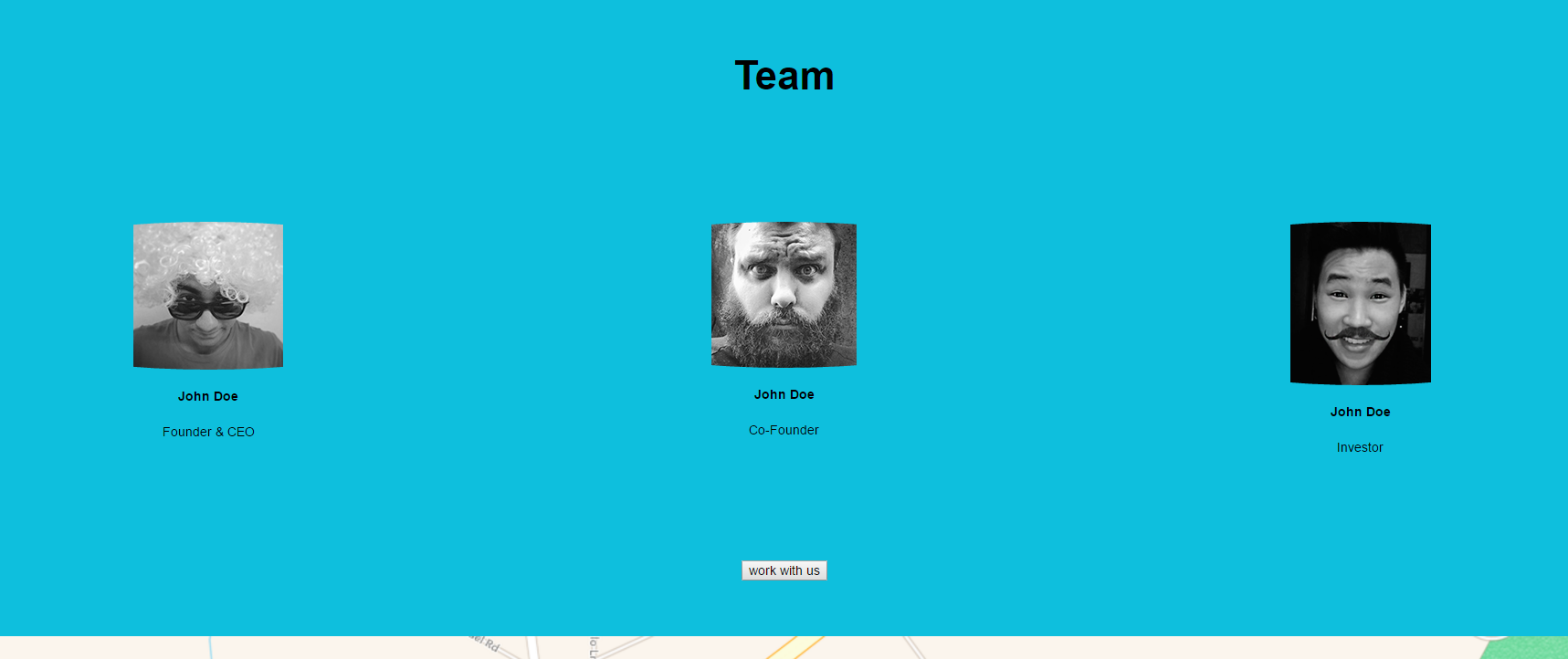
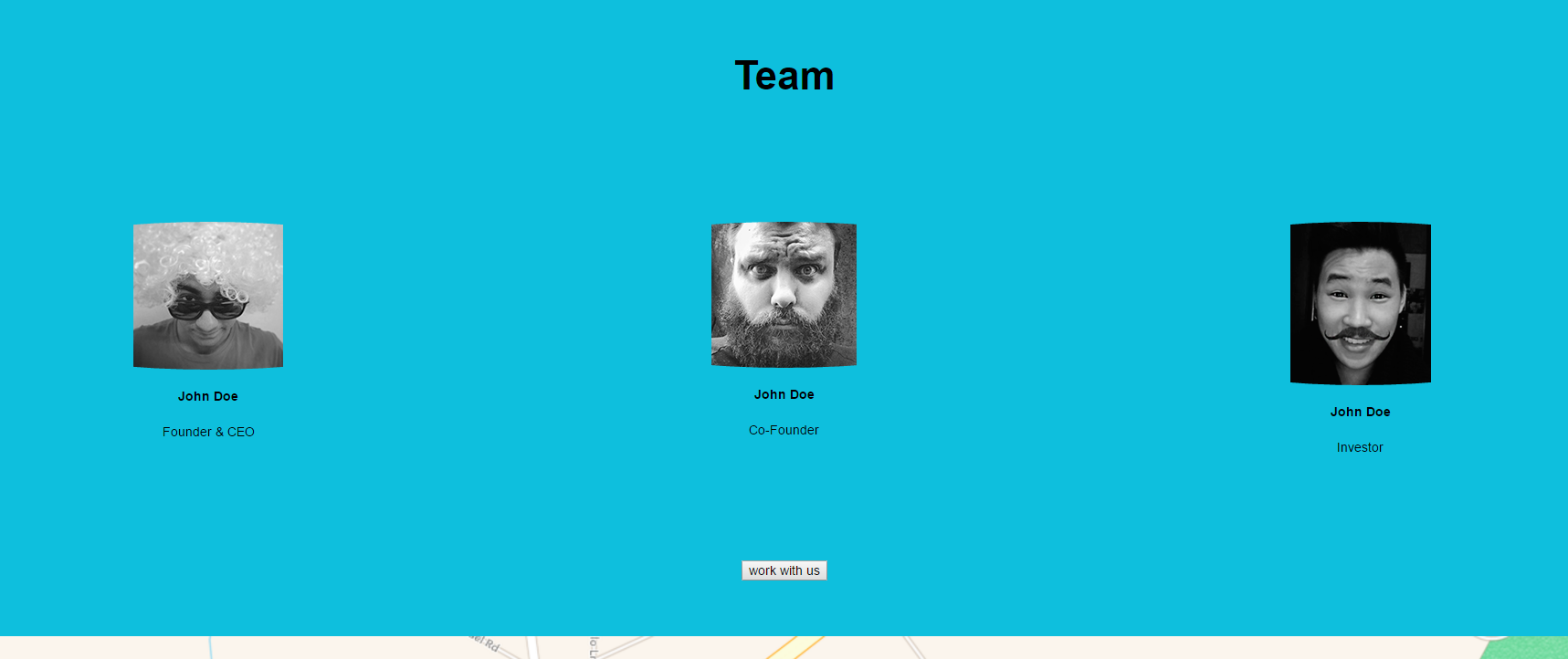
Ребят не могу понять почему картинки вылезают за границы?
если я указываю радиус в px, он не работает. А если в % работает странно...(показано на скриншоте)

<div class="team">
<div class="container"></div>
<h1>Team</h1>
<section class="col-md-4">
<div class="foto">
<img src="img/people-1.png" alt=""></div>
<h4>John Doe</h4>
<p>Founder & CEO</p>
</section>
<section class="col-md-4">
<div class="foto">
<img src="img/people-2.png" alt=""></div>
<h4>John Doe</h4>
<p>Co-Founder</p>
</section>
<section class="col-md-4">
<div class="foto">
<img src="img/people-3.png" alt=""></div>
<h4>John Doe</h4>
<p>Investor</p>
</section>
<button class="submit">work with us</button>
</div>
.team {
height: 700px;
background: #0ebfdd;
text-align: center;
}
.team h1 {
margin-top: 55px;
font-size: 44px;
}
.team section {
margin-top: 100px;
}
.team section .foto {
border-radius: 100px;
overflow: hidden;
}
.team button {
margin-top: 100px;
}