Хочу приделать эти стрелочки к блокам
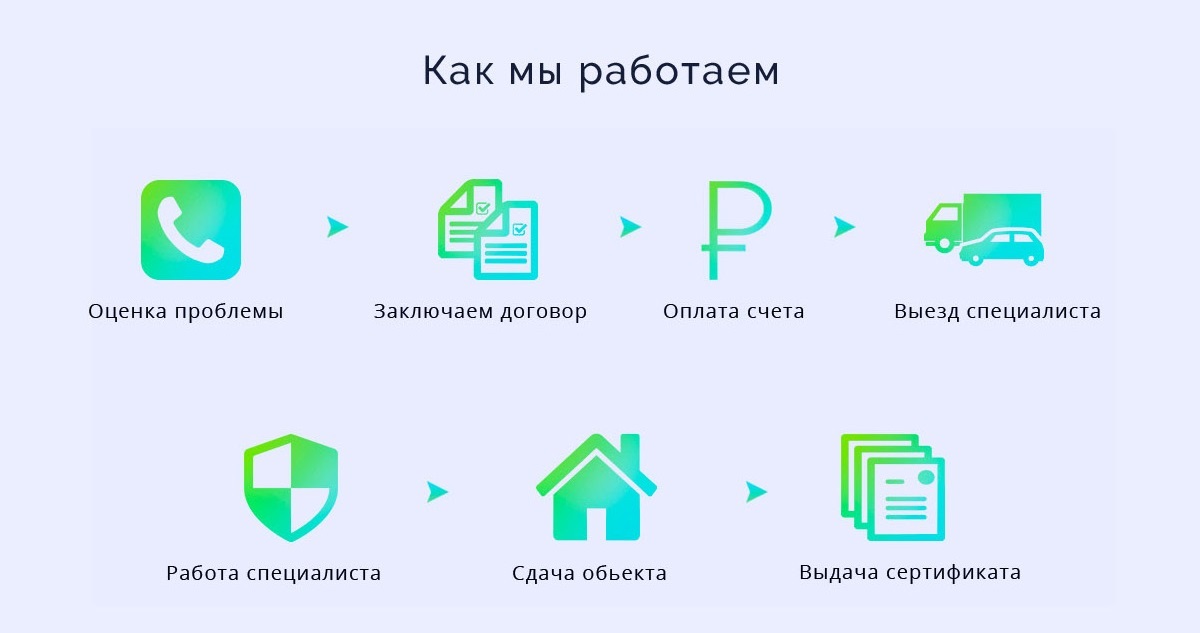
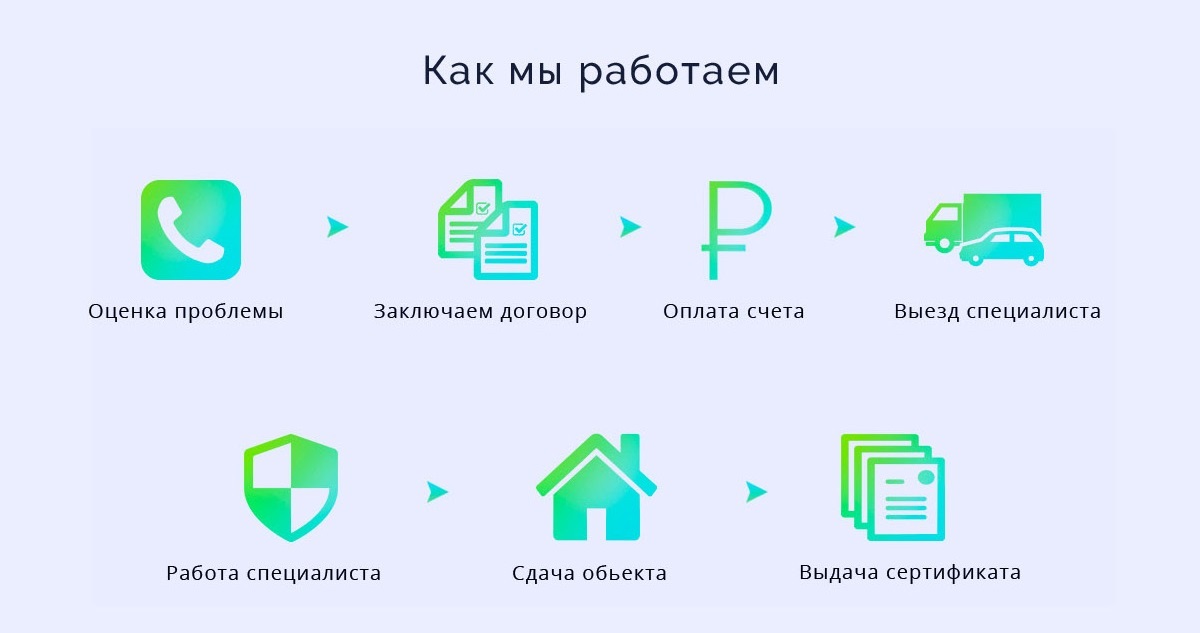
Должно получиться так:

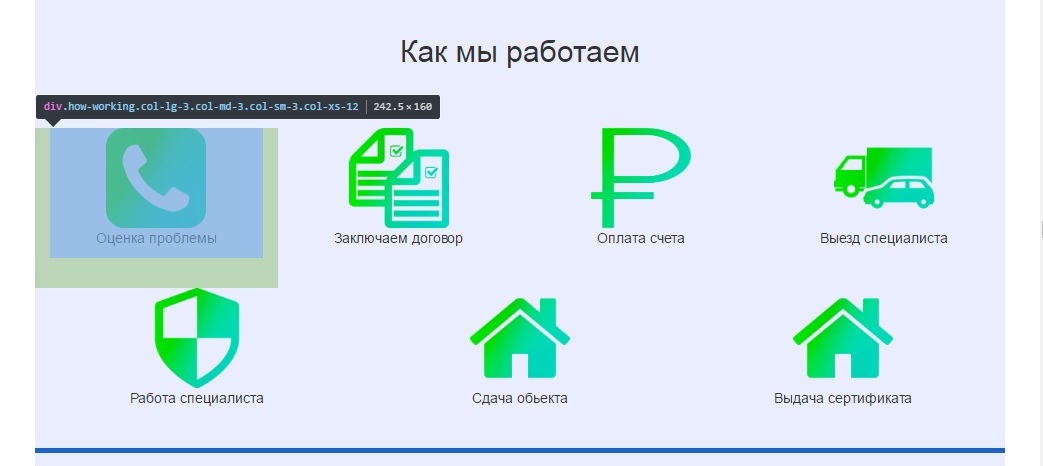
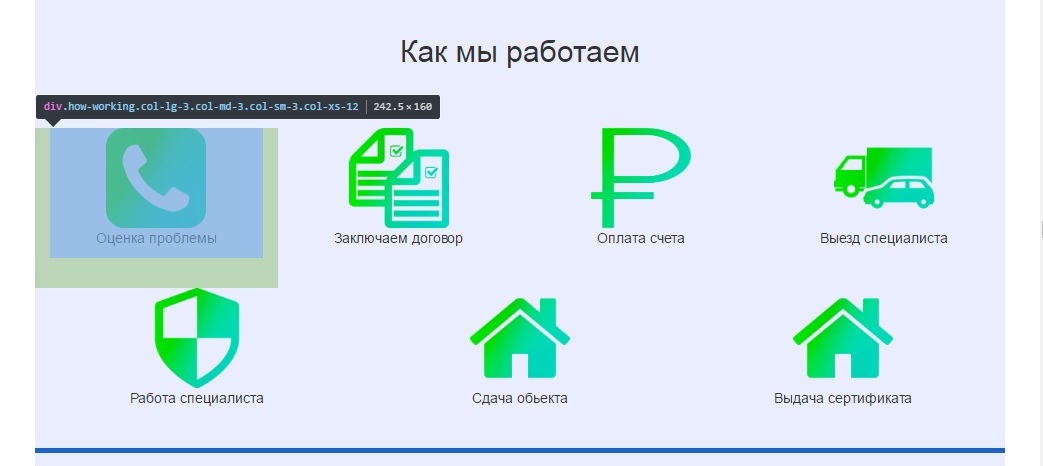
Но получается вот это

Пожалуйста помогите разобраться в чем дело
<h2 class="col-lg-12 col-md-12 col-sm-12 col-xs-12" style="text-align:center;padding-bottom:50px;" class="col-lg-12 col-md-12 col-sm-12 col-xs-12">Как мы работаем</h2>
<div class="how-working col-lg-3 col-md-3 col-sm-3 col-xs-12">
<img src="css/images/telephone.png" width="100px" height="100px">
<p>Оценка проблемы</p>
</div>
<div class="how-working col-lg-3 col-md-3 col-sm-3 col-xs-12">
<img src="css/images/copy-document.png" width="100px" height="100px">
<p>Заключаем договор</p>
</div>
<div class="how-working col-lg-3 col-md-3 col-sm-3 col-xs-12">
<img src="css/images/ruble.png" width="100px" height="100px">
<p>Оплата счета</p>
</div>
<div class="how-working col-lg-3 col-md-3 col-sm-3 col-xs-12">
<img src="css/images/travelling.png" width="100px" height="100px">
<p>Выезд специалиста</p>
</div>
<div class="how-working col-lg-4 col-md-4 col-sm-4 col-xs-12">
<img src="css/images/shield.png" width="100px" height="100px">
<p>Работа специалиста</p>
</div>
<div class="how-working col-lg-4 col-md-4 col-sm-4 col-xs-12">
<img src="css/images/home.png" width="100px" height="100px">
<p>Сдача обьекта</p>
</div>
<div class="how-working col-lg-4 col-md-4 col-sm-4 col-xs-12">
<img src="css/images/home.png" width="100px" height="100px">
<p>Выдача сертификата</p>
</div>
.how-working{
padding-bottom:30px;
}
.how-working::after{
width: 0;
height: 0;
border-style: solid;
border-width: 10.5px 0 10.5px 30px;
border-color: transparent transparent transparent #007bff;
z-index: 50;
vertical-align: middle;
}