Коллеги, подскажите пожалуйста в чем «фишка»?
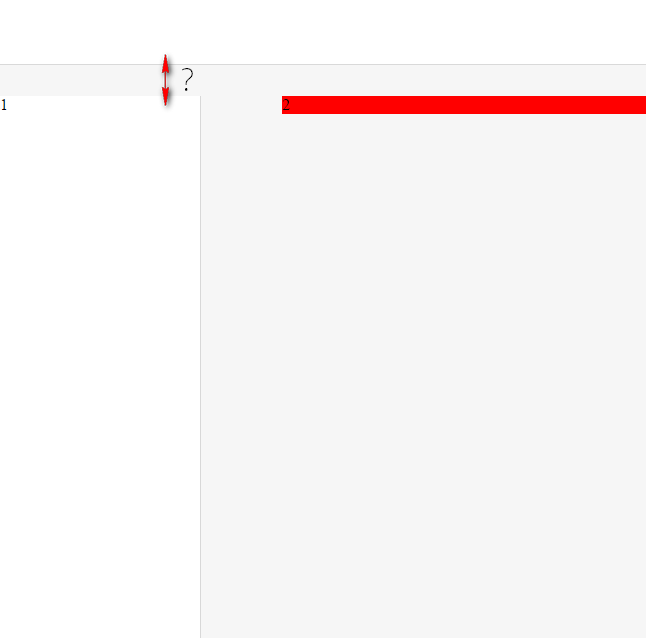
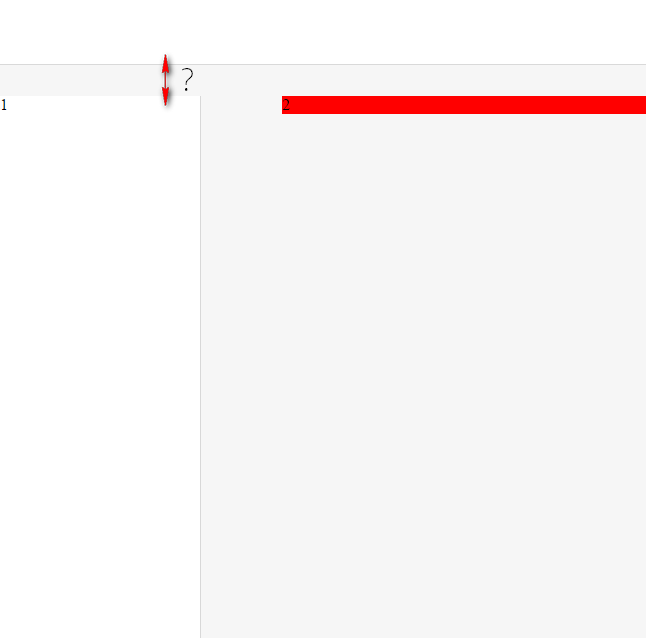
Кидаю сразу код и скриншот вместо объяснений.

<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="stylesheet.css">
</head>
<body>
<header>
</header>
<aside>
1
</aside>
<main>
2
</main>
</body>
</html>
* {
margin: 0;
padding: 0;
}
html {
background-color: #f6f6f6;
}
header {
position: fixed;
top: 0;
width: 100%;
height: 64px;
background-color: #ffffff;
border-bottom: 1px solid rgba(0,0,0,0.15);
z-index: 1000;
}
aside {
position: fixed;
left: 0;
height: 100%;
width: 200px;
background-color: #ffffff;
border-right: 1px solid rgba(0,0,0,0.15);
z-index: 999;
}
main {
margin: 96px 32px 32px 282px;
background-color: red;
}