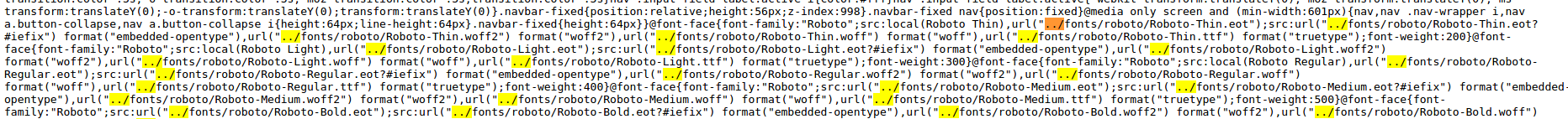
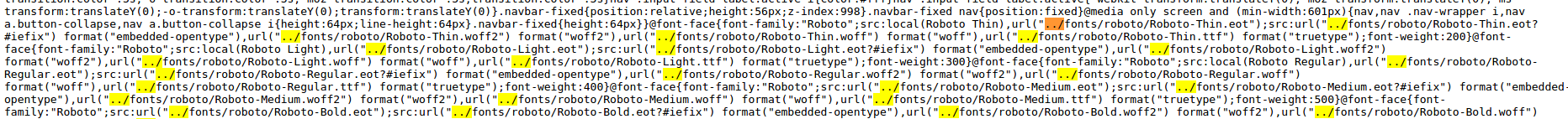
После минификации у меня стал код таким:

Весь код был слит в один index.html
до этого, была такая иерархия
.
├── css
│ ├── app.css
│ └── app.css.map
├── fonts
│ ├── FontAwesome.otf
│ ├── fontawesome-webfont.eot
│ ├── fontawesome-webfont.svg
│ ├── fontawesome-webfont.ttf
│ ├── fontawesome-webfont.woff
│ ├── fontawesome-webfont.woff2
│ └── roboto
│ ├── Roboto-Bold.eot
│ ├── Roboto-Bold.ttf
│ ├── Roboto-Bold.woff
│ ├── Roboto-Bold.woff2
│ ├── Roboto-Light.eot
│ ├── Roboto-Light.ttf
│ ├── Roboto-Light.woff
│ ├── Roboto-Light.woff2
│ ├── Roboto-Medium.eot
│ ├── Roboto-Medium.ttf
│ ├── Roboto-Medium.woff
│ ├── Roboto-Medium.woff2
│ ├── Roboto-Regular.eot
│ ├── Roboto-Regular.ttf
│ ├── Roboto-Regular.woff
│ ├── Roboto-Regular.woff2
│ ├── Roboto-Thin.eot
│ ├── Roboto-Thin.ttf
│ ├── Roboto-Thin.woff
│ └── Roboto-Thin.woff2
├── img
│ ├── favicon.png
│ └── logo.png
├── index.html
└── js
├── app.js
├── app.js.map
├── core.js
└── core.js.map
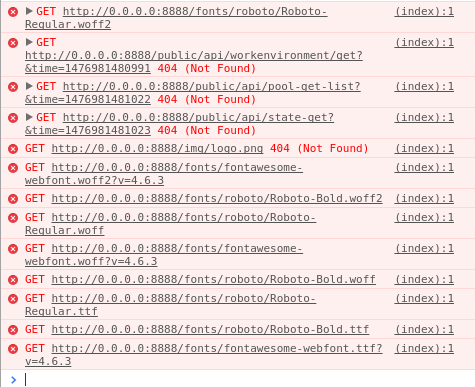
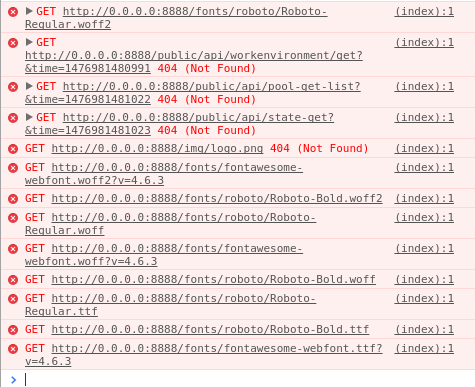
Но теперь страница не может найти шрифты
Я даже специально прописал, но в итоге ajax запросы, стали не туда слать свои request
<base href="/public/" target="_blank">
И все равно, что посоветуете?