Привет. Пытаюсь сделать сетку для блога через BootStrap:
justme.matdev.ru/blog-grid.html
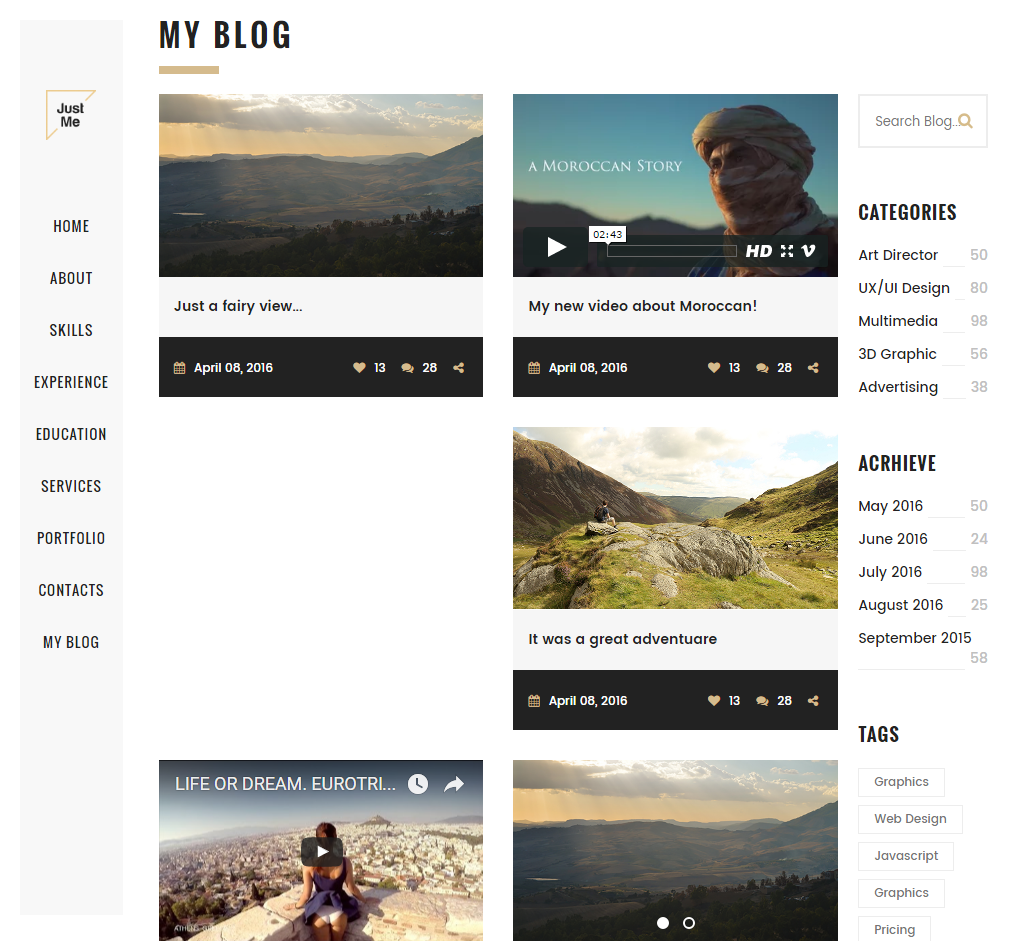
для широких экранов - 3 поста в линию, для более мелких - 2 и потом 1. Если вы начнете двигать страницу (уменьшать ее в ширину), то вы увидите, как посты начинают "прыгать" оп странице:

Объединение в .row помогло сначала. Но это пока я не начал адаптировать под мобильные устройства. Там проблема, как мне кажется, очевидна. Отображались 2 блока, потом 1, а след за ним пустота, а на 3-ей строчке снова то же самое:

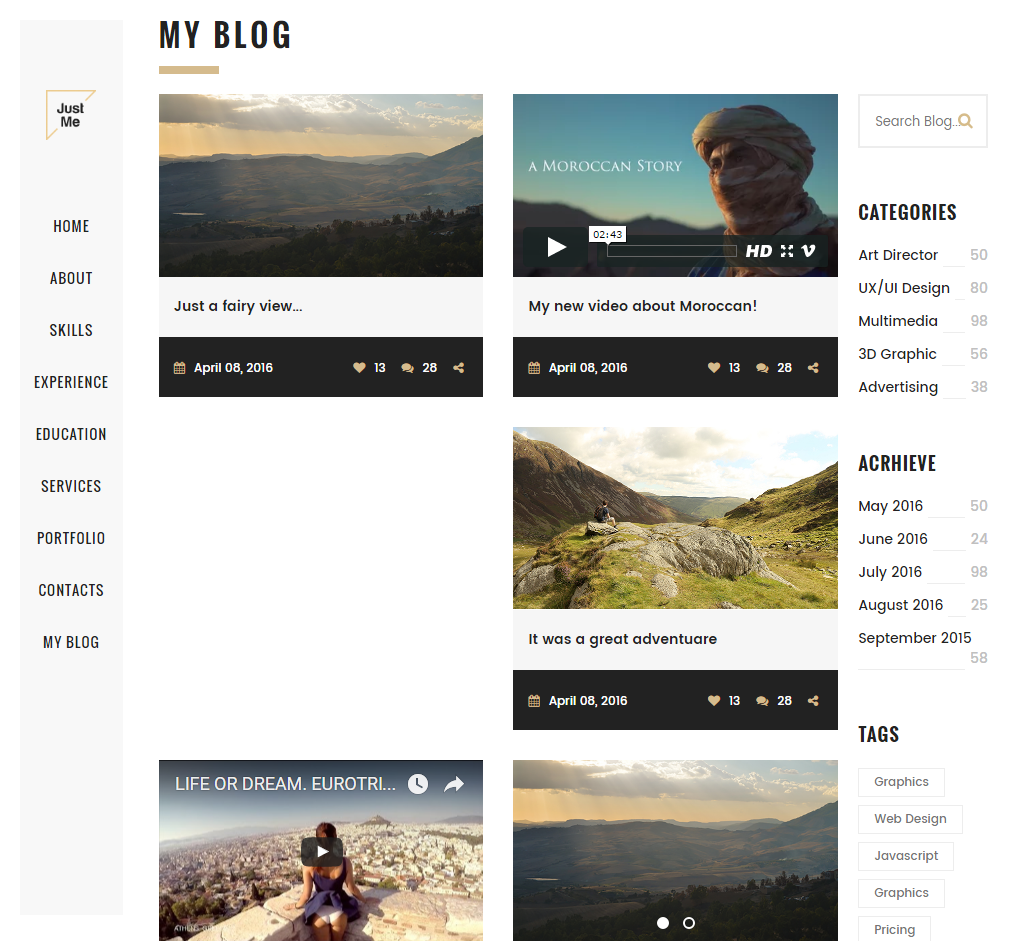
В результате хочу получить что-то вроде этого:
www.themezaa.com/html/resume/default/blog.html#
Я вижу, что там нет BootStrap, но все-таки хочется через него по возможности реализовать.
Не знаю, как решить. Заранее
спасибо за ответы!