Добрый вечер!
Нужно чтобы блоки выравнивались по горизонтали по центру:
три блока в одну линию
добавил такой css:
display: inline-block;
width: 300px;
position: relative;
padding: 0 20px;
margin: 0 15px;
min-height: 300px;
border: 1px solid #000;
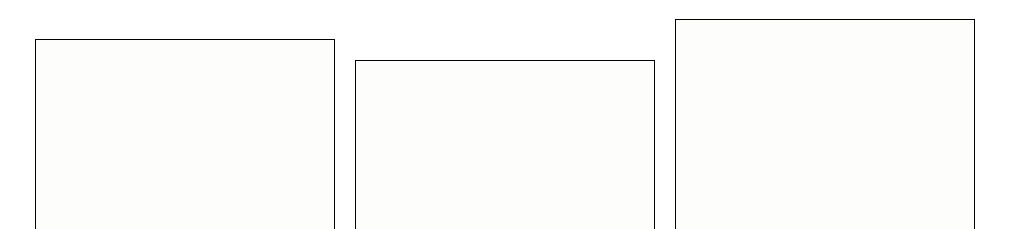
блоки выравниваются, то есть 1, 2 или 3 все ровно по центру, но возникла одна проблема с позиционированием по вертикали, пример на картинке:

Блоки должны выравниваться по верхней границе родительского блока, а тут получается что все блоки прыгают по высоте
Разница по высоте получается по 20px друг от друга
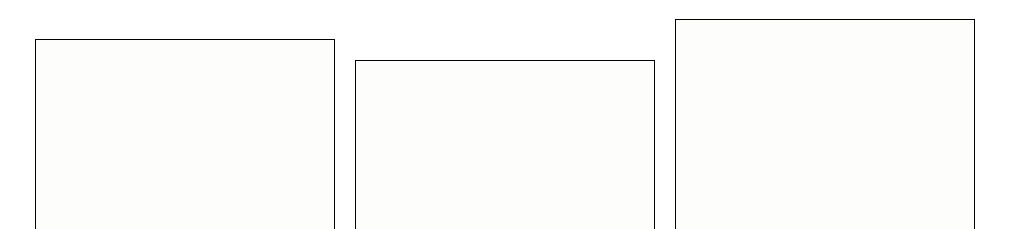
пробовал сделать паддинг = 0, 1й и 3й блок выровнялись, но 2й оказался ве равно ниже на 20px
пример:
codepen.io/anon/pen/vXzBLo
Получается из-за разной длины текста, если он в несколько строк, то блок уезжает