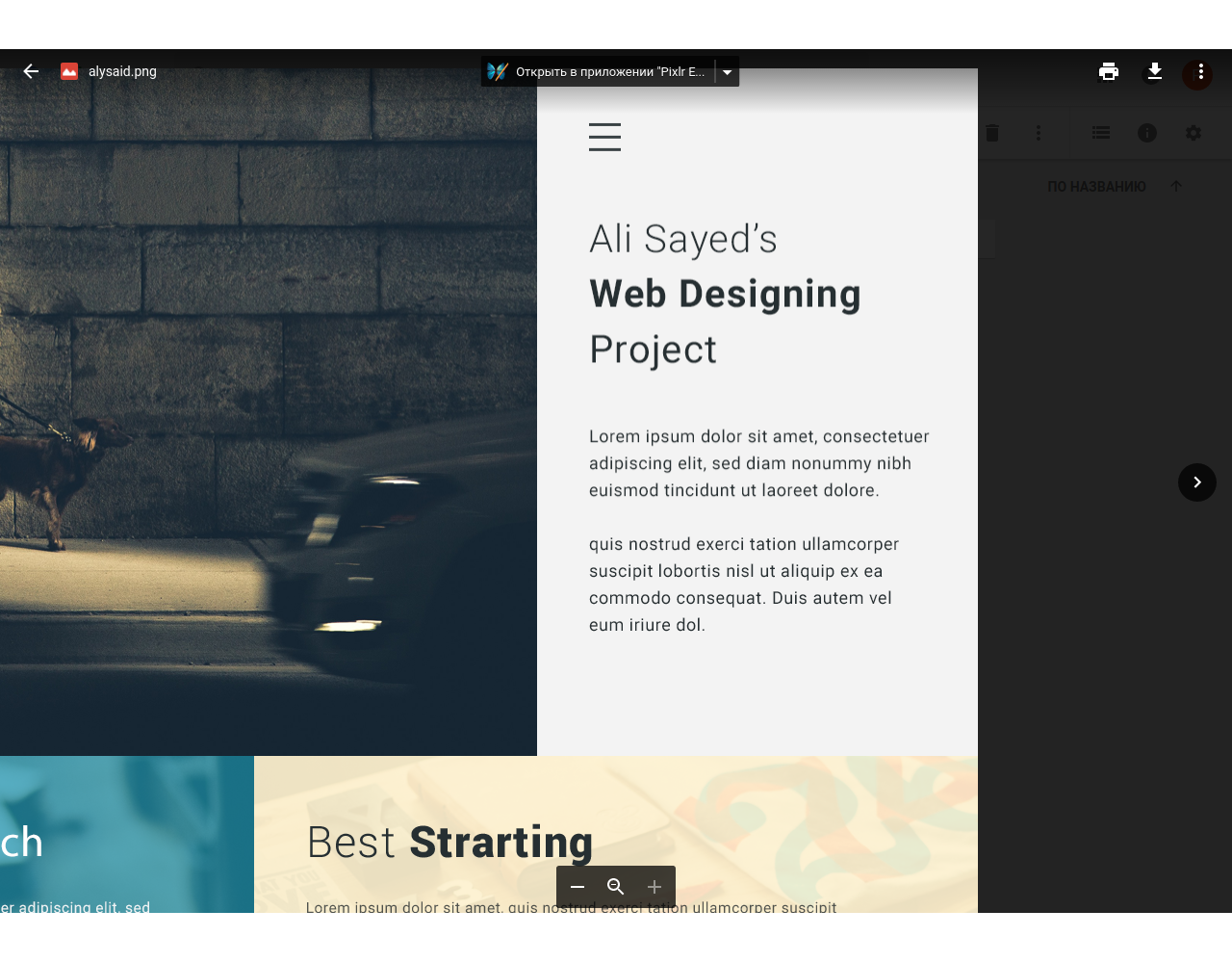
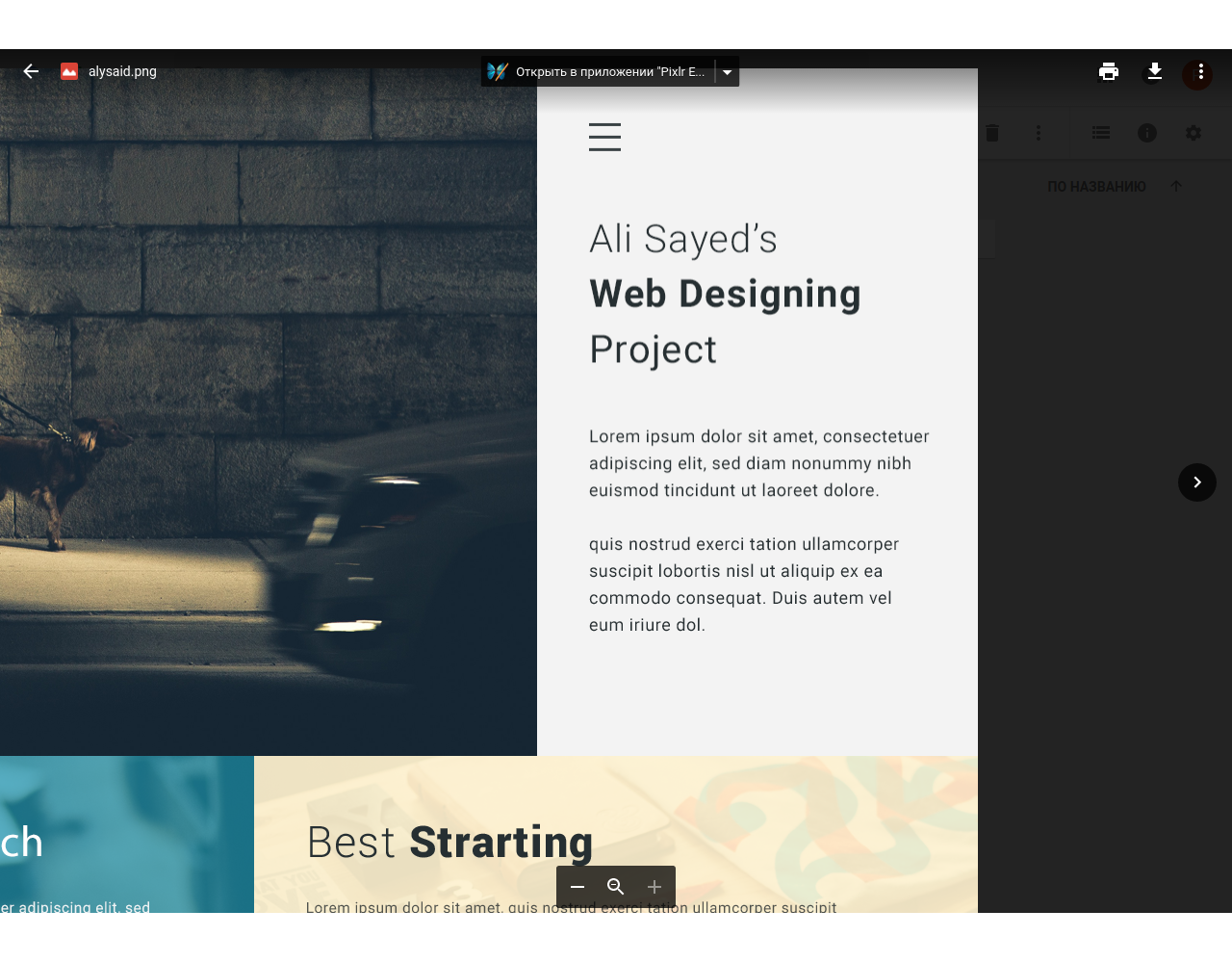
Как правильно синтаксически оформить код? Есть такой вот блок с текстом как на изображении :

Я сверстал его так - HTML :
<div class="container_block">
<div class="button_mnu">
<!--Интерактивная кнопка, раскрывающая меню -->
<img src="img/buttn_mnu.png" width="33px" height="29px" alt="">
</div>
<div class="title_project">
<div class="title_1">
<p>Ali Sayed's</p>
</div>
<div class="title_2">
<p>Web Designing</p>
</div>
<div class="title_3">
<p>Project</p>
</div>
</div>
<div class="text_info">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh
euismod tincidunt ut laoreet dolore.</p>
<p>quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea ommodo consequat. Duis autem vel eum iriure dol.</p>
</div>
</div>
</div>`
Но код выглядит слишком громоздким, много классов, также много css - кода получатся, понимаю, что можно сделать проще, но пока не могу додуматься как. Прошу помочь советом.
p.s. Кнопку меню оформил временно картинкой.